HTML有序列表怎么用?
- html
- 时间:2024-09-18 17:32:22
- 99次访问

一、定义与用途
有序列表(Ordered List)是HTML中用于展示具有顺序关系的项目集合。它通常使用数字或其他序列化的标记(如罗马数字、英文字母等)来排列列表项,以清晰地表示项目的先后顺序。有序列表非常适合用于展示步骤指南、排名列表、食谱中的步骤等需要按顺序完成的场景。
二、基本语法
有序列表在HTML中通过<ol>标签来创建,每个列表项则通过<li>(List Item)标签来定义。
HTML有序列表用于表示一系列有顺序的步骤或项目,通常会自动编号。在HTML中,有序列表通过<ol>(Ordered List)标签来定义,列表项则通过<li>(List Item)标签来包含。
下面是一个HTML文件的示例,展示了如何使用有序列表:
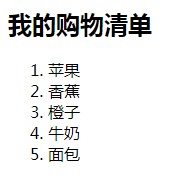
示例效果与源代码:

1 |
|
- `标签定义了一个有序列表,它包含了五个列表项,每个列表项都用`
- `标签来定义。当这个HTML文件在浏览器中打开时,浏览器会自动为这些列表项编号,通常是阿拉伯数字(1, 2, 3, ...),但也可以通过CSS来改变编号的样式。
注意,
<ol>标签内部只能包含<li>元素,以及可能的<script>和<style>元素(但通常不推荐在列表内部使用这些)。每个<li>元素代表列表中的一个项目,它们之间的顺序反映了列表项之间的逻辑顺序。有序列表非常适合用于表示需要按照特定顺序执行的任务列表、教程步骤、排名等场景。