Flex布局可视化
- 更新时间:2024年10月09日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
在图形开发领域,随着Web技术的迅猛发展,前端开发者面临着日益复杂的布局设计挑战。为了应对这一挑战,我们推出了Flex布局可视化工具,通过直观、灵活的操作,帮助开发者高效地实现响应式设计。
Flex布局可视化工具是图形开发学院推出的在线资源,专为Web前端开发设计。它通过一个简洁、直观的界面,让开发者能够轻松掌握并应用CSS Flexbox布局模型,实现在不同设备和屏幕尺寸上的响应式设计。

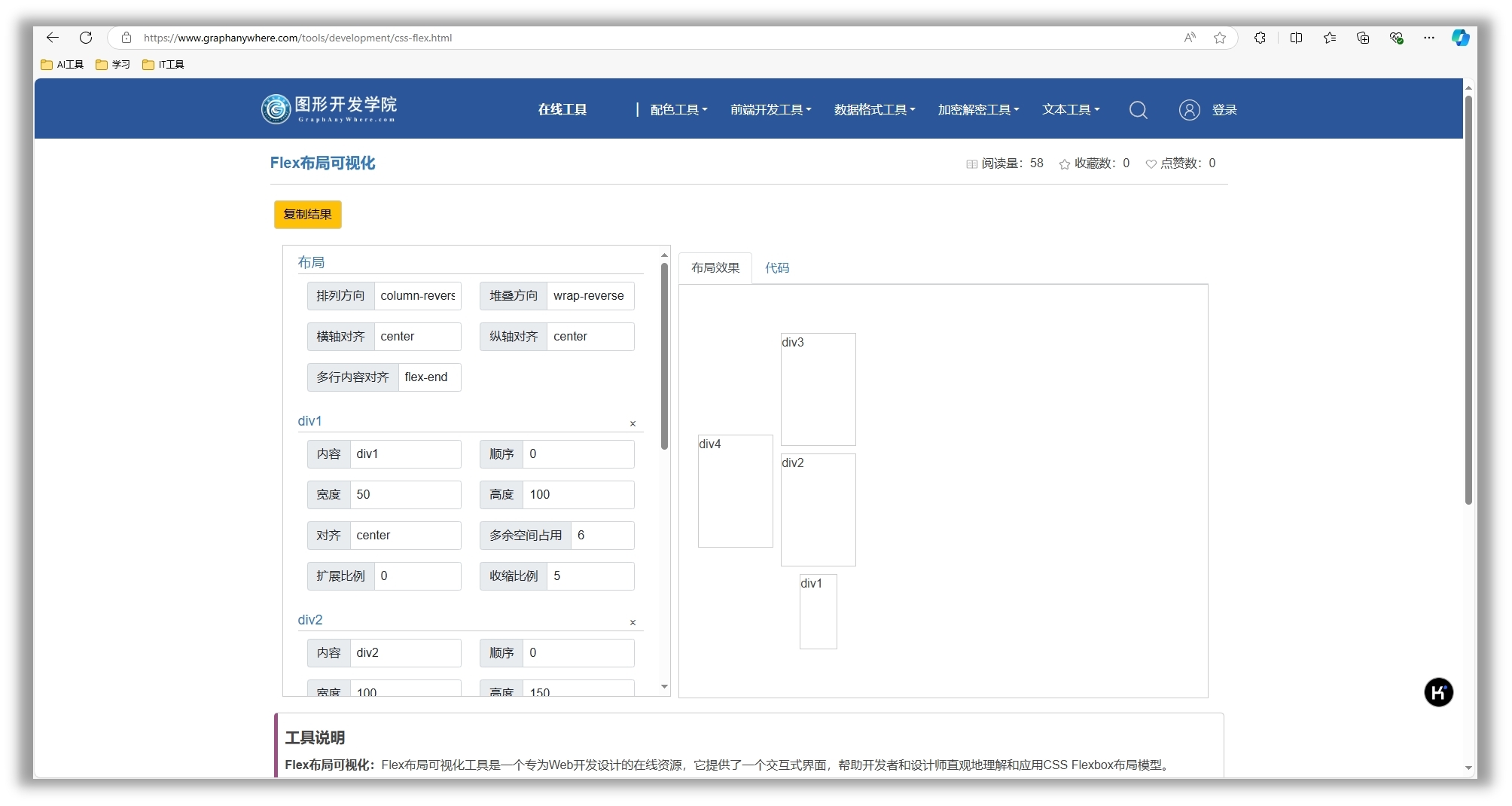
工具界面
主要功能
- 交互式布局调整:用户可以通过参数设置,实时预览布局变化,实现快速原型设计。
