CSS压缩/格式化
- 更新时间:2024年08月02日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
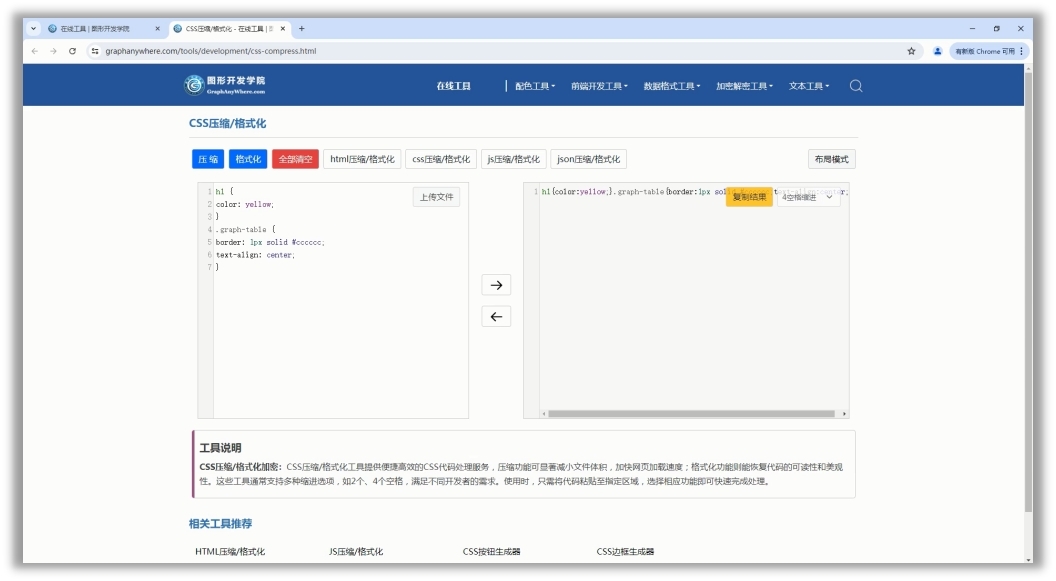
图形开发学院的CSS压缩/格式化工具,是你在图形开发旅程中的得力助手。简化开发流程,优化网页性能,提升用户体验,一切尽在掌握之中。

无负担的使用体验
- 无需安装任何软件,直接在浏览器中使用CSS压缩/格式化工具,享受轻量级的使用体验。
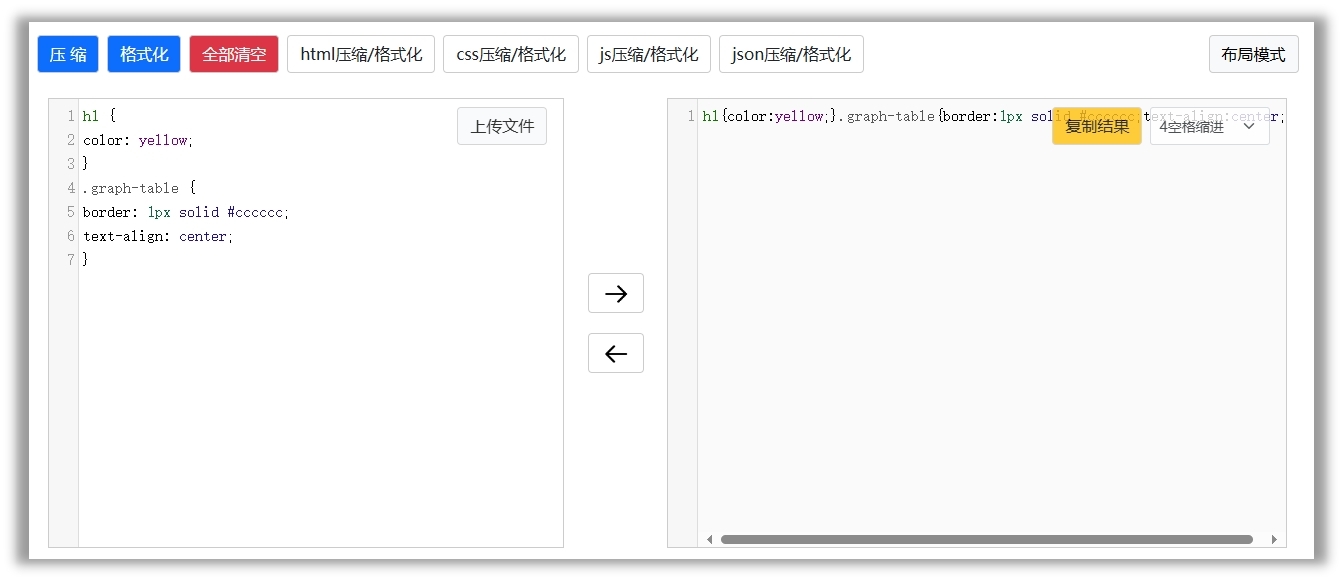
高效的压缩处理
- 点击即可自动移除CSS代码中的冗余内容,显著减小文件大小,优化网页性能。

