JS压缩/格式化
- 更新时间:2024年08月05日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
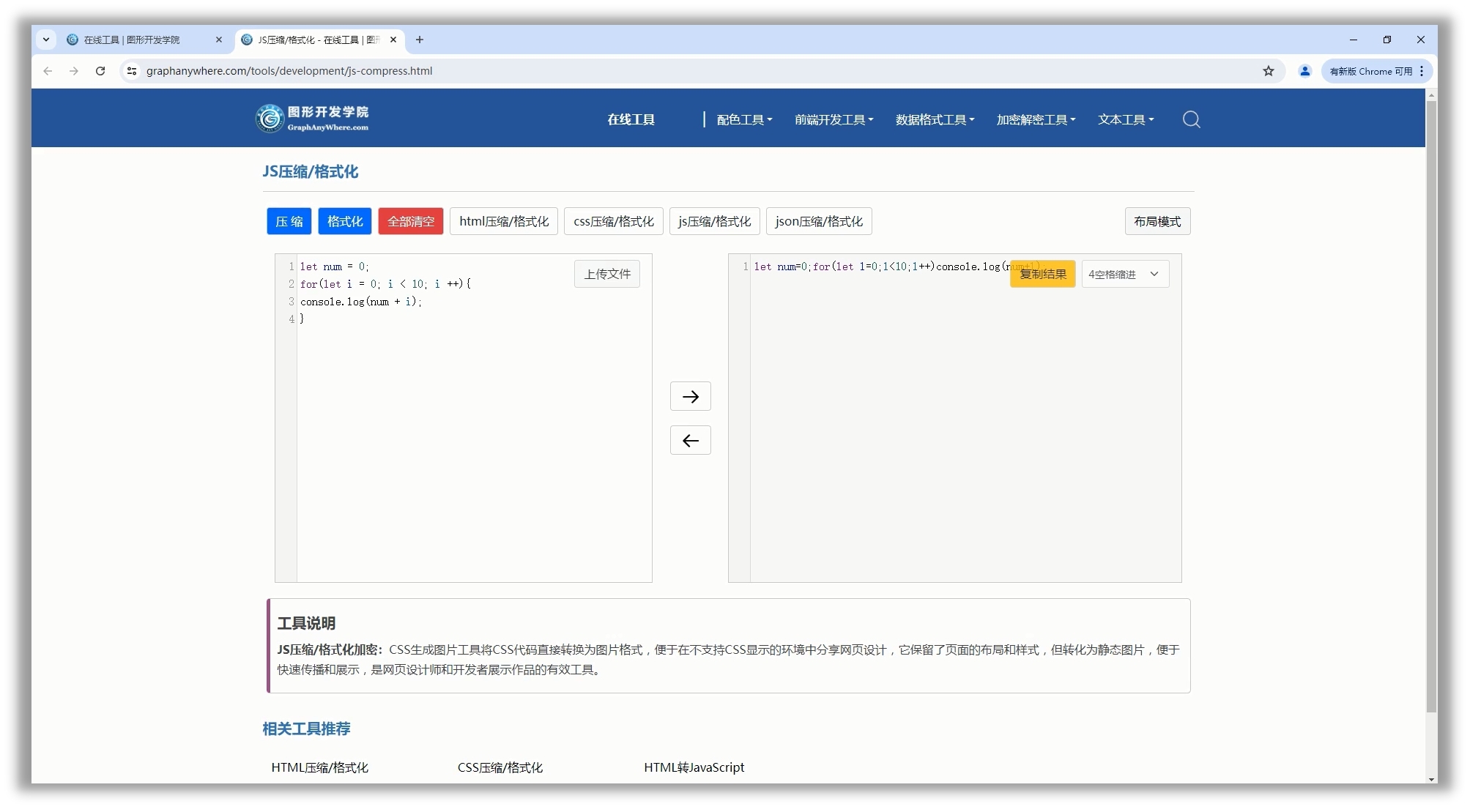
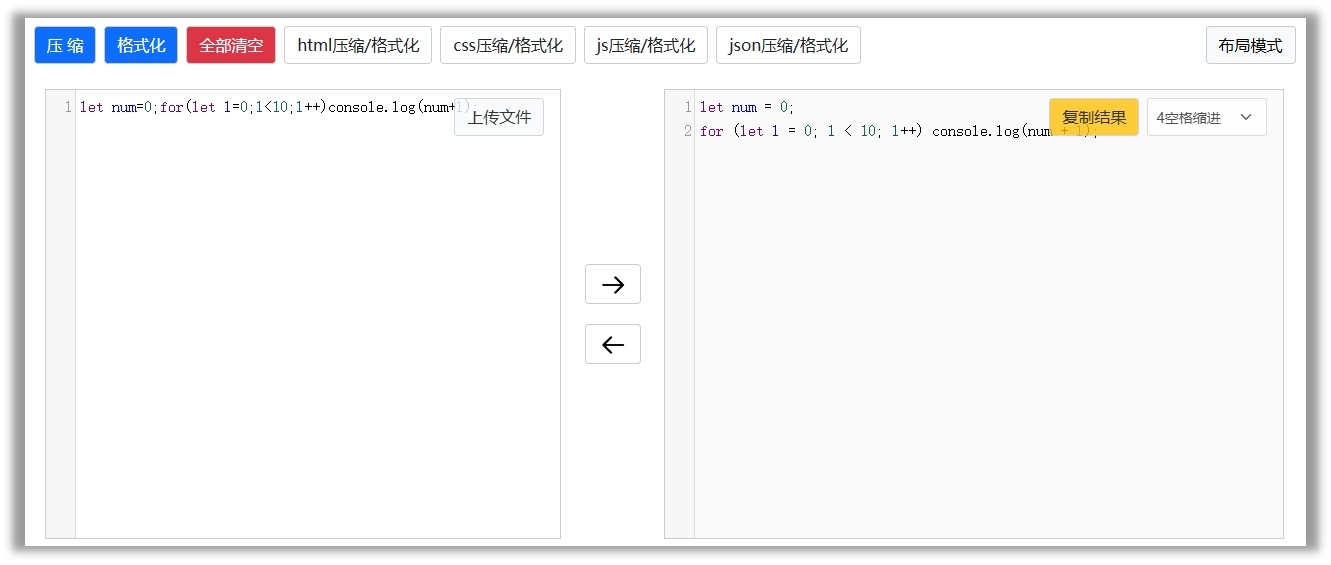
在快速发展的前端开发领域,JavaScript代码的优化处理对于提升网页加载速度和增强代码可读性至关重要。本文将介绍图形开发学员一款实用的在线工具——JS压缩/格式化工具,它通过简洁直观的操作界面,集成了代码压缩与格式化功能,允许用户通过简单的操作,快速优化JavaScript代码,提升开发效率,帮助开发者高效完成代码优化任务,

核心功能解析
- 压缩功能:自动分析并压缩输入的JavaScript代码,去除冗余,减小文件体积。
- 格式化功能:按照预设规范重新排列代码,提高代码的可读性和维护性。
- 用户界面:提供清晰的操作界面和自定义选项,简化用户操作流程。

核心功能解析
实战应用场景
- 项目开发:在项目开发中,通过压缩和格式化处理JavaScript代码,提高代码质量和网页加载速度。
- 代码审查与分享:在代码审查或分享时,提供清晰、规范的代码格式,便于团队协作和知识传递。
- 学习与实验:作为学习JavaScript语言的辅助工具,帮助开发者快速掌握语言特性和编码规范。
用户体验与评价
用户反馈显示,JS压缩/格式化工具以其直观的操作界面和高效的功能,成为前端开发者的得力助手。它不仅简化了代码优化流程,还提高了开发工作的效率和质量。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
