CSS背景生成器
- 更新时间:2024年09月23日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
论是网页设计、前端开发还是图形设计,一个吸引人的背景设计往往是视觉焦点。CSS背景生成器正是在这样的背景下应运而开发,它旨在简化背景设计的复杂性,提升设计的效率和质量。
CSS背景生成器是图形开发学院开发的一款在线工具,它集成了多种背景设计功能,使用户能够轻松创建个性化的CSS背景。这款工具以其直观的操作界面和强大的功能,迅速设计背景。

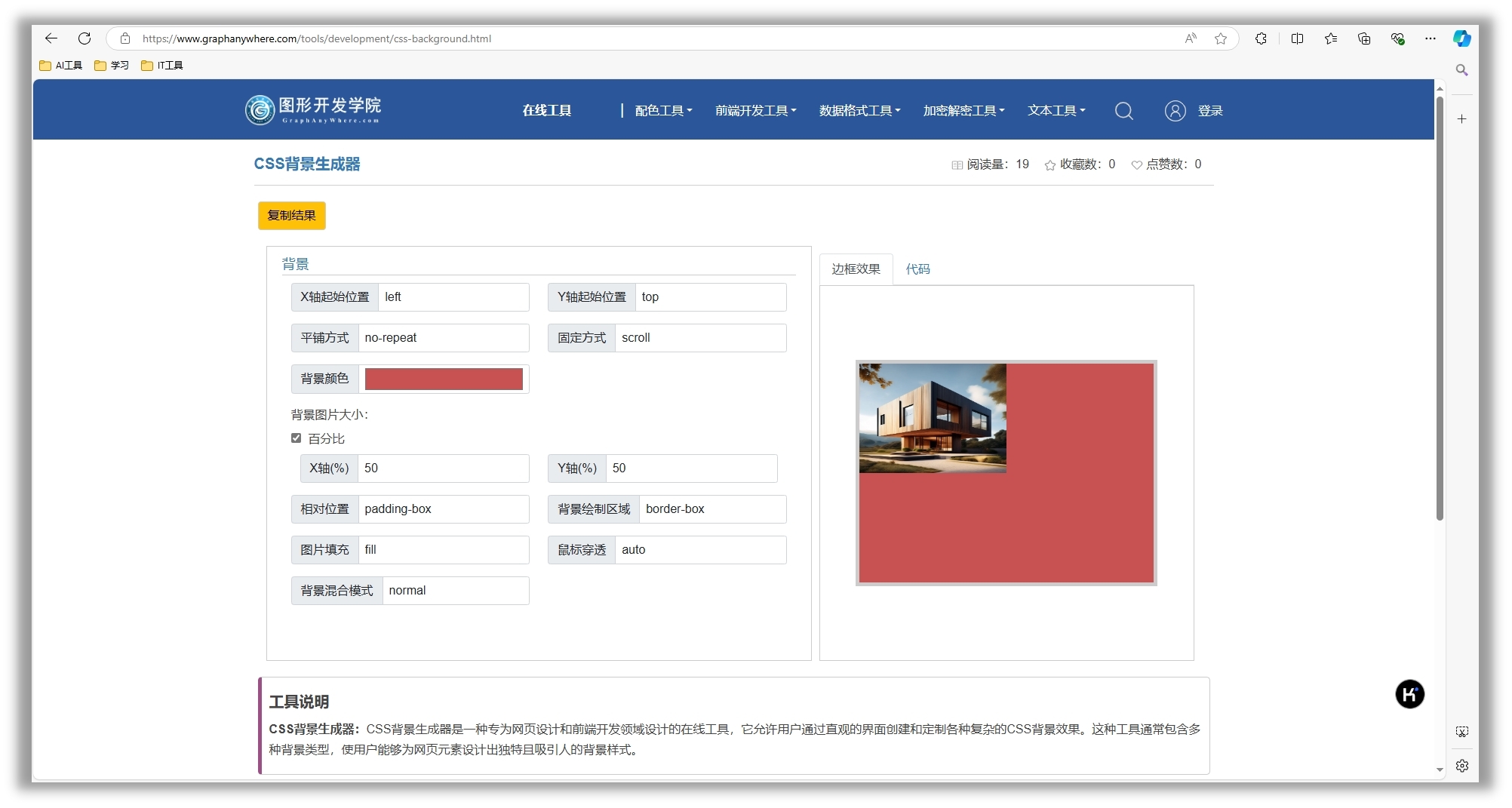
工具界面
主要功能
- 多背景类型支持:用户可以选择纯色、渐变、图案等多种背景类型,满足不同设计需求。
