CSS按钮生成器
- 更新时间:2024年08月09日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
在网页设计领域,按钮作为用户交互的重要元素,其设计质量直接影响用户体验。图形开发学员向您介绍一款能够显著提升设计效率的工具——CSS按钮生成器。
CSS按钮生成器以其简洁的操作界面和强大的功能,成为图形开发过程中的得力助手。无论是初学者还是专业人士,都能通过这款工具提升设计和开发效率,创造出更加出色的网页界面。

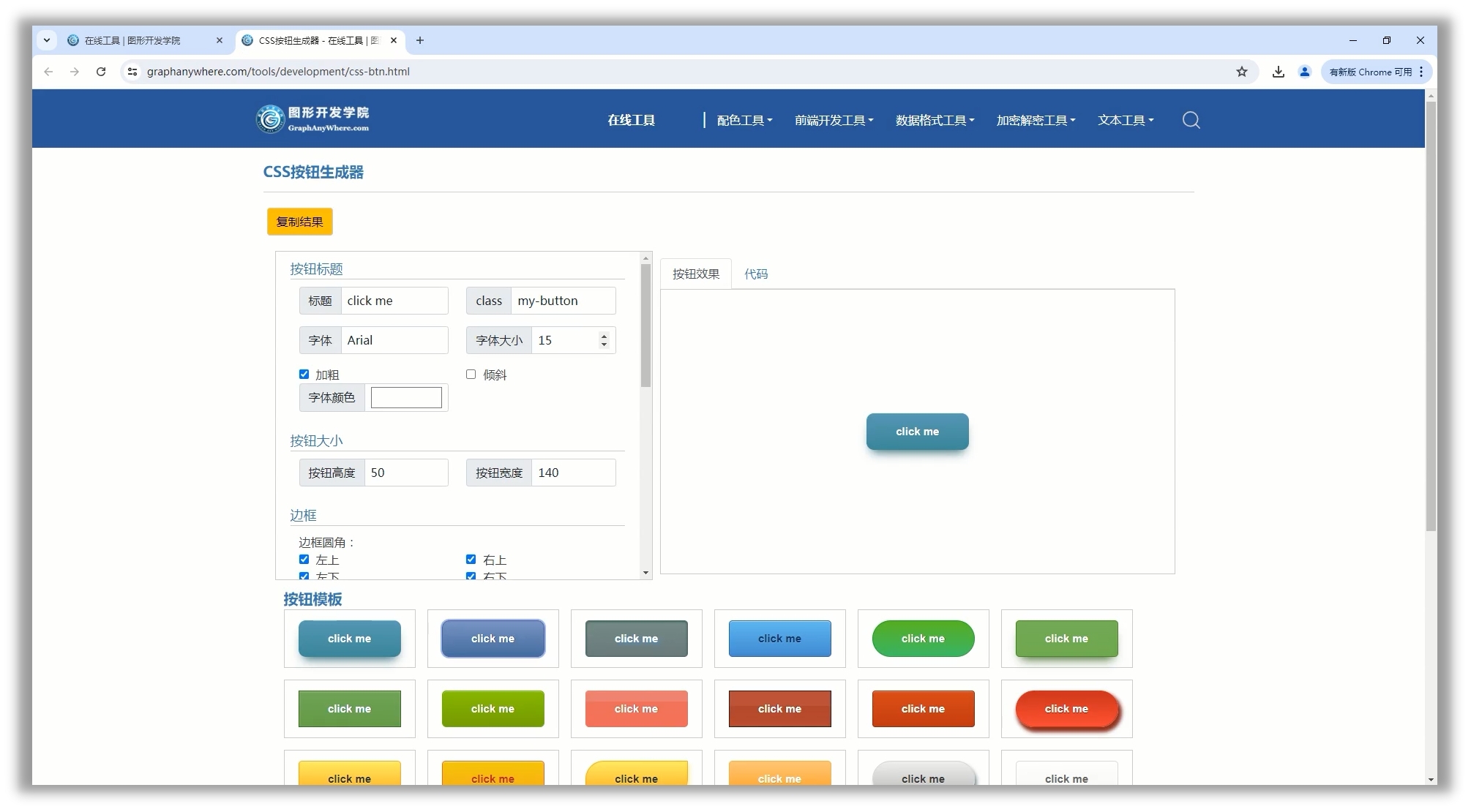
工具界面
CSS按钮生成器是什么?
CSS按钮生成器是由图形开发学院推出的一款在线设计工具,它通过简化CSS编写过程,帮助设计师和开发者快速创建出符合需求的按钮样式。
它有哪些核心功能?
- 一键获取代码:用户在完成按钮设计后,可以一键复制CSS代码,直接应用于网页项目,提高工作效率。
- 详细的参数设置:提供包括按钮标题、大小、边框、背景、阴影以及字体阴影等在内的详细参数设置,满足个性化设计需求。
- 实时预览与代码展示:在设计过程中,用户可以实时看到按钮效果预览和对应的CSS代码,确保设计准确。
- 预设样式模版:内置20款预设样式模版,覆盖多种风格和场景,节省设计时间。
- 跨平台兼容性:生成的CSS代码具有良好的跨平台兼容性,确保在不同设备上都能完美呈现。

核心功能
如何使用CSS按钮生成器?
使用CSS按钮生成器非常简单:
- 访问在线工具页面。
- 在左侧设置区调整按钮参数。
- 右侧实时查看效果和代码。
- 选择满意的预设样式模版或调整参数以满足特定需求。
- 一键复制CSS代码并应用到项目中。
适用场景
- 网页设计:为网站提供多样化的按钮样式,增强视觉吸引力。
- UI设计:快速完成界面按钮设计,提升设计效率。
- 前端开发:减少手动编写CSS的工作量,加快开发进程。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
