html怎么使首行缩进?
- html
- 时间:2024-08-14 18:25:11
- 99次访问

在HTML中,直接实现首行缩进的功能是不被支持的,因为HTML是一种标记语言,主要用于定义网页的结构和内容,而不是样式。然而,你可以通过CSS(层叠样式表)来实现这一效果。
在CSS中,你可以使用text-indent属性来设置首行缩进。以下是一个简单的HTML和CSS示例,演示了如何使用text-indent属性来实现首行缩进:
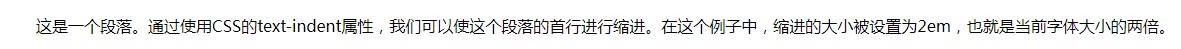
示例效果与源代码:

1 |
|
在上面的示例中,我们为<p>(段落)元素设置了一个CSS样式规则,指定了text-indent: 2em;。这意味着每个<p>元素的首行都会缩进两个字符的宽度(这里的em单位是根据元素的字体大小来计算的,所以即使你改变了字体大小,缩进也会相应地调整)。
你可以根据需要调整text-indent的值,例如使用像素值(px)、百分比(%)或其他CSS长度单位。
上一篇:html换行符怎么写?