- 自定义属性设置:调整背景的X轴和Y轴起始位置、平铺方式、固定方式等,实现个性化设计。
- 实时预览与代码生成:设置参数后,立即看到背景效果的实时预览,并获取相应的CSS代码。
- 复制结果功能:一键复制生成的CSS代码,方便快捷。

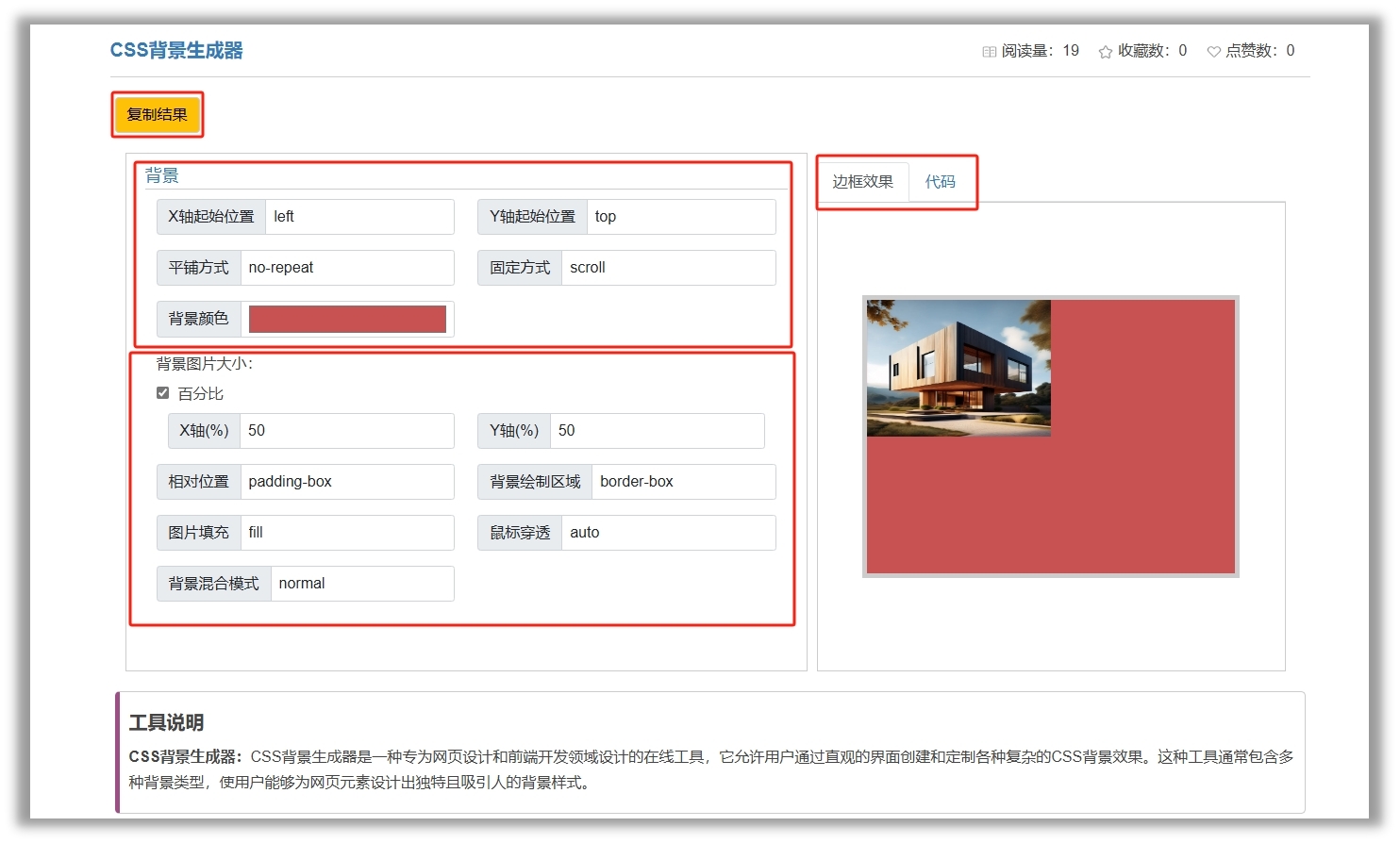
主要功能
适用场景
- CSS背景生成器适用于网页设计、前端开发、图形设计等多个领域。无论是快速原型设计、在线教育还是商业项目开发,它都能提供有效的解决方案。
特色亮点
- 直观易用:无需安装任何软件,直接在浏览器中访问即可使用。
- 技术门槛低:简化设计过程,降低非专业开发者的技术门槛。
- 个性化需求:提供丰富的自定义选项,满足个性化背景设计的需求。
用户案例
