CSS中如何使用选择器来选取和样式化HTML元素?
- css
- 时间:2024-04-26 15:20:18
- 99次访问

在CSS中,选择器是一种模式,用于选取你想要样式化的HTML元素。选择器可以是元素的名称、元素的id、元素的类名或者更复杂的组合。一旦选择器选中了HTML元素,你就可以通过声明块来定义这些元素的样式。
下面是一些基本的CSS选择器示例:
- 元素选择器:通过HTML元素的名称来选择元素。
- ID选择器:通过元素的id属性来选择唯一的元素。
- 类选择器:通过元素的class属性来选择一组元素。
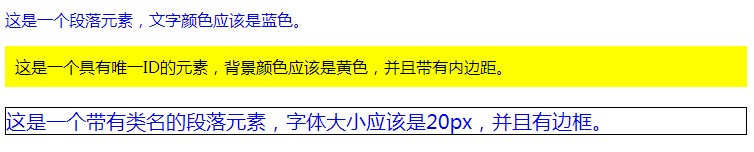
示例效果与源代码:

1 |
|
在上面的示例中,我们使用了三种不同的选择器来样式化HTML元素:
- 元素选择器
p选中了所有的段落元素,并将它们的文字颜色设置为蓝色。 - ID选择器
#unique-element选中了具有唯一ID的元素,并设置了它的背景颜色和内边距。 - 类选择器
.styled-class选中了所有带有这个类名的元素,并设置了它们的字体大小和边框。
这些选择器只是CSS选择器中的一部分,CSS还支持更复杂的选择器,如属性选择器、伪类选择器等,可以根据更具体的条件来选择和样式化HTML元素。