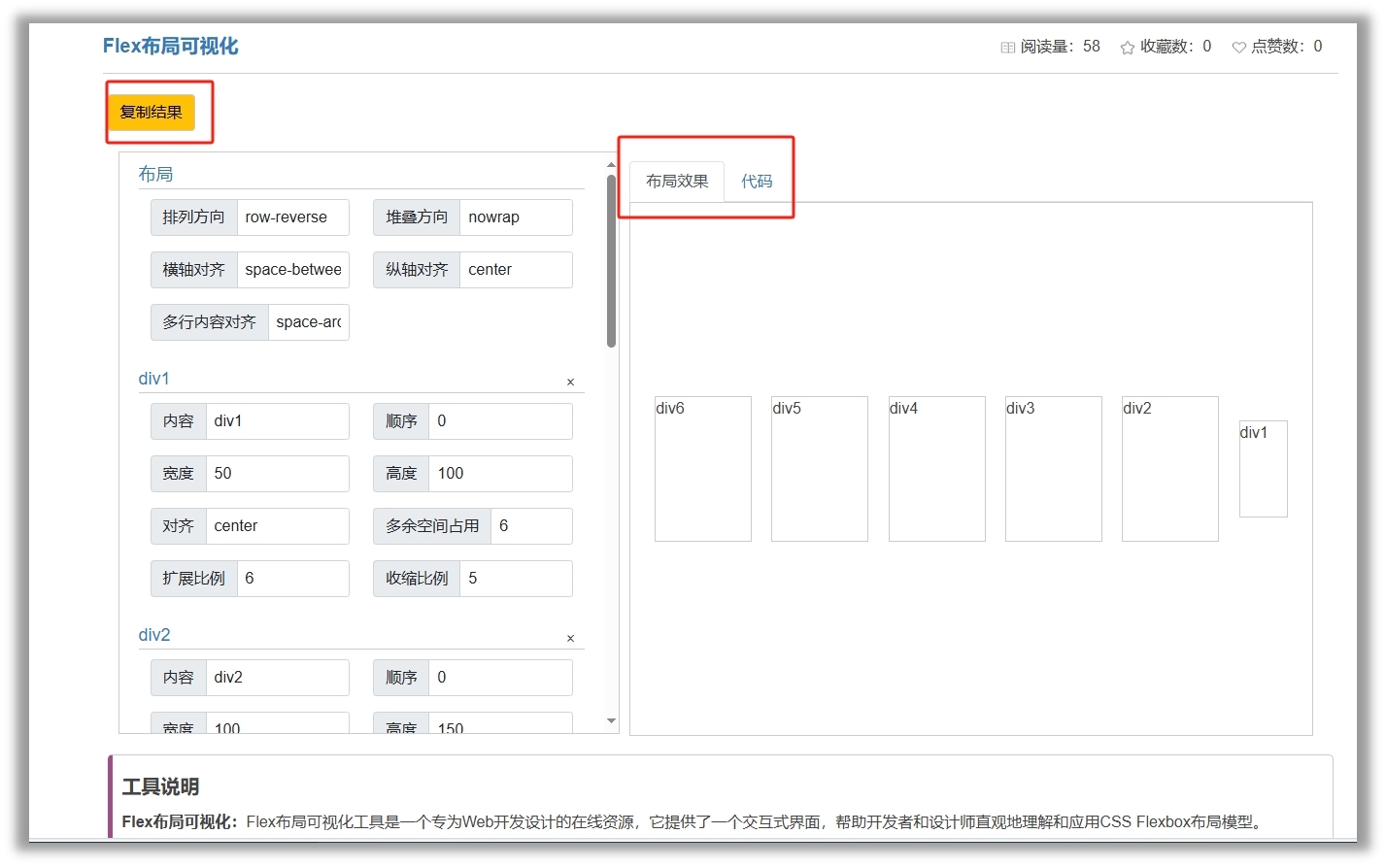
- 复制结果功能:一键复制生成的CSS代码,便于快速应用到项目中。
- 参数设置区域:用户可以在左侧设置布局参数,包括排列方向、堆叠方向、对齐方式等,以及对div元素的具体属性进行配置。
- 效果展示与代码区:右侧展示区直观呈现样式效果,代码区展示相应的CSS代码,方便用户学习和参考。

主要功能
适用场景
- Flex布局可视化工具适用于Web前端开发,特别是在需要快速实现复杂布局设计的图形开发项目中。它也广泛应用于教育与学习、原型设计、生产环境等多个领域。
特色亮点
- 直观易用:无需安装,直接在浏览器中访问,简化了使用流程。
- 默认参数:提供合理的默认设置,帮助用户快速开始布局设计。
用户案例
