HTML表格生成器
- 更新时间:2024年08月08日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
在图形开发领域,效率和质量是我们所追求的。图形开发学院要介绍一款能够大幅提升工作效率的工具——HTML表格生成器。
HTML表格生成器以其简洁的界面、高效的性能和人性化的设计,降低了图形开发的门槛,让每一位用户都能轻松上手,享受创造的乐趣。

什么是HTML表格生成器?
HTML表格生成器是一款在线工具,专为简化HTML表格的创建而生。它支持用户通过直观的操作界面,快速生成符合需求的HTML表格代码,无需深入了解HTML语言。
一分钟掌握HTML表格生成器
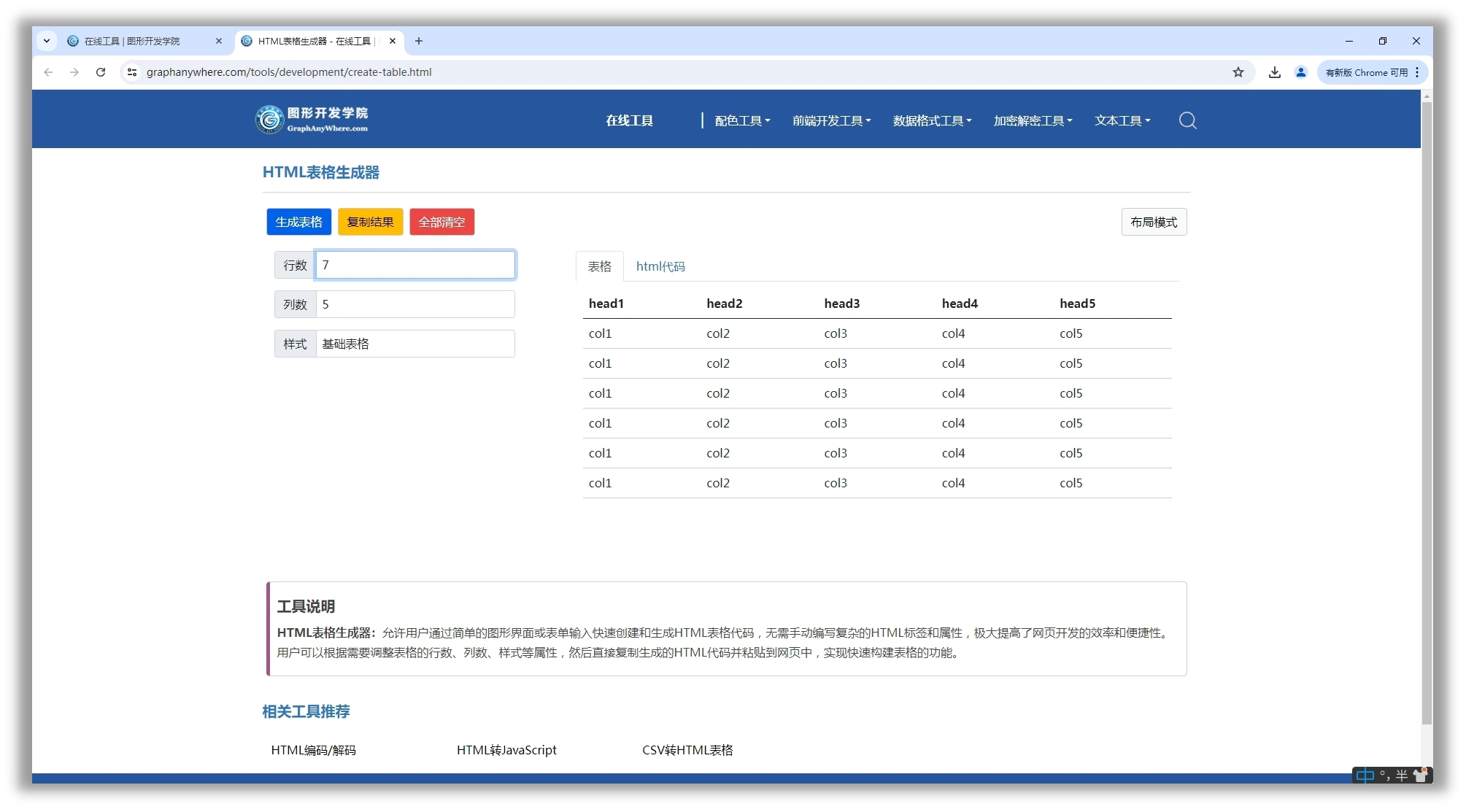
- 打开工具:访问在线平台,开始您的表格设计之旅。
- 设置参数:在左边的参数设置区,自定义表格的行数、列数和样式。
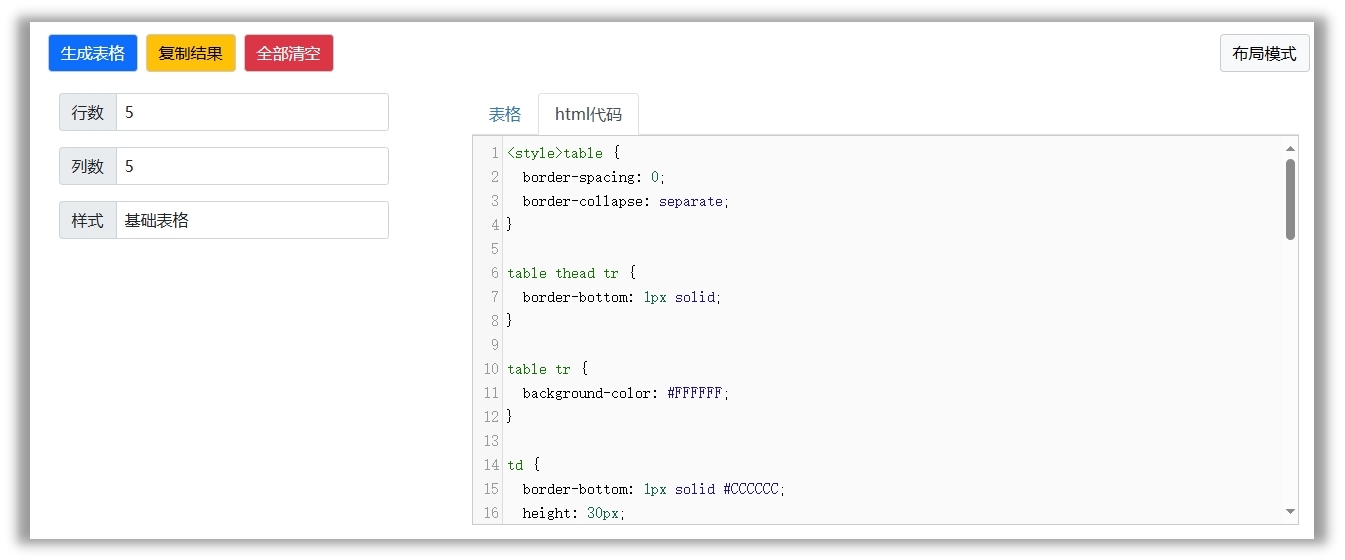
- 生成代码:点击生成按钮,获取您的HTML表格代码。
- 复制与部署:将生成的代码复制到剪贴板,然后粘贴到任何支持HTML的编辑器或网页中。

