前端开发快捷键对照表
- 更新时间:2024年11月11日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
前端开发快捷键对照表工具,是由图形开发学院开发的一款在线工具。它汇集了市面上几乎所有主流前端开发工具的快捷键,包括但不限于VSCode、WebStorm、HBuilderX等,为开发者提供了一个全面、直观、易用的快捷键查询平台。

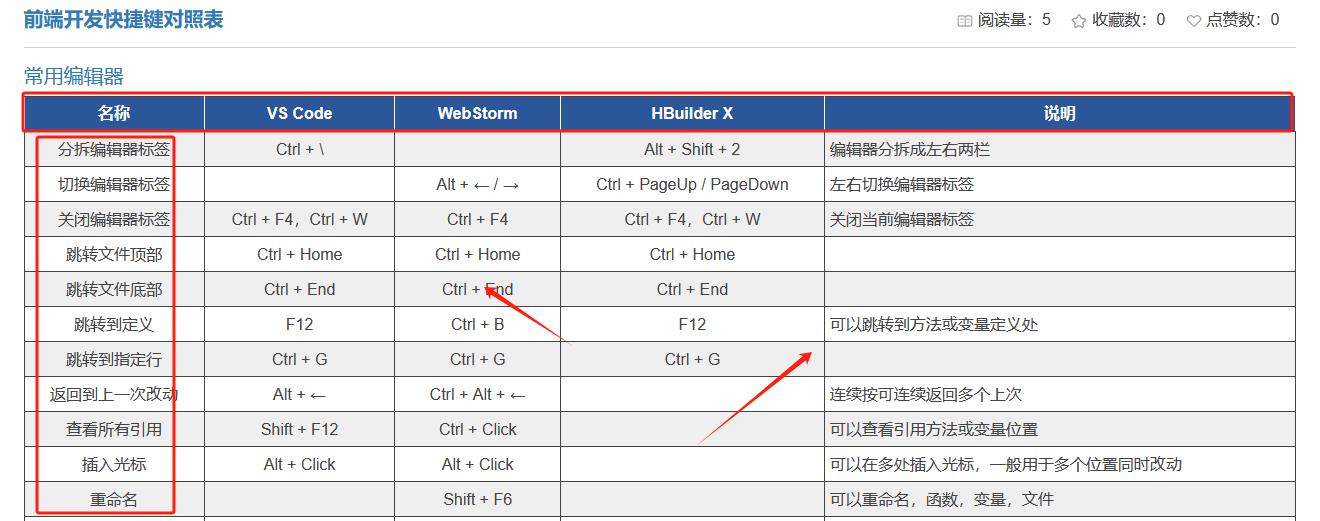
工具界面
主要功能
该工具的主要功能包括:
- 全面覆盖:无论是日常编码中频繁使用的快捷键,还是高级编辑技巧,这里应有尽有。
- 直观对照:通过表格化设计,清晰展示不同编辑器的快捷键,便于快速记忆与切换。
- 详尽说明:每个快捷键都配有功能描述和操作示例,帮助用户深入理解并灵活运用。
适用场景
前端开发快捷键对照表工具适用于多种场景:
- Web前端开发:为网页开发提供快捷键支持,提升编码速度。
- 移动应用开发:在移动应用开发中,快速切换快捷键,提高开发效率。
- 游戏开发:在游戏开发过程中,通过快捷键快速实现复杂操作。
特色亮点
- 工具的亮点在于其直观易用的特性。无需下载安装,直接通过浏览器访问即可使用。它的响应式设计适应不同屏幕尺寸,确保用户在不同设备上都能获得良好的使用体验。
用户案例
- 我前同事前端开发彭大惠,他在项目中需要在VSCode和WebStorm之间切换。由于快捷键记忆混乱,他的开发效率受到了影响。通过使用前端开发快捷键对照表工具,李明能够迅速掌握并熟练运用各种编辑器的快捷键,显著提升了编程速度与代码质量。
使用技巧
为了更好地利用这个工具,以下是一些使用技巧:
- 定期复习:定期查看快捷键对照表,以巩固记忆。
- 个性化定制:根据个人习惯,调整快捷键设置,以提高效率。
- 团队共享:在团队中分享快捷键对照表,统一编码规范,提高团队整体开发效率。

使用技巧
前端开发快捷键对照表工具是一个为前端开发者量身打造的实用工具。它通过直观的界面设计和全面的快捷键信息,帮助开发者提升工作效率,优化开发流程。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
