CSS文字生成器
- 更新时间:2024年09月24日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
CSS文字生成器,是图形开发学院开发的在线工具,它以简洁的界面和直观的操作,让每一位用户都能轻松驾驭CSS样式的定制。这款工具不仅是初学者的良师,也是专业人士的得力助手。

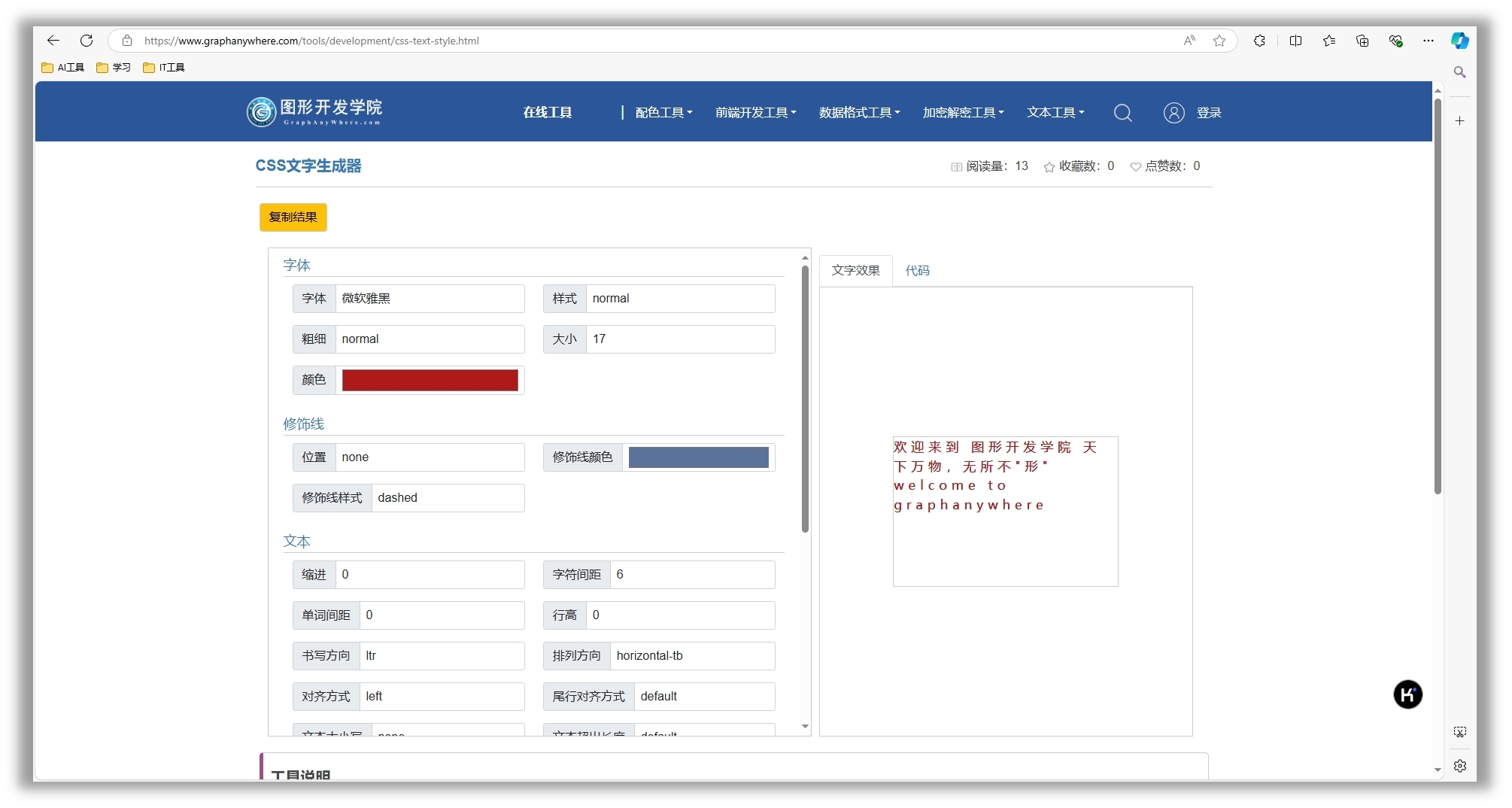
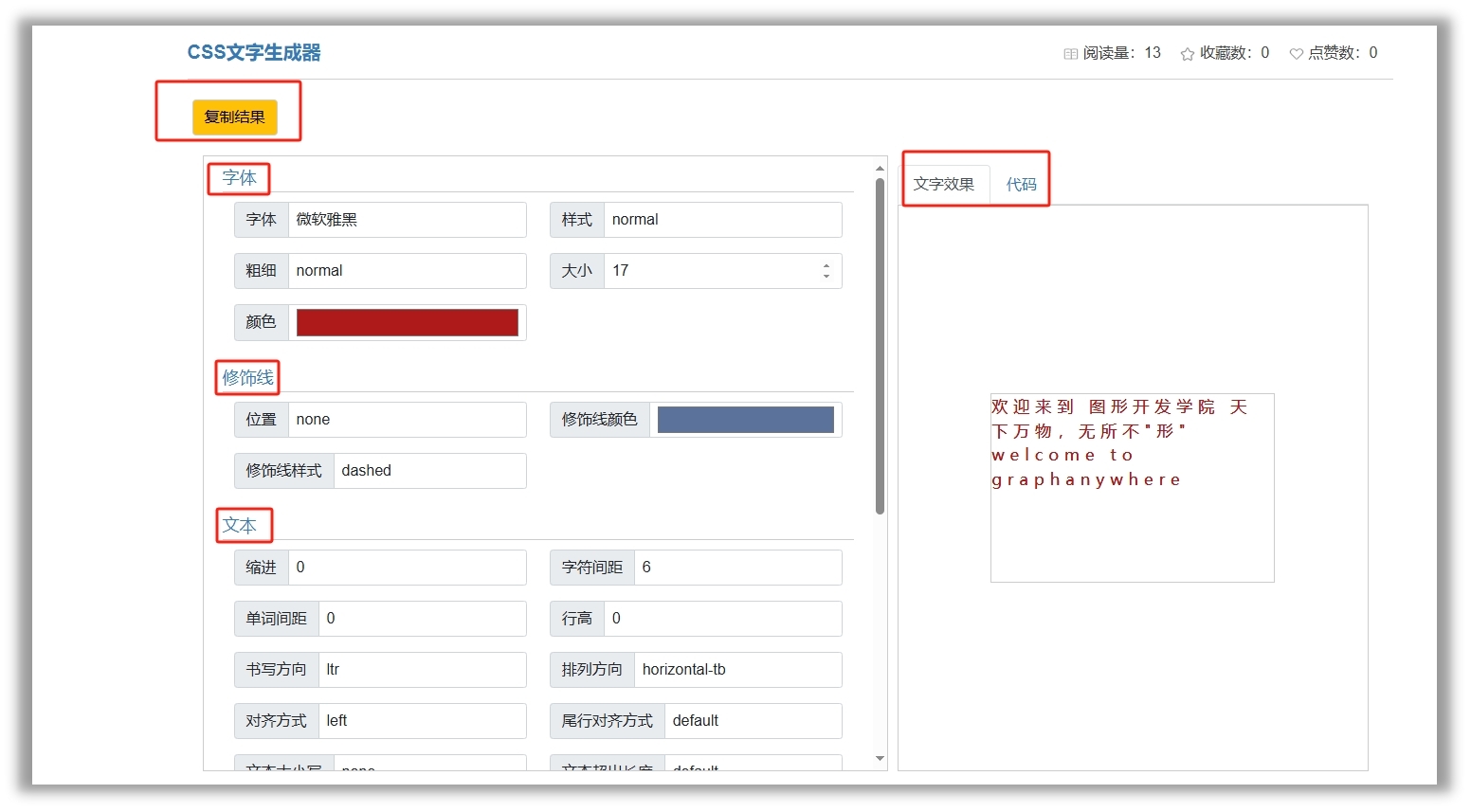
工具界面
主要功能
- 字体设置:调整字体大小、颜色、粗细,满足多样化的视觉需求。
- 修饰线设置:添加斜体、下划线等,增强文本的表现力。