一分钟掌握HTML表格生成器
使用HTML表格生成器的理由
- 效率提升:自动化生成代码,节省手动编写的时间。
- 样式自定义:提供丰富的样式设置选项,满足个性化需求。
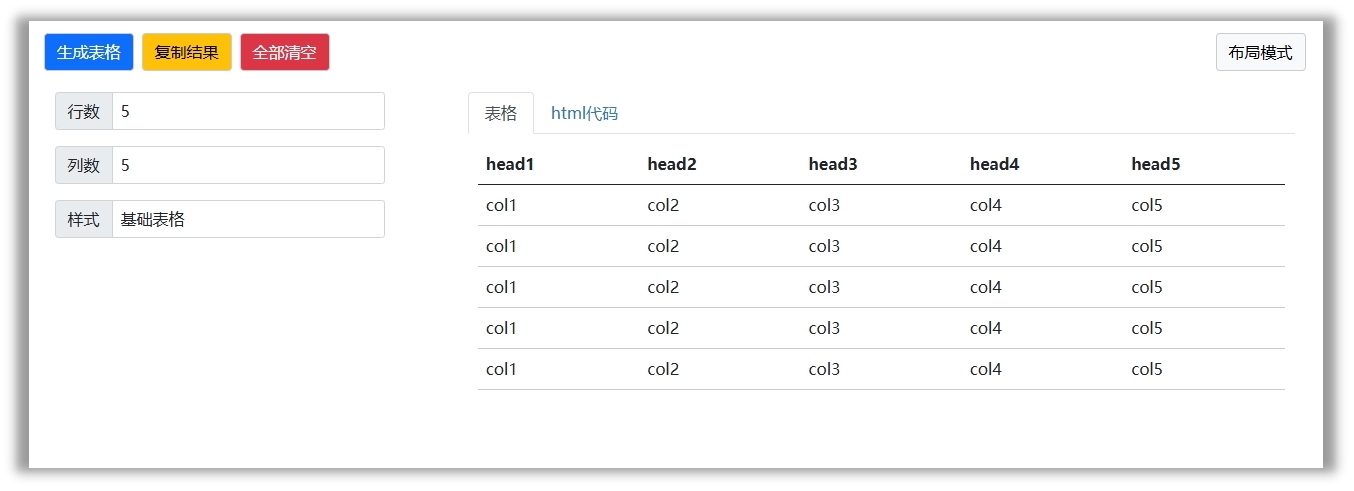
- 实时预览:设计过程中实时查看表格变化,确保最终效果符合预期。

使用HTML表格生成器的理由
应用场景
无论是网页设计中的产品列表展示,还是数据分析领域的统计报表,HTML表格生成器都能发挥其强大的功能。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