高效的压缩处理
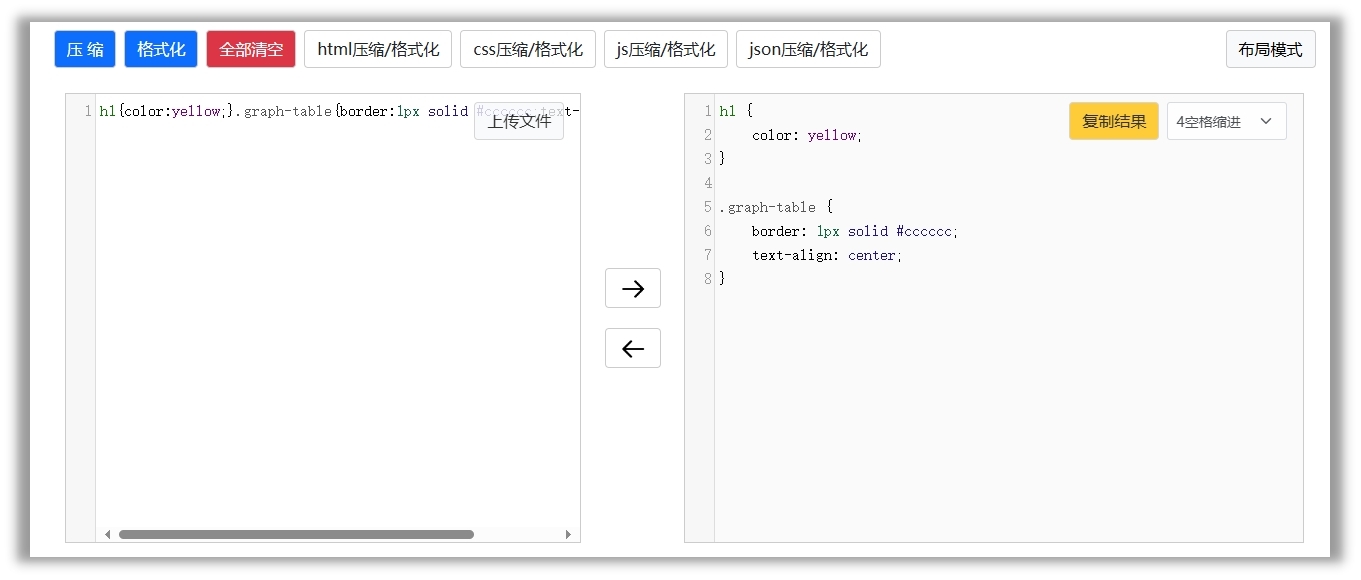
一键美化代码
- 选择格式化功能,CSS代码将被重新排列成易于阅读的格式,提升代码的可读性和维护性。

一键美化代码
灵活的操作方式
- 除了手动输入代码,还可以上传CSS文件进行处理,操作灵活,效率提升。
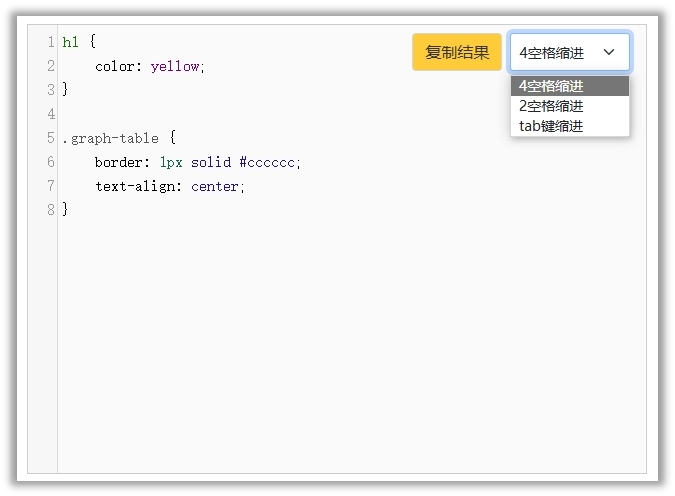
便捷的复制功能
- 处理完成后,一键复制结果到剪贴板,方便在其他地方使用。
个性化的缩进选项
- 支持4个空格、2个空格和Tab键三种缩进方式,满足不同开发者的编码习惯。

便捷的复制功能与个性化的缩进选项
直观的界面设计
- 界面简洁明了,左右箭头按钮方便内容的复制粘贴和对比修改。
实用的工具说明
- 提供详尽的使用指南,帮助用户快速掌握工具的使用方法。
提升工作效率
CSS压缩/格式化工具通过自动化处理,节省时间,提升前端开发者的工作效率。
优化网页性能
- 使用工具压缩和格式化CSS代码,不仅提升网页加载速度,也改善了用户体验。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
