HTML中的元素主要分为两种:块级元素(Block-level Elements)和内联元素(Inline Elements),它们在页面布局、行为以及默认样式表现上存在显著的区别。
块级元素
- 块级元素通常会独占一行,其后的元素会从新的一行开始。
- 可以设置宽度、高度、内外边距等属性。
- 常见的块级元素有:
<div>, <p>, <h1>-<h6>, <ul>, <ol>, `<li
内联元素
- 内联元素不会独占一行,多个内联元素会并排显示在一行内,直到一行放不下才会折行。
- 宽度、高度等属性对内联元素通常无效,但是可以设置行高和内外边距。
- 常见的内联元素有:
<span>, <a>, <img>, <input>, <label>, <button>, <br> 等。
示例说明
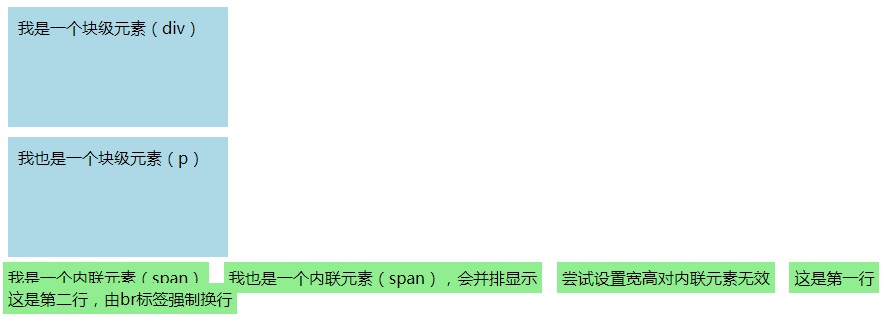
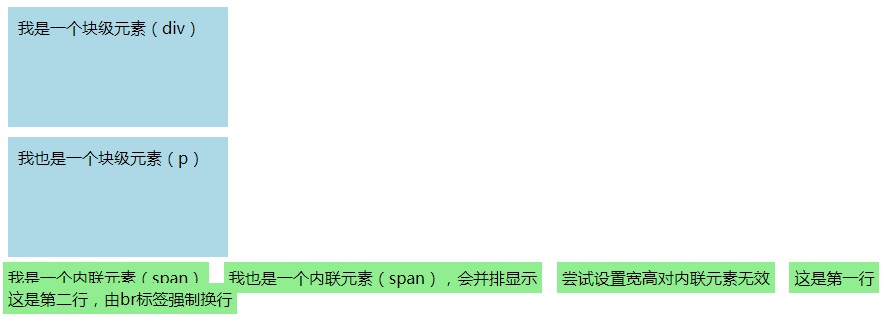
下面是一个HTML文件示例,用于展示块级元素和内联元素的区别:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级元素与内联元素示例</title>
<style>
.block {
background-color: lightblue;
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
}
.inline {
background-color: lightgreen;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
<div class="block">我是一个块级元素(div)</div>
<p class="block">我也是一个块级元素(p)</p>
<span class="inline">我是一个内联元素(span)</span>
<span class="inline">我也是一个内联元素(span),会并排显示</span>
<span class="inline" style="width:200px; height:100px;">尝试设置宽高对内联元素无效</span>
<span class="inline">这是第一行</span>
<br>
<span class="inline">这是第二行,由br标签强制换行</span>
</body>
</html>
|
尝试一下 »
在上面的示例中,.block 类被用于块级元素以设置宽度、高度和边距,而 .inline 类被用于内联元素,你可以看到设置了宽高的内联元素并没有按照设定的尺寸显示。同时,br 标签作为特殊的内联元素,可以强制内容换行。