CSS三角形生成器
- 更新时间:2024年10月08日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
在图形开发的世界里,我将带您走进一个简单而实用的工具——CSS三角形生成器的世界,它是图形开发学院开发在线工具其中一个,它以其简洁的界面和强大的功能,迅速成为设计师和开发者的新宠。无需复杂的图形编辑软件,也无需依赖图片资源,它通过CSS技术,让三角形元素的生成变得轻而易举。

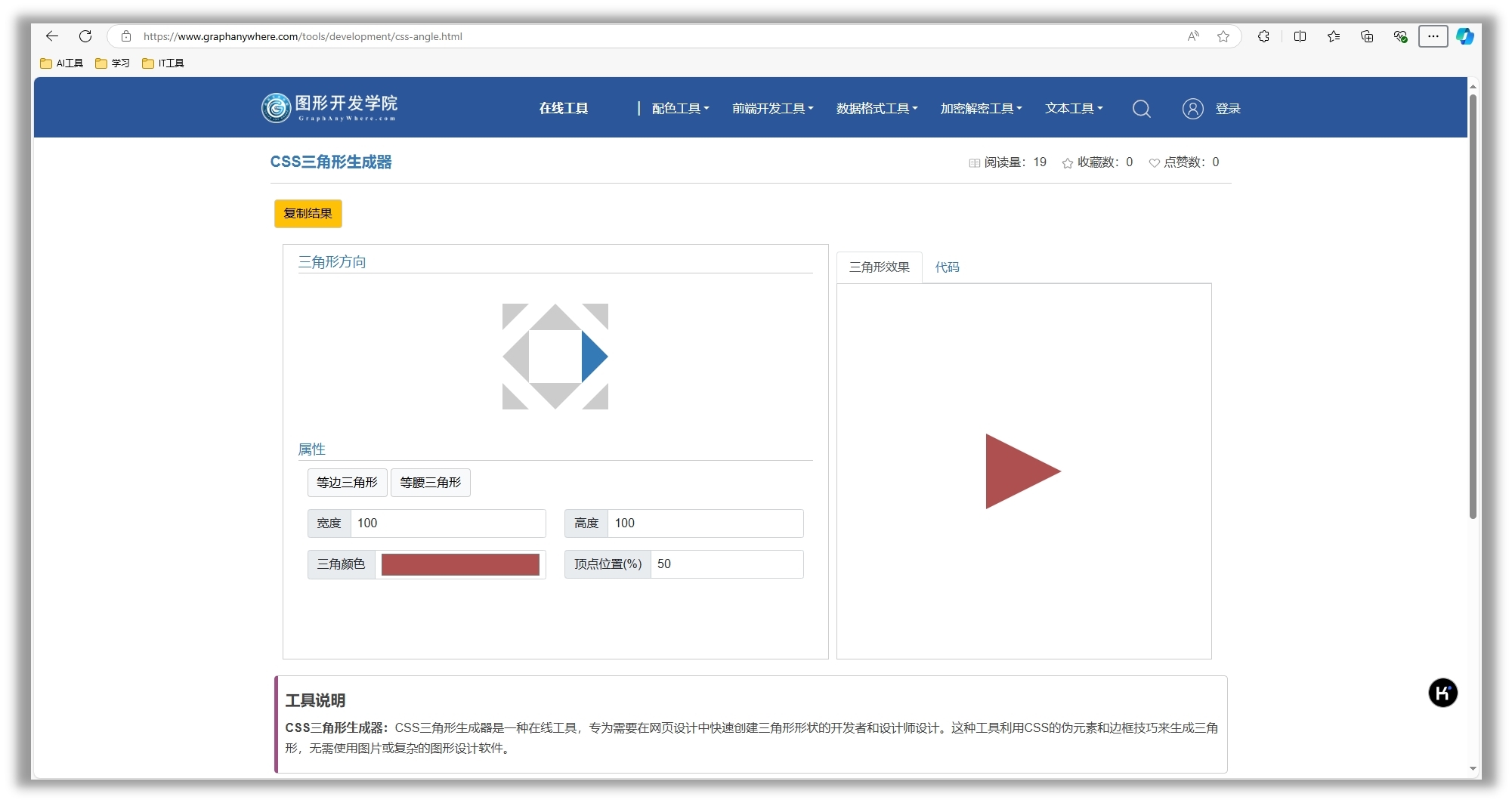
工具界面
主要功能
- 三角形类型选择:无论是等边还是等腰,用户都可根据设计需求进行选择。
- 自定义尺寸:精确控制三角形的显示大小,以适应不同的网页布局。
