HTML表格样式有哪些?
- html
- 时间:2024-07-25 18:05:43
- 99次访问

在HTML中,表格样式主要通过CSS(层叠样式表)来定义,而不是直接在HTML标签中。HTML本身只定义了表格的结构,如行(<tr>)、单元格(<td>和<th>)等,而CSS则负责表格的外观和布局。
以下是一些常用的HTML表格样式属性,这些属性通常在CSS中定义:
-
边框(Borders):可以使用
border、border-width、border-color等属性来定义表格边框的样式。 -
内边距(Padding):
padding属性用于定义单元格内容和边框之间的空间。 -
外边距(Margin):虽然
margin属性在表格单元格上可能不太常用,但在整个表格上设置外边距可以与其他元素保持距离。 -
背景色和边框色(Background and Border Colors):使用
background-color和border-color来定义表格和单元格的背景色和边框色。 -
字体样式(Font Styles):包括字体大小(
font-size)、字体类型(font-family)、字体颜色(color)等。 -
宽度和高度(Width and Height):可以设置整个表格(
width和height)或特定行和列的宽度和高度。 -
对齐方式(Alignment):使用
text-align属性可以设置文本在单元格中的水平对齐方式(如左对齐、居中对齐、右对齐),而vertical-align属性则用于设置垂直对齐方式。 -
表格布局(Table Layout):
table-layout属性定义了表格的布局算法,可以是auto(自动)或fixed(固定)。
下面是一个使用CSS样式定义HTML表格的示例:
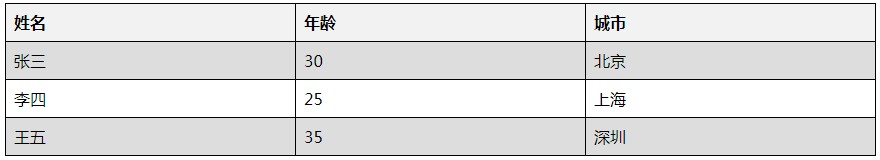
示例效果与源代码:

1 |
|
在上面的示例中,我们定义了一个带有标题行和三个数据行的表格。CSS样式用于设置表格的宽度、边框、内边距、文本对齐方式、表头背景色以及偶数行的背景色。这些样式使得表格更加清晰易读。