CSS条纹生成器
- 更新时间:2024年08月21日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
这是一款专为简化前端开发流程而设计的在线工具,它不仅提高了开发效率,更丰富了设计的可能性。现在,让我们深入探索这款工具的实用性和易用性。
CSS条纹生成器是图形开发学院在线工具集中的一员,它通过直观的界面和灵活的参数设置,使设计过程变得简单而高效。

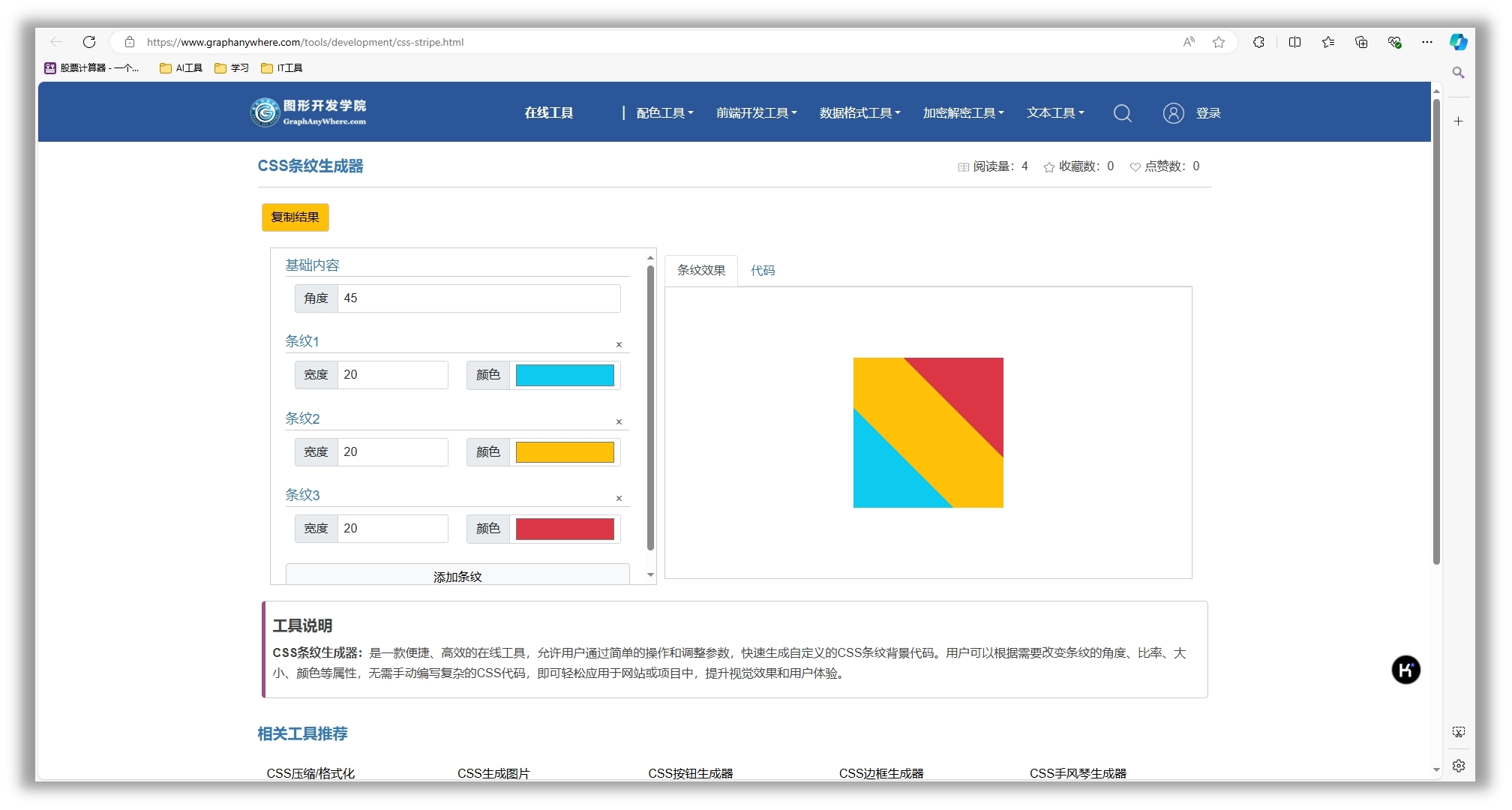
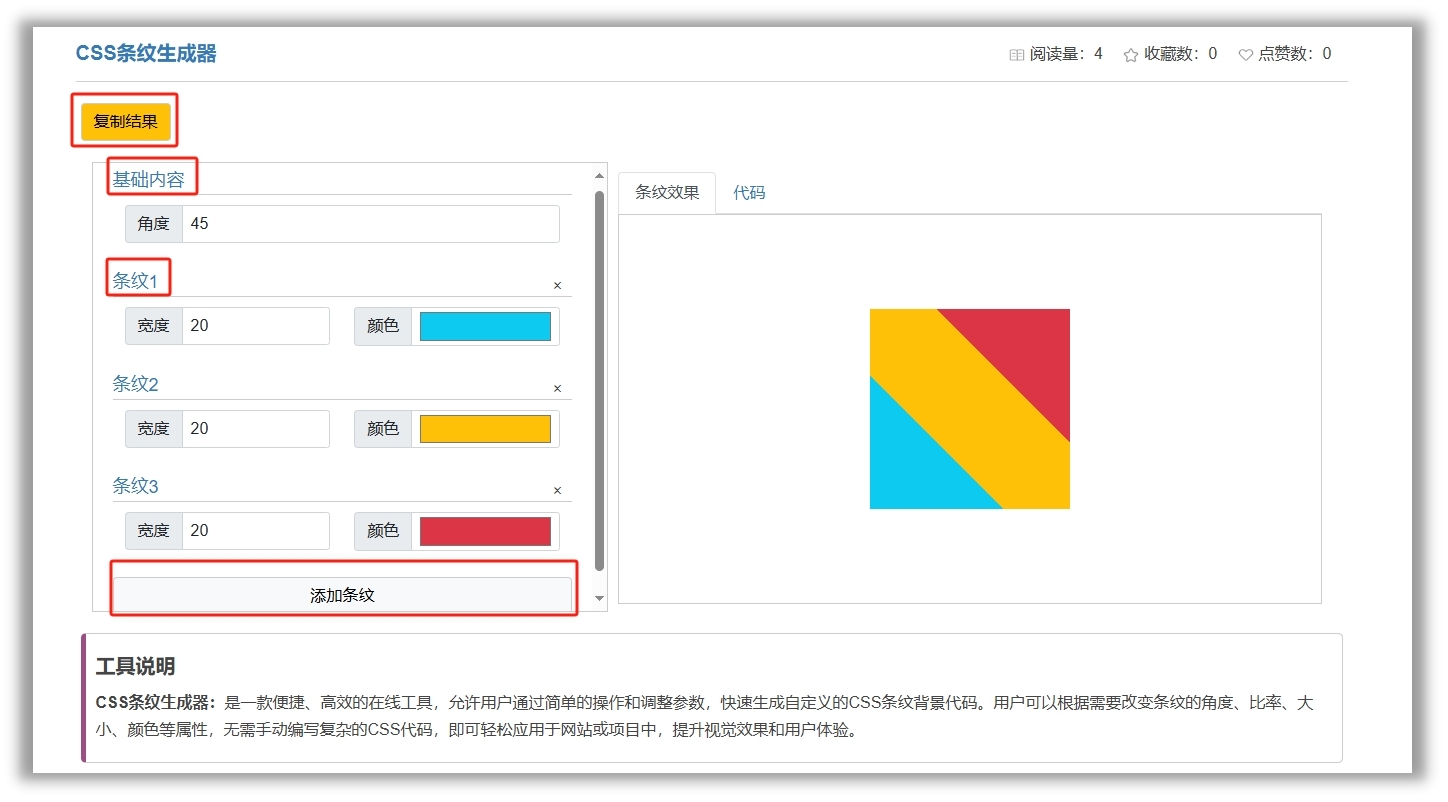
工具界面
主要功能
