HTML中RGB 和 RGBA 颜色的区别?
- html
- 时间:2024-07-23 18:04:35
- 99次访问

在HTML和CSS中,RGB和RGBA是用于定义颜色的两种模式。RGB(红绿蓝)模式使用红、绿、蓝三种颜色的组合来定义颜色,而RGBA(红绿蓝透明度)则在RGB的基础上增加了一个透明度(Alpha)通道。
- RGB (Red, Green, Blue)
RGB颜色模式使用一个红色值、一个绿色值和一个蓝色值来定义颜色。这些值通常介于0到255之间(在CSS中也可以使用百分比,范围从0%到100%),每个值代表对应颜色的强度。例如,rgb(0, 255, 0)定义了一个纯绿色,其中红色值为0(无红色),绿色值为255(最大绿色),蓝色值为0(无蓝色)。
- RGBA (Red, Green, Blue, Alpha)
RGBA颜色模式在RGB的基础上增加了一个Alpha通道,用于定义颜色的透明度。Alpha值的范围是0(完全透明)到1(完全不透明)。例如,rgba(0, 255, 0, 0.5)定义了一个半透明的纯绿色,其中红色值为0,绿色值为255,蓝色值为0,透明度为0.5。
以下是一个HTML文件示例,展示了如何使用RGB和RGBA颜色:
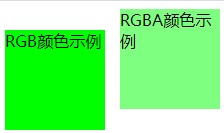
示例效果与源代码:

1 |
|
在上面的示例中,我们定义了两个类.rgb-box和.rgba-box,分别用于设置RGB和RGBA背景颜色。两个div元素分别应用了这两个类,以便在页面上显示两种颜色的效果。你可以看到,.rgba-box元素的背景颜色比.rgb-box元素的背景颜色更淡,因为它具有50%的透明度。