CSS背景样式:玻璃态生成器
- 更新时间:2024年08月22日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
今天,我要向您介绍的,这样一款能够提升您工作效率和设计质量的在线工具—CSS背景样式:玻璃态生成器。
在图形开发领域,随着现代UI/UX设计的不断演进,设计师们对于创新和个性化的需求愈发强烈。玻璃态效果,以其独特的视觉效果和直观的界面层次,正成为设计界的新宠。为了满足这一需求,团队开发了CSS背景样式:玻璃态生成器,它不仅是一个工具,更是设计师们探索创新的伙伴。
这款在线工具集是专为图形开发的学员、专家、爱好者以及专业人士设计的。它以其简洁明了的界面和直观易懂的操作,让每一位用户都能快速上手,无需复杂的学习过程。

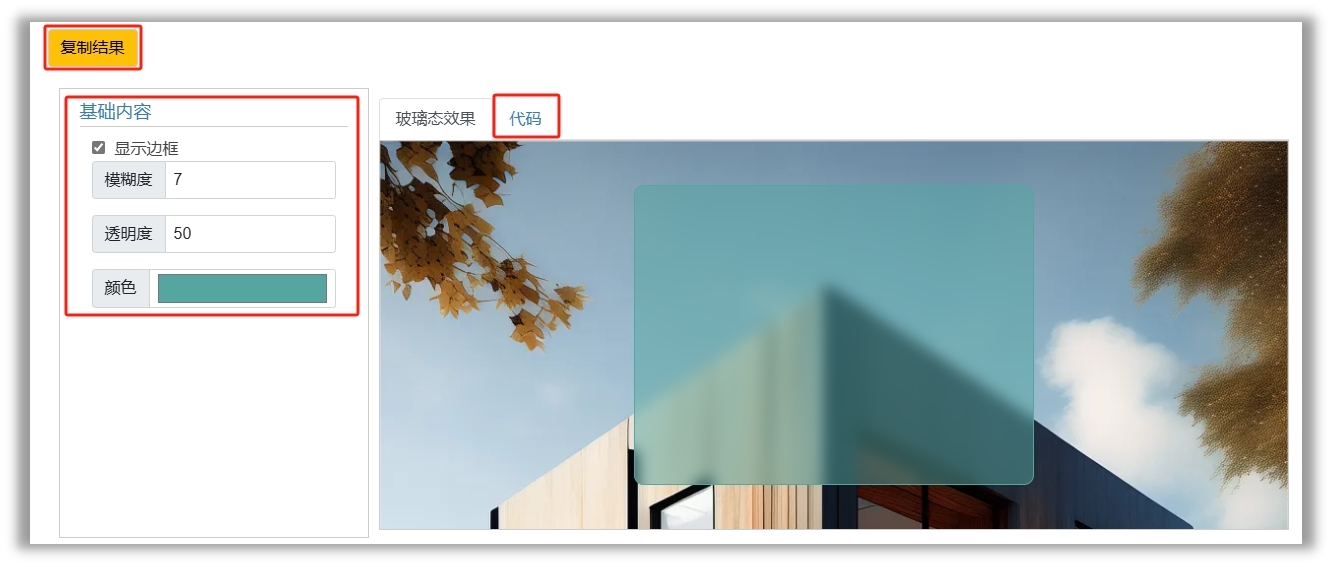
工具界面
主要功能
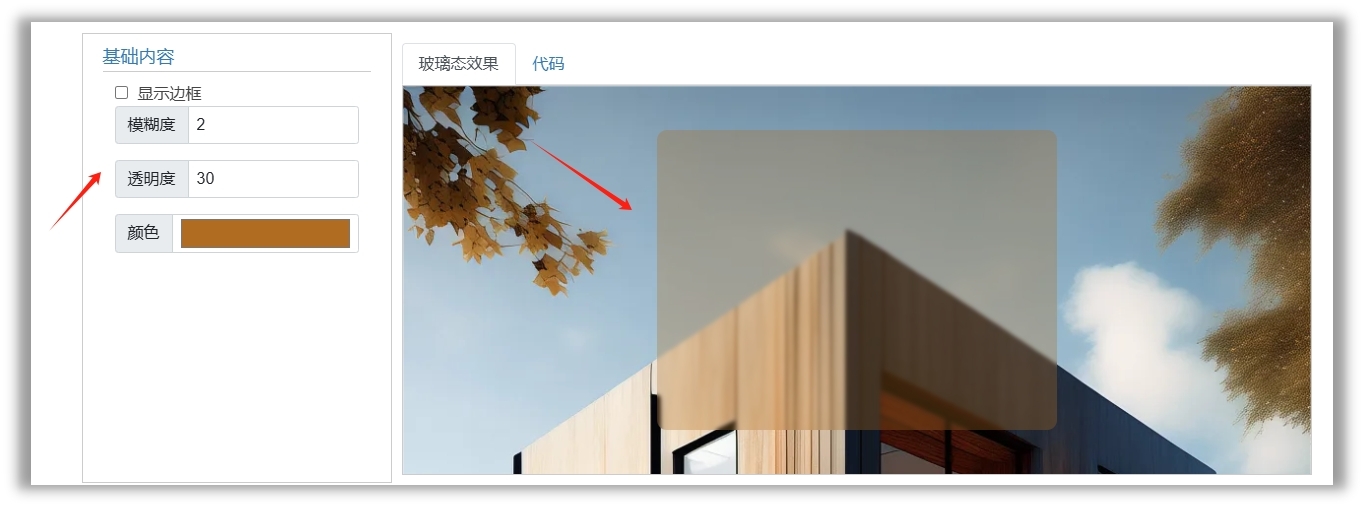
- 玻璃态生成器的核心功能在于其能够让用户通过简单的操作生成具有玻璃质感的背景样式。用户可以在左边设置区调整模糊度、透明度和颜色等参数,以定制个性化的背景效果。右边效果展示及代码区则实时展示用户设置参数后的样式效果,并显示生成的CSS代码,方便用户查看或编辑以满足特定需求。

主要功能
适用场景
- 无论是网页设计、移动应用界面设计,还是广告创意,玻璃态生成器都能发挥其强大的功能。它适用于任何需要现代UI/UX元素的图形开发领域,帮助设计师们创造出具有吸引力和专业感的设计作品。
特色亮点
- 玻璃态生成器的特色在于其直观的操作界面和强大的功能。用户无需深入了解CSS,即可创建复杂的玻璃态效果,大大简化了设计过程。自动生成的CSS代码减少了手动编写的时间和出错率,而实时预览功能则确保了设计效果的即时调整和预期符合。
用户案例
- 前一年有一位网页设计师正在为一个新项目寻找灵感。他使用玻璃态生成器,通过简单的参数调整,迅速生成了一个既现代又具有吸引力的背景效果,大大提升了网站的美观度和用户体验。
使用技巧
- 为了更好地利用玻璃态生成器,这里有一些使用技巧分享给您:首先,尝试不同的参数组合以探索更多设计可能性;其次,利用实时预览功能,不断调整直至达到最佳效果;最后,不要忘记复制并直接在项目中使用生成的CSS代码,以提高工作效率。

使用技巧
CSS背景样式:玻璃态生成器,作为一款专为图形开发领域设计的在线工具,以其高效、直观、灵活的特点,不仅提升了设计师的工作效率,更激发了他们的创造力。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