- 自定义角度:用户可根据需求调整条纹角度,适应不同视觉风格。
- 定义宽度:条纹宽度自由调节,匹配页面布局或设计元素尺寸。
- 自定义颜色:提供颜色选择器,确保条纹颜色与网站主题一致。
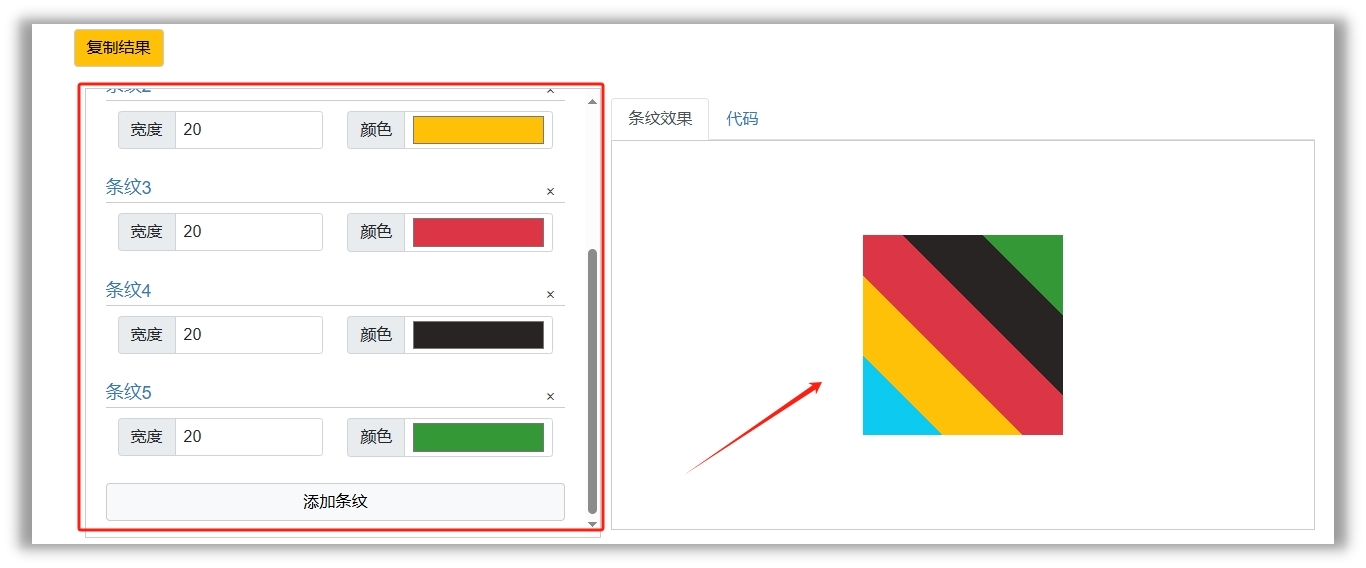
- 多条纹添加:实现复杂背景的层叠效果,增加设计层次感。
- 一键复制代码:生成的CSS代码快速复制,方便用户直接使用。

主要功能
适用场景
- 无论是网页设计、前端开发还是图形设计,CSS条纹生成器都能提供强有力的支持,适用于各种需要个性化背景的场景。
特色亮点
- CSS条纹生成器的特色在于其简洁直观的界面布局和人机交互的高效性。用户的操作反馈迅速,参数调整后立即在效果展示区看到变化,这种直观易用的特性,无需安装任何软件,直接在浏览器中访问和使用。
用户案例
- 有一位网页设计师需要为即将上线的网站首页添加个性化条纹背景。通过CSS条纹生成器,他可以快速调整参数,实时预览效果,并一键复制代码,大大提升了工作效率。
使用技巧
- 利用默认参数快速开始设计,然后根据需要进行微调。
- 结合其他CSS样式工具,创造更加丰富的视觉效果。

使用技巧
CSS条纹生成器以其高效、直观的特性,简化了设计流程,更提升了用户体验,是每一位图形开发者和设计师不可或缺的工具。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
