CSS生成图片
- 更新时间:2024年10月28日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
这款在线工具以其直观、灵活的特性,为图形开发工作带来了前所未有的高效体验。那就是“CSS生成图片”,它一款功能强大的在线转换工具,它允许用户将CSS代码直接转换为高质量的图片格式。这一过程不仅简化了设计到展示的流程,还确保了转换后的图片完美还原原始设计的每一个细节,包括颜色、字体、边距、阴影等。

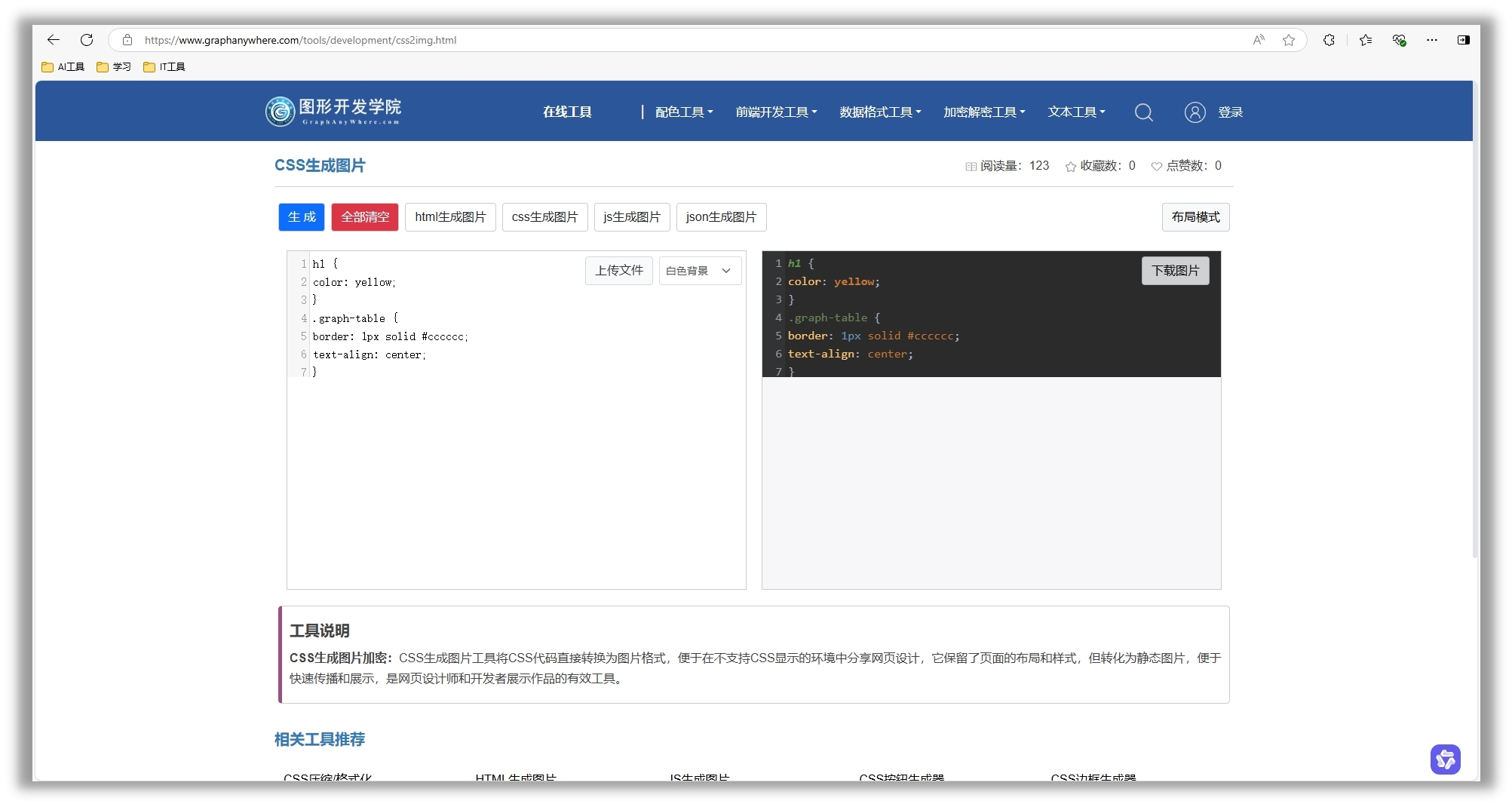
工具界面
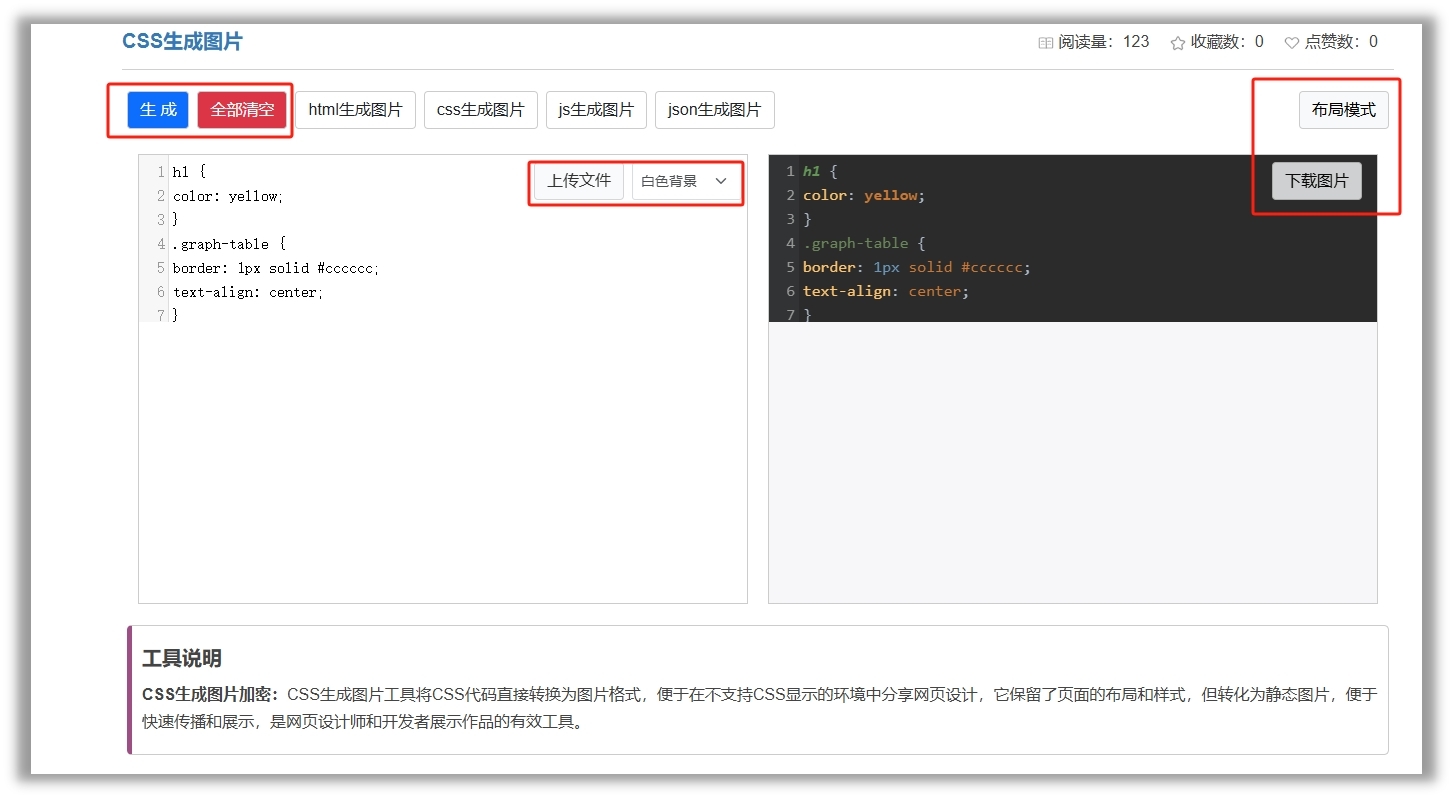
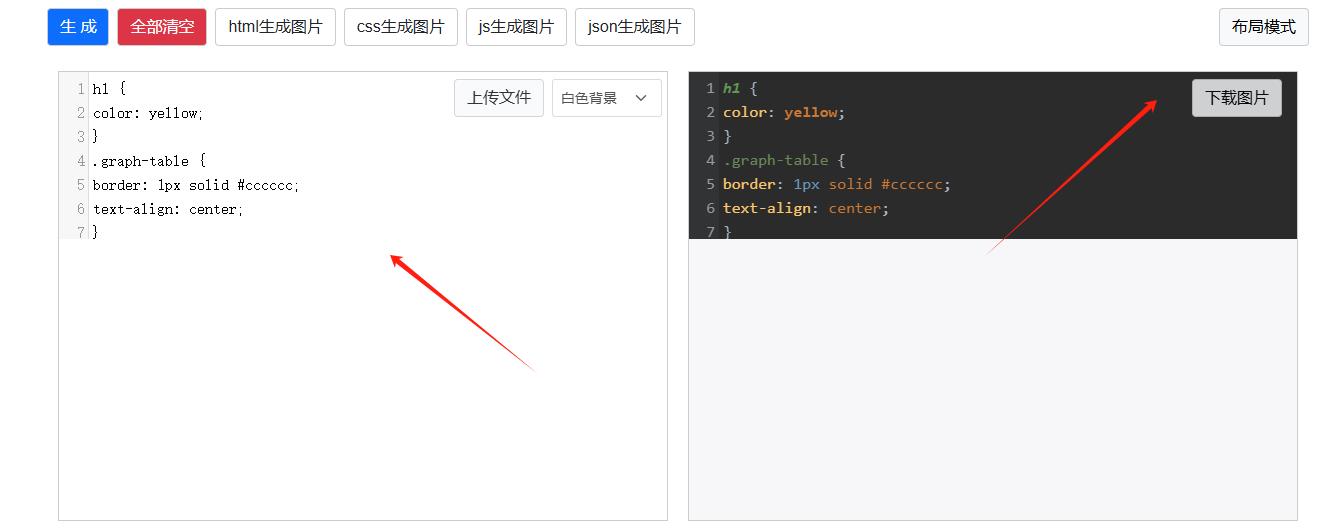
主要功能