- 我们公司一位网页设计小姐姐,需要为一个新项目设计一个独特的背景。使用CSS背景生成器,你可以选择一个渐变背景,调整颜色和方向,实时预览效果,并一键复制代码。整个过程简单快捷,大大提升了你的工作效率。
使用技巧
- 利用默认参数:工具提供的默认参数是一个很好的起点,你可以在此基础上进行调整。
- 探索不同选项:不要局限于一种背景类型,尝试不同的选项,可能会有意想不到的效果。

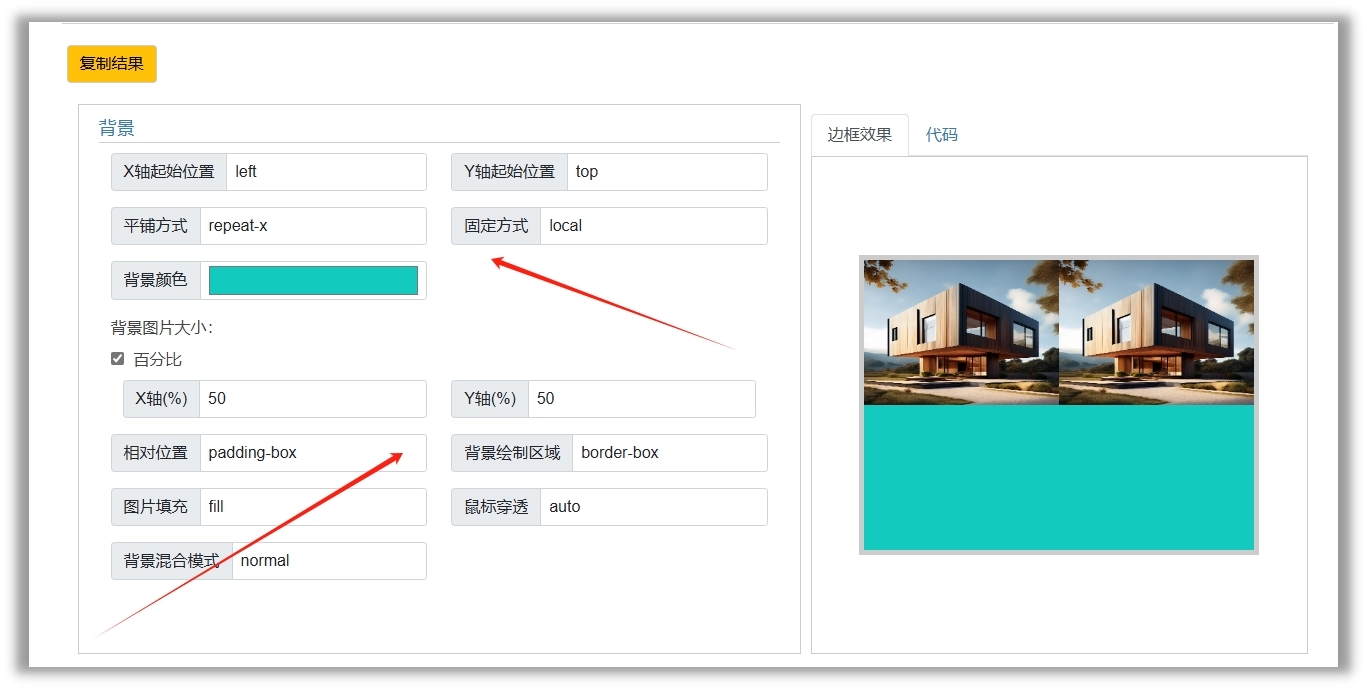
使用技巧
CSS背景生成器以其直观的操作界面和强大的功能,为用户提供了一种快速、高效的背景设计方式。它不仅节省了用户编写CSS代码的时间,还提高了设计的灵活性和创造性,从而提升了最终产品的视觉效果和用户体验。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
