HTML/XML压缩/格式化
- 更新时间:2024年08月01日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
在Web前端开发领域,代码的优化与维护至关重要。HTML/XML压缩/格式化工具,作为图形开发学院在线工具集中的一员,以其实用性和便捷性,成为Web前端开发中不可或缺的助手。它提升了代码处理的效率,还帮助开发者保持代码的整洁与可读性,是提升项目质量和可维护性的重要工具。

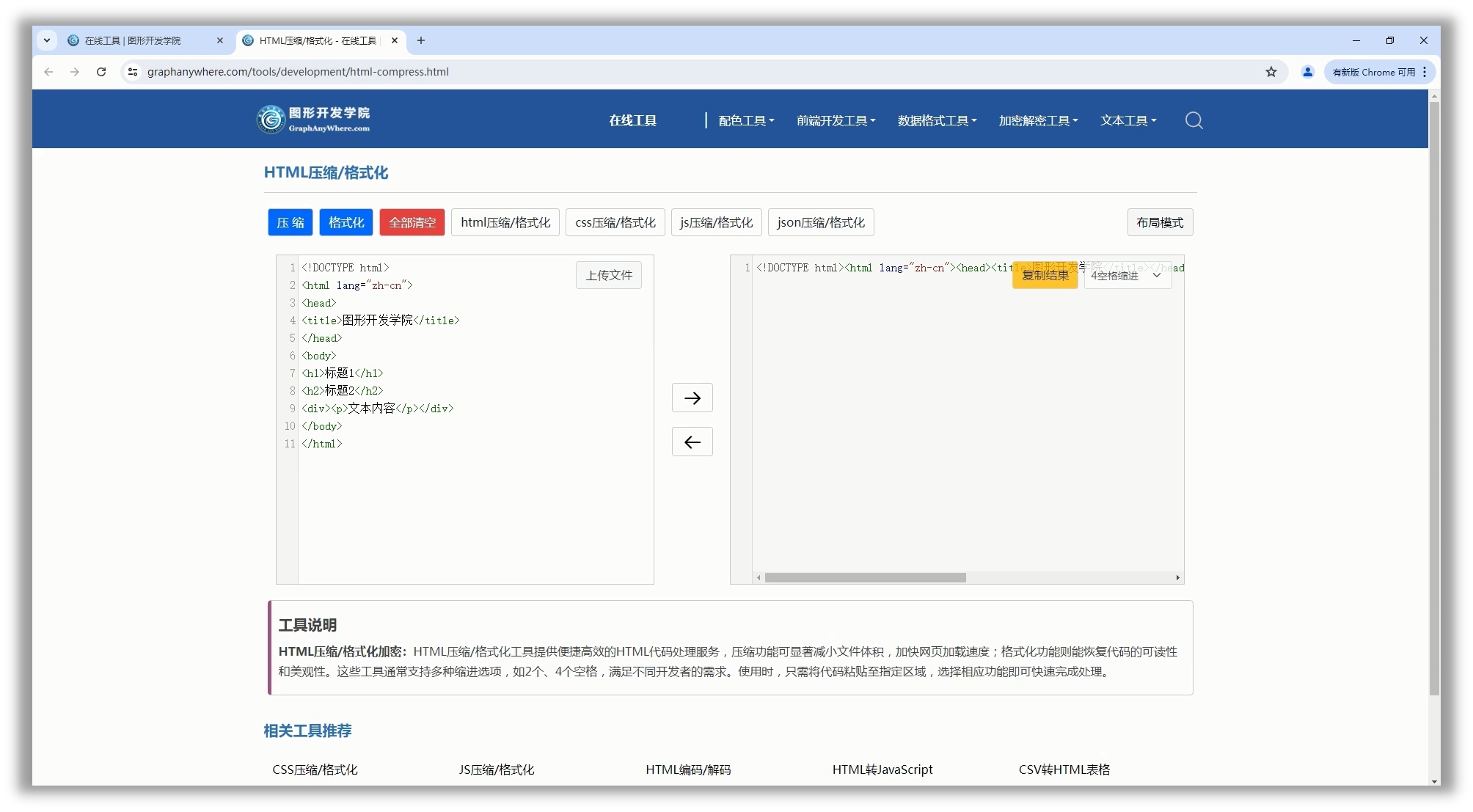
功能概述
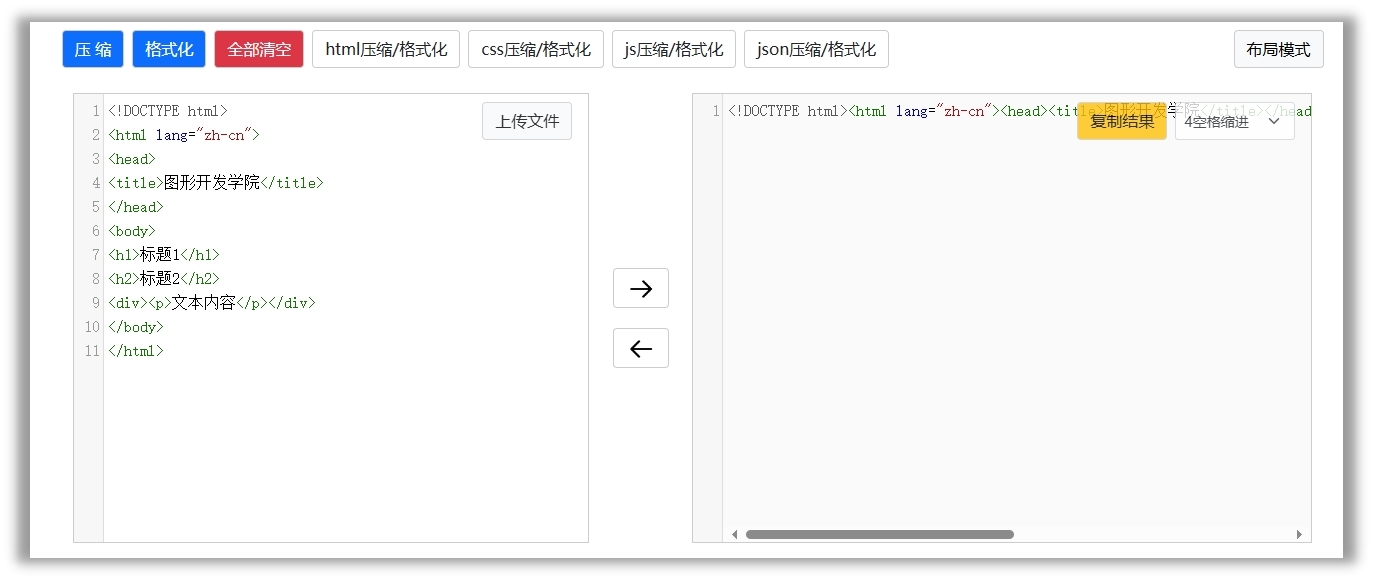
- 压缩功能:自动分析并压缩HTML代码,移除多余空白和注释,减小文件体积,加快加载速度。

