JS生成图片
- 更新时间:2024年08月15日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
今天,我有幸介绍一款专为图形开发者、教育者、爱好者以及专业人士打造的—JS生成图片工具。它以解决实际问题和提升效果的能力,向我们展示了工具的实用性与易用性。
随着Web技术的不断演进,JavaScript(JS)已成为网页开发不可或缺的一部分。然而,如何在不支持JS的环境中展示设计成果,一直是开发者面临的一个问题。JS生成图片工具,正是为了解决这一问题,让JS设计成果的展示与分享变得更加直观与灵活。
JS生成图片工具,集成了代码解析、样式保留、快速转换及灵活分享等核心功能。它允许用户将JavaScript代码直接转换为高质量的图片格式,提供了一种全新的展示方式。

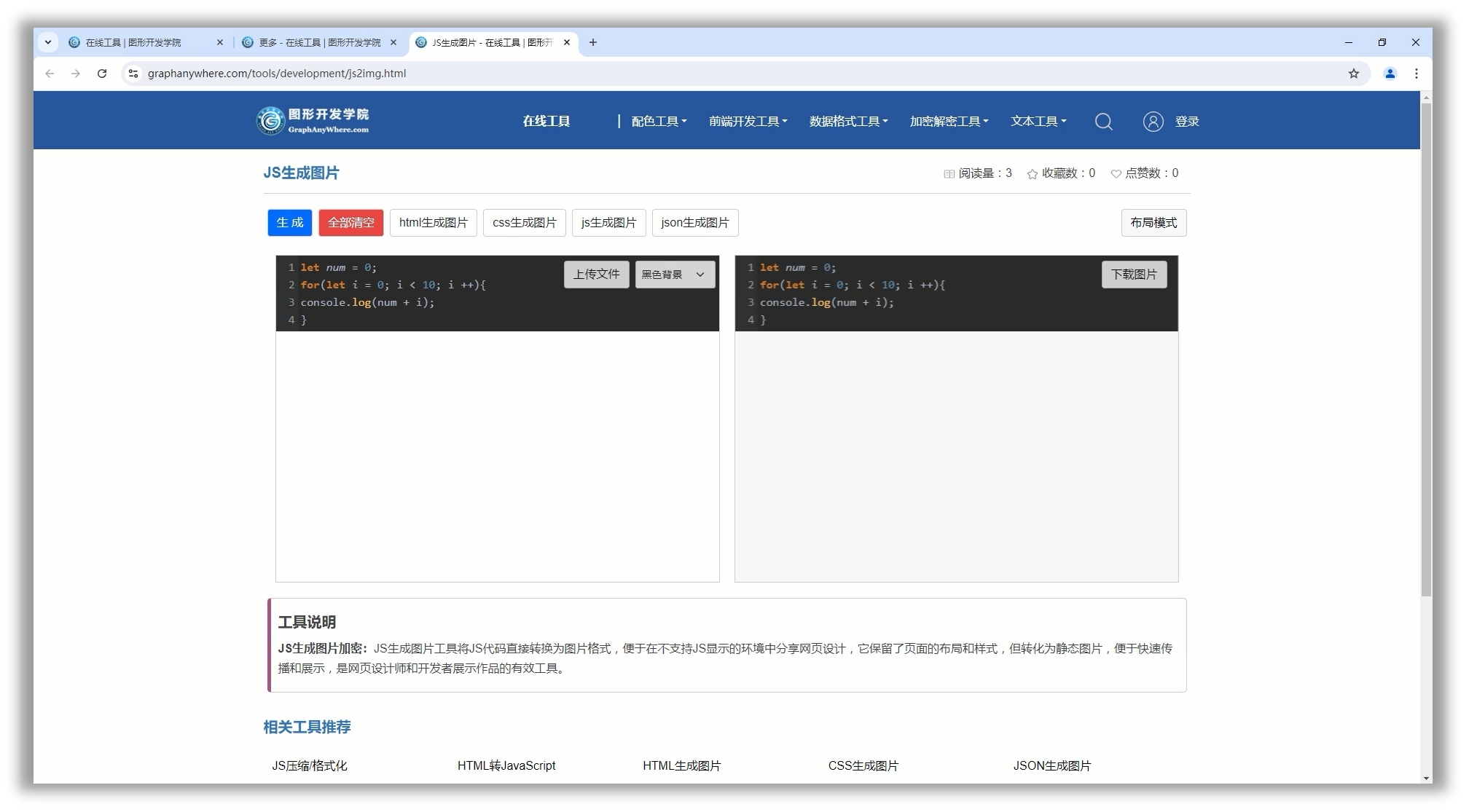
工具界面
主要功能
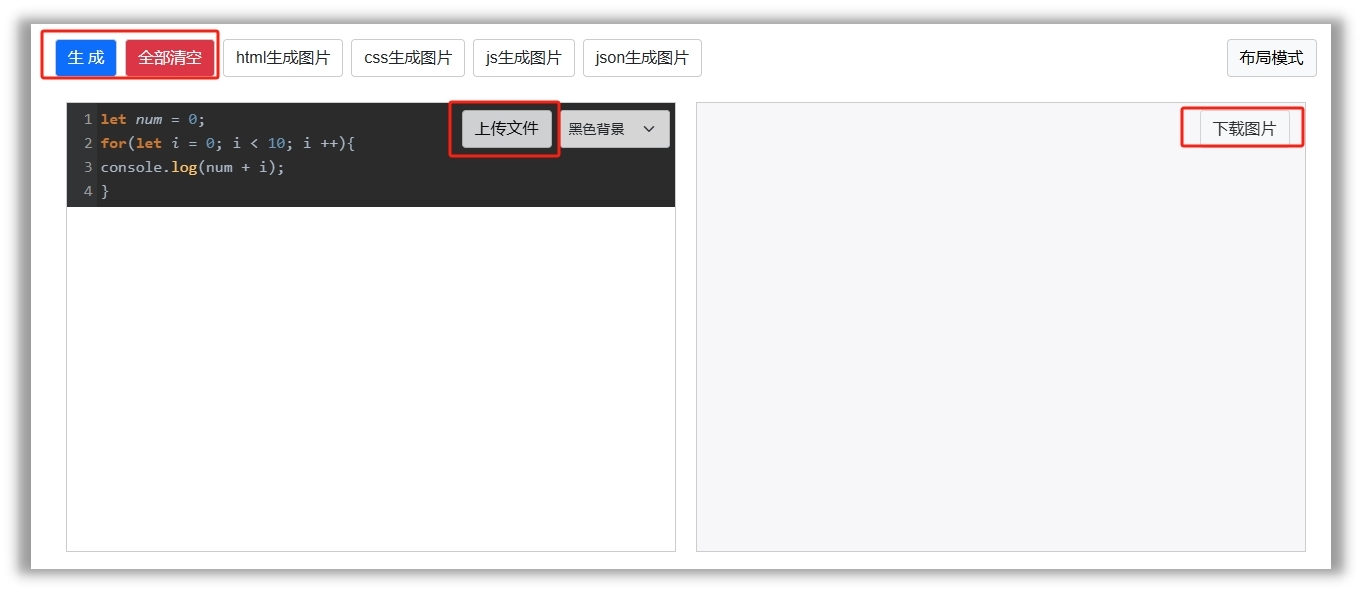
- 生成功能:一键触发代码到图片的转换,确保转换后的图片与原设计保持一致。
- 全部清空:快速清空输入与结果,为下一次转换做好准备。
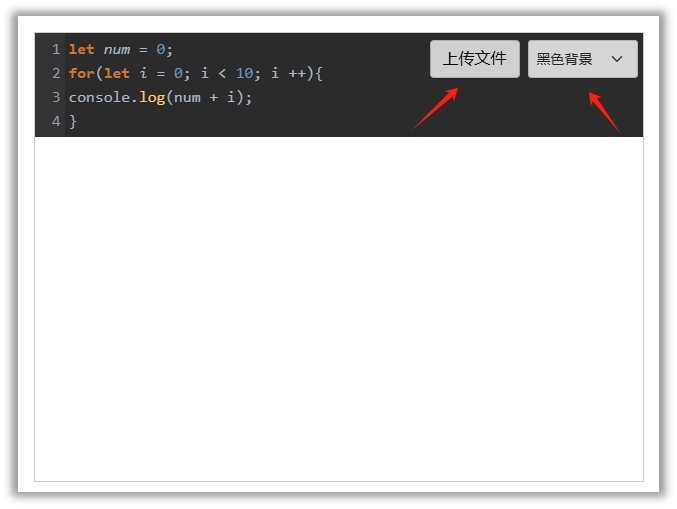
- 上传文件:支持文件上传,提升操作灵活性。