- 文本布局优化:通过字符间距、行高等设置,优化阅读体验。
- 字体阴影与描边:为文字添加阴影和描边,提升层次感和视觉突出度。
- 光标样式定义:提升用户交互体验,使设计更加人性化。
- 一键复制代码:完成设置后,快速复制CSS代码,简化应用流程。

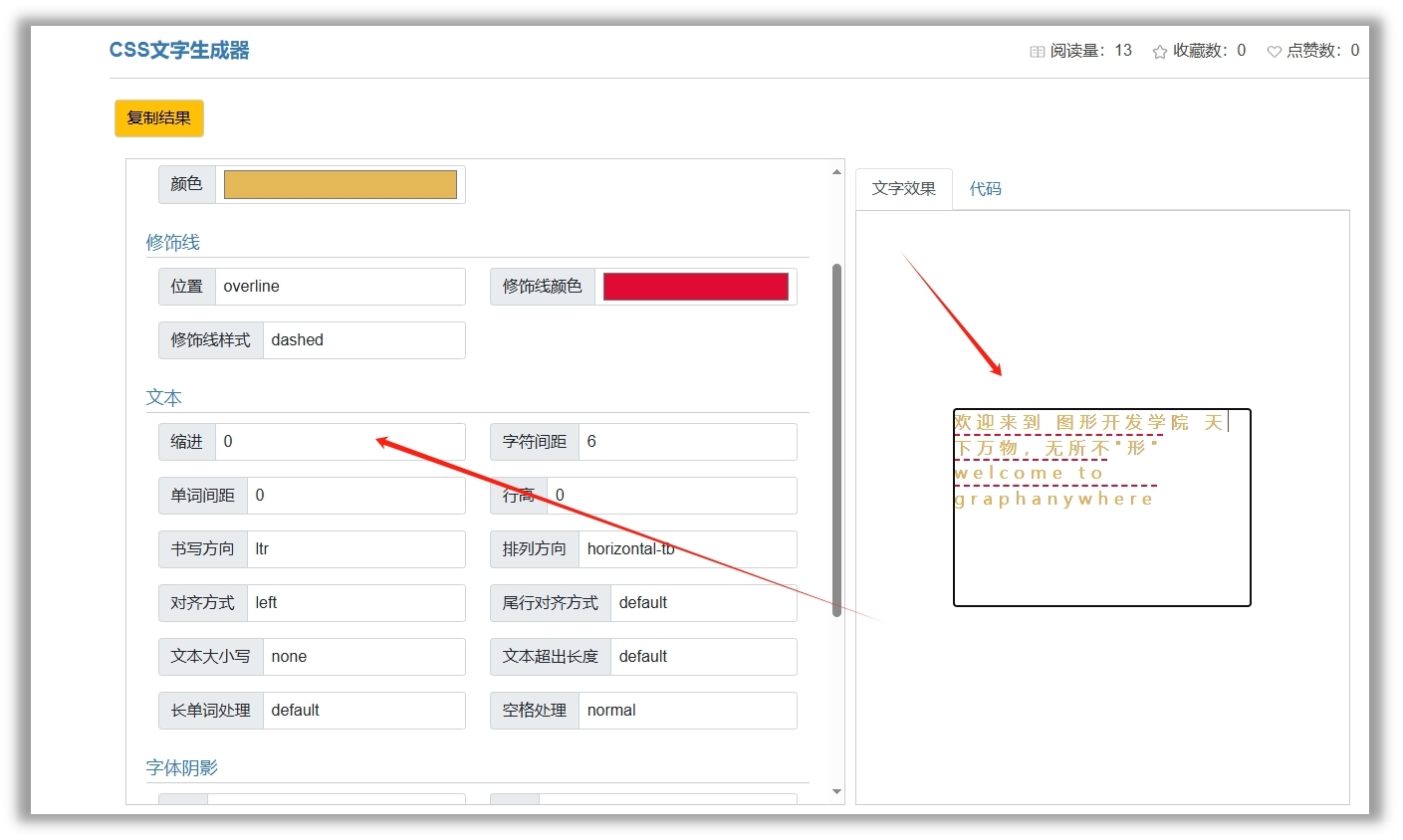
主要功能
适用场景
- CSS文字生成器适用于网页设计、前端开发、图形界面设计等多个领域。无论是快速原型设计,还是样式统一,或是教育与学习,它都能提供强有力的支持。
特色亮点
- 实时预览:所见即所得,设计效果即时展现,优化设计决策。
- 兼容性强:遵循W3C标准,确保代码的兼容性和标准化。
- 无需安装:在线工具,无需任何软件安装,即开即用。
用户案例
- 阿军是我的一位同事,是一名网页设计师,正为一个新项目寻找合适的文字样式。通过CSS文字生成器,你能够快速尝试不同的字体和效果,直到找到满意的设计。这不仅节省了编写CSS代码的时间,还确保了设计的一致性和专业性。
使用技巧
- 利用默认参数快速开始设计,再根据需要进行微调。
- 通过界面布局的直观性,快速定位并应用所需功能。
- 利用实时预览功能,即时调整以达到最佳设计效果。

使用技巧:
CSS文字生成器以其高效、易用的特性,为图形开发领域带来了一场革命。它不仅提升了设计工作的效率,还通过其直观的操作和丰富的功能,让每一位用户都能享受到设计的乐趣。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