- 前不久在一次教育项目中,一位图形开发学院的学生通过使用Flex布局可视化工具,快速理解了Flexbox的概念,并成功设计出了一个响应式的网页布局。这个工具不仅提高了他的学习效率,还帮助他在项目中实现了高效的布局调试。
使用技巧
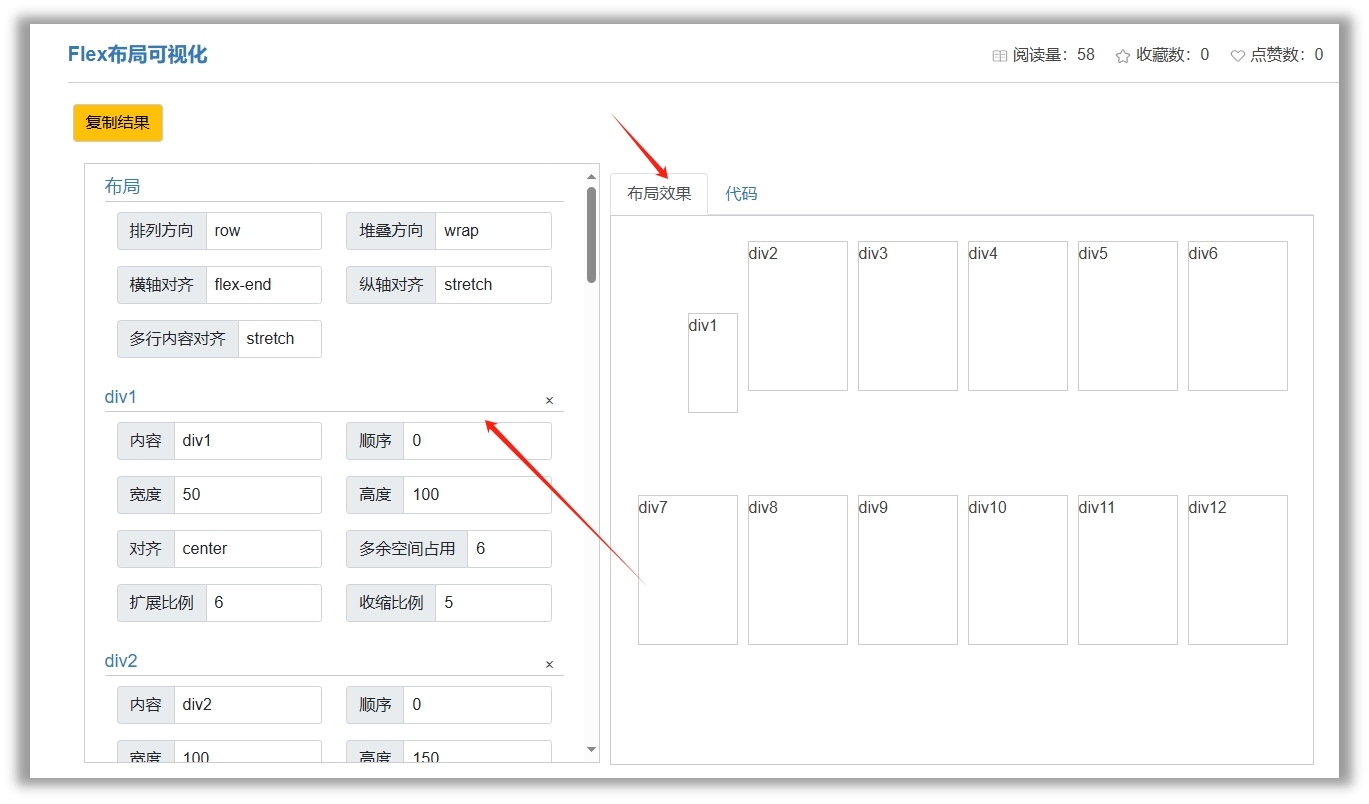
- 灵活调整参数:通过调整参数设置区域的参数,可以快速实现不同的布局效果。
- 实时预览:利用实时预览功能,可以即时看到布局变化,节省调试时间。

使用技巧
Flex布局可视化工具以其直观的交互方式和实时反馈机制,极大提升了用户的学习曲线和工作效率。它不仅降低了前端开发的入门门槛,也为专业开发者提供了一个高效的布局调试工具,从而在图形开发领域创造了显著的价值。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
