在JavaScript中,特殊字符通常需要使用转义序列来表示,以确保它们在字符串中被正确处理,而不是被解释为控制字符或操作符。以下是一些常见特殊字符及其转义表示方式的示例,并在一个HTML文件中给出使用JavaScript的例子。
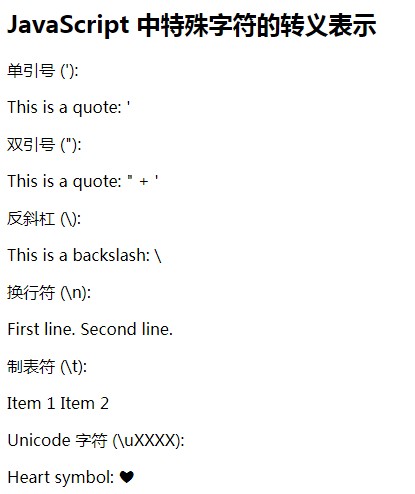
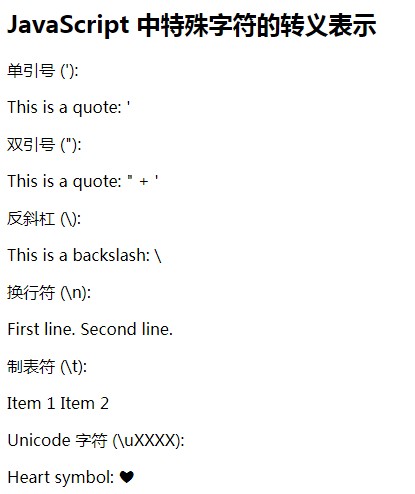
示例效果与源代码:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 特殊字符示例</title>
</head>
<body>
<h2>JavaScript 中特殊字符的转义表示</h2>
<p>单引号 ('):</p>
<script>
document.write('This is a quote: \'' + '<br>');
</script>
<p>双引号 ("):</p>
<script>
document.write("This is a quote: \" + '<br>");
</script>
<p>反斜杠 (\):</p>
<script>
document.write('This is a backslash: \\' + '<br>');
</script>
<p>换行符 (\n):</p>
<script>
document.write('First line.\nSecond line.' + '<br>');
</script>
<p>制表符 (\t):</p>
<script>
document.write('Item 1\tItem 2' + '<br>');
</script>
<p>Unicode 字符 (\uXXXX):</p>
<script>
document.write('Heart symbol: \u2764' + '<br>');
</script>
</body>
</html>
|
尝试一下 »
在这个HTML示例中,我们通过<script>标签内嵌的JavaScript代码来展示如何在字符串中表示各种特殊字符。这些特殊字符包括单引号(\')、双引号(\")、反斜杠(\\)、换行符(\n,尽管在HTML中直接显示换行可能需要使用<br>标签)、制表符(\t,同样,HTML中可能不以预期的方式显示制表符)以及Unicode字符(\uXXXX,其中XXXX是Unicode字符的代码点)。
注意,直接在HTML中查看\n和\t的效果可能不如预期,因为HTML主要用于展示内容,而换行和制表通常通过HTML元素(如<br>和CSS)来控制。然而,在JavaScript字符串中,这些转义字符对于生成或处理包含这些特殊字符的文本字符串是非常有用的。