HTML中HSL 和 HSLA 颜色的区别?
- html
- 时间:2024-07-19 17:22:24
- 99次访问

在HTML和CSS中,HSL和HSLA是用于定义颜色的两种模式,它们都是基于色调(Hue)、饱和度(Saturation)和亮度(Lightness)来定义颜色的。然而,它们之间有一个关键的区别,那就是HSLA支持一个额外的透明度(Alpha)通道。
- HSL (Hue, Saturation, Lightness)
HSL颜色模式使用一个色调值(在0到360度之间)、一个饱和度值(百分比,从0%到100%)和一个亮度值(百分比,从0%到100%)来定义颜色。例如,hsl(120, 100%, 50%)定义了一个纯绿色(色调为120度),饱和度为100%,亮度为50%的颜色。
- HSLA (Hue, Saturation, Lightness, Alpha)
HSLA颜色模式在HSL的基础上增加了一个Alpha通道,用于定义颜色的透明度。Alpha值的范围是0(完全透明)到1(完全不透明)。例如,hsla(120, 100%, 50%, 0.5)定义了一个纯绿色(色调为120度),饱和度为100%,亮度为50%,并且透明度为50%的颜色。
以下是一个HTML文件示例,展示了如何使用HSL和HSLA颜色:
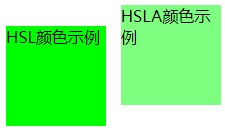
示例效果与源代码:

1 |
|
在上面的示例中,我们定义了两个类.hsl-box和.hsla-box,分别用于设置HSL和HSLA背景颜色。两个div元素分别应用了这两个类,以便在页面上显示两种颜色的效果。你可以看到,.hsla-box元素的背景颜色比.hsl-box元素的背景颜色更淡,因为它具有50%的透明度。
上一篇:Canvas怎么绘制出五角星?
下一篇:Canvas基础知识-绘制圆形