压缩功能
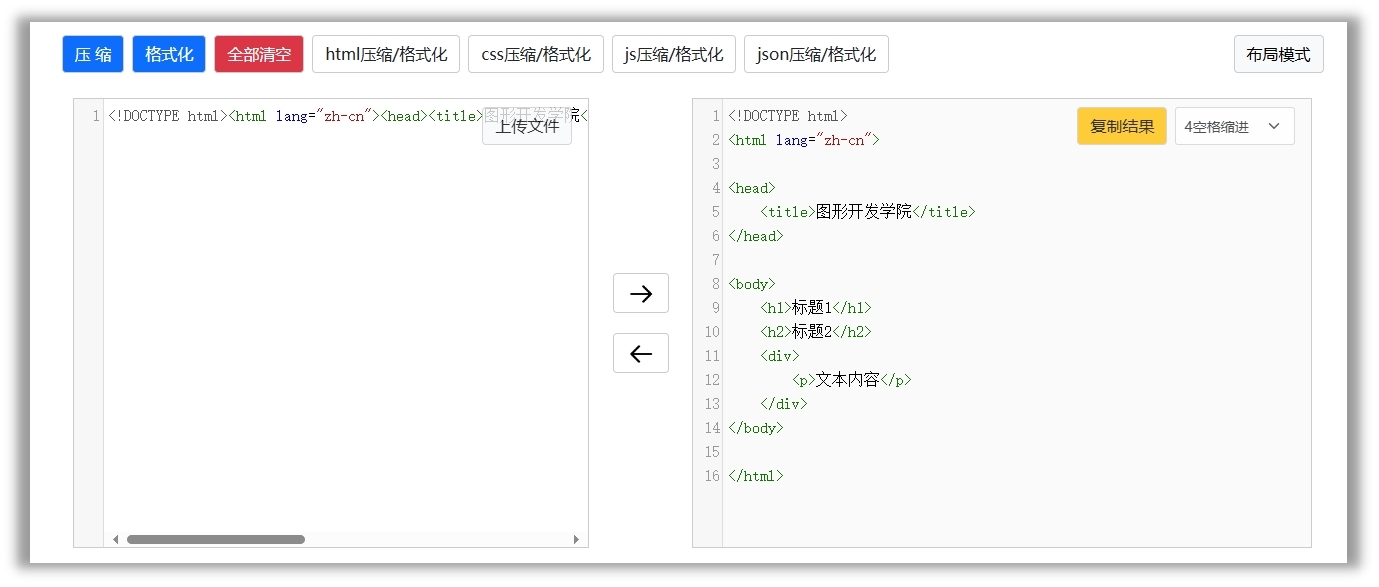
- 格式化功能:重新格式化代码,提供多种缩进选项,增强代码的可读性和维护性。

格式化功能
应用场景
- 网站优化:在网站部署前对HTML代码进行压缩,提升加载速度。
- 代码审查:使用格式化功能,便于团队成员进行代码审查和讨论。
- 学习与实践:作为辅助工具,帮助学生和爱好者掌握HTML代码结构。
操作简便
- 支持上传文件和手动输入,提供复制结果功能,简化操作流程。
- 界面布局简洁,左右输入框与结果框带有序号,便于对照和调试。
使用平台
- 支持多种操作环境,包括浏览器直接访问,无需安装,降低使用门槛。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