- 颜色定制:选择颜色,以确保三角形与网页色彩风格的完美融合。
- 顶点位置调整:通过百分比调整,满足不同布局的需要。
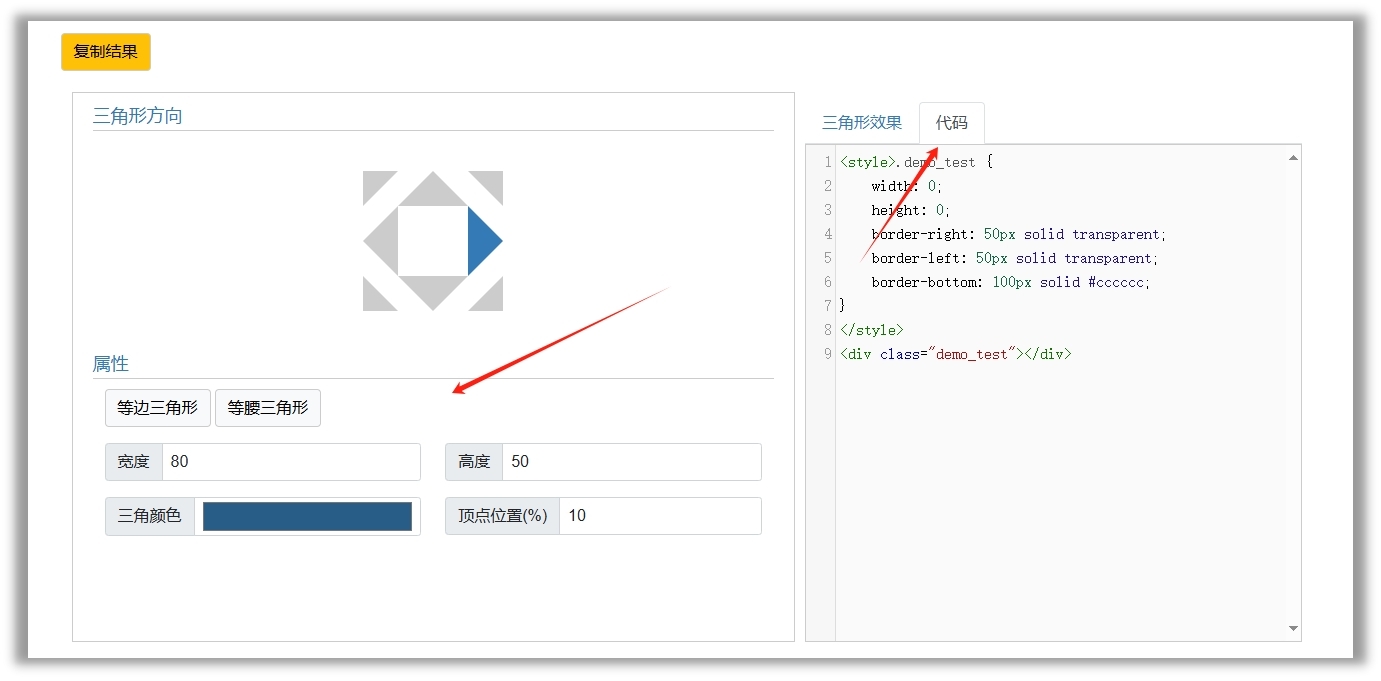
- 复制结果:一键复制CSS代码,简化了代码的获取过程。

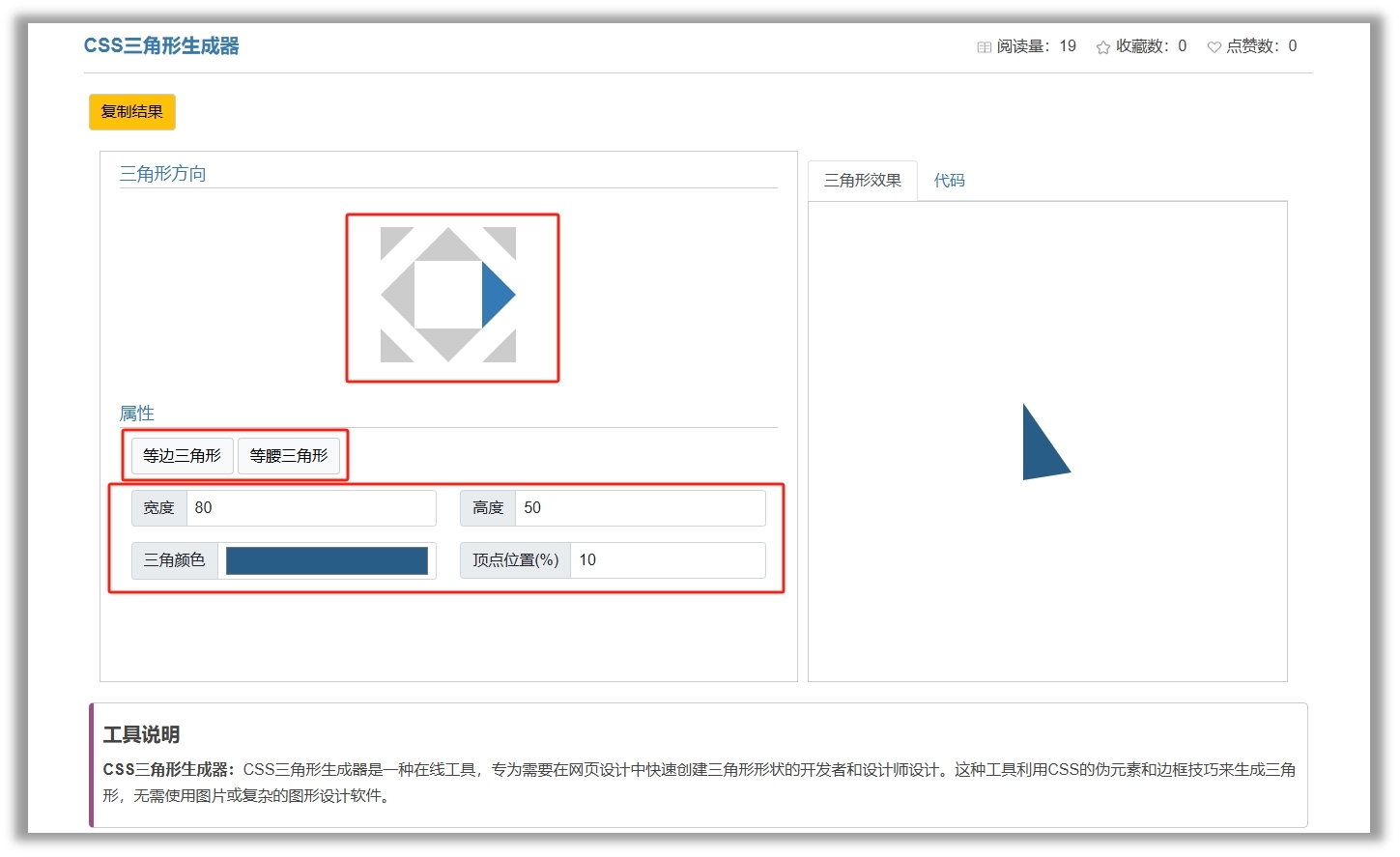
主要功能
适用场景
- CSS三角形生成器以其广泛的适用性和灵活性,适用于网页布局设计、响应式设计以及交互效果实现等多种场景。
特色亮点
- 工具说明:提供详细的使用说明,帮助用户快速上手。
- 相关工具推荐:根据用户需求,推荐一系列辅助工具。
- 界面布局:简洁明了,功能区域划分明确,便于用户快速定位所需功能。
用户案例
- 我司有一位前端开发的工程师,需要在网页中添加一个装饰性的三角形元素。使用CSS三角形生成器,您只需选择三角形类型、尺寸、颜色和顶点位置,即可快速生成所需的CSS代码。这不仅节省了您寻找合适图形资源的时间,还提高了工作效率。
使用技巧
- 参数设置:左侧的参数设置区域直观易懂,用户可以在这里选择三角形的方向、属性等。
- 效果展示与代码区:右侧展示区不仅展示了三角形的样式效果,还提供了相应的CSS代码,方便用户查看和使用。

使用技巧
CSS三角形生成器以其简便的操作流程和直观的界面设计,为用户提供了良好的使用体验。它不仅节省了设计师寻找合适图形资源的时间,还提高了前端开发者在实现特定图形效果时的效率。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