- 生成功能: 用户点击蓝色按钮后,系统将自动解析输入框中的CSS代码,并实时在结果框中生成对应的图片。这一功能让转换过程变得既快捷又准确。
- 全部清空功能: 红色的“全部清空”按钮,一键清空输入框中的所有内容,便于用户开始新的转换任务。
- 上传文件: 支持上传包含CSS代码的文件,自动解析并生成图片,提高了操作的便捷性。
- 下载图片功能: 转换完成后,用户可以预览生成的图片,并通过点击下载按钮将其保存到本地计算机。

主要功能
适用场景
- “CSS生成图片”工具广泛应用于图形开发、网页设计、UI设计等领域。无论是设计师还是开发者,都能通过这款工具提升工作效率,增强设计作品的展示效果。
特色亮点
- 转换效率: 自动化转换流程解决了手动截图或转换的繁琐和低效问题。
- 兼容性: 生成的图片格式广泛支持,解决了在不同设备和平台上的兼容性问题。
- 细节保留: 高精度转换技术确保设计作品的每一个细节都能完美保留在图片中。
用户案例
- 前不久我司一位网页设计师需要将复杂的CSS布局展示给客户。通过“CSS生成图片”工具,他能够迅速将代码转换为图片,清晰地展示设计意图。这样的案例在图形开发领域比比皆是,工具的使用不仅提升了效率,也增强了沟通的清晰度。
使用技巧
- 利用布局模式自定义功能,根据个人喜好和需求选择合适的布局方式。
- 参考示例功能可以帮助用户快速了解工具的使用方法和效果。
- 代码编辑区域支持多种背景颜色选择,提高代码编辑的舒适度。

使用技巧
“CSS生成图片”工具以其直观易用的操作界面和强大的功能,为图形开发领域带来了革命性的变化。它不仅简化了设计到展示的过程,还提升了设计作品的展示效果和分享便利性。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