- 下载图片:转换完成后,一键下载,方便后续使用与分享。
- 输入与结果框:输入框支持语法高亮,结果框实时显示预览,确保满足需求。

主要功能
多领域应用
- 无论是网页设计、教学演示还是技术文档编写,JS生成图片工具都能提供强大的技术支持。它适用于图形开发、网页设计、在线教育等多个领域,满足不同用户群体的需求。
特色亮点
- 详尽的使用指南:帮助用户快速上手。
- 相关工具推荐:形成完整的图形开发工具链。
- 界面布局:简洁明了,根据用户偏好自由切换。
- 人机交互:直观易懂,响应迅速。
- 人性化设计:支持自定义背景颜色。
案例故事
- 有一位网页设计师,他利用JS生成图片工具,将复杂的JS代码转换为直观的图片,不仅提升了工作效率,简易操作也是轻松上手。
分享经验
- 利用文件上传功能,减少手动输入的工作量。
- 根据需要调整背景颜色,使图片更加贴合个人或企业风格。
- 结合其他图形开发工具,实现更高效的工作流程。

分享经验
JS生成图片工具以其直观易用的界面和强大的功能,为用户带来了极佳的使用体验。它不仅提高了用户在图形开发过程中的工作效率,还使得JavaScript设计成果的展示和分享变得更加便捷。我们期待这款工具在未来能够继续发展,为更多的图形开发者提供支持与启发。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
