在Canvas画布上绘制梯形该怎么实现?
- canvas
- 时间:2024-10-12 18:57:56
- 99次访问


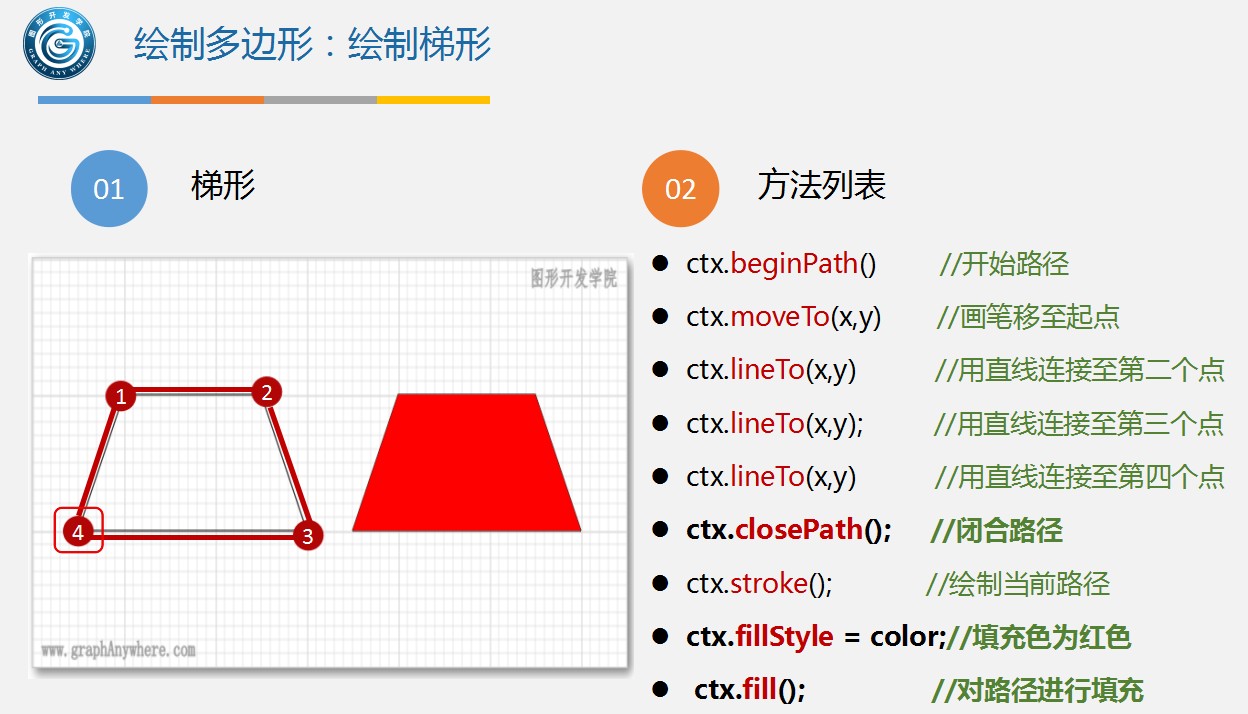
梯形在数学中也是常见的图形,
例如上图中的梯形,可以使用canvas提供的beginPath(I)方法,开始新的路径,
使用moveTo()方法,将画笔移至起点,
使用lineTo()方法,用直线连接至第二个点,
使用lineTo()方法用直线连接至第三个点,
使用lineTo()方法用直线连接至第四个点,
需要注意的是,这里需要使用closePath()方法来闭合路径,
最后使用stroke()方法将路径在画布上实际地绘制出来,形成可见的图形。
上图中填充的梯形的实现过程与刚才绘制梯形类似,只是多增加了fillStyle属性来设置填充色,fill()方法用于对路径进行填充。
以下是一个网页示例,展示了如何在Canvas上绘制梯形:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来,我们绘制带边框的梯形。
首先,使用beginPath()方法告诉Canvas开始新的路径。然后使用moveTo()方法将画笔移到梯形的第一个顶点,然后使用lineTo()方法用直线连接到梯形的第二个顶点,接下来使用lineTo()方法用直线连接到梯形的第三个顶点,使用lineTo()方法用直线连接到梯形的第四个顶点。然后使用closePath()方法,将最后一个点和第一个点的坐标用直线连接起来,形成这个闭合的直线。最后使用stroke()方法绘制当前路径,形成可见的图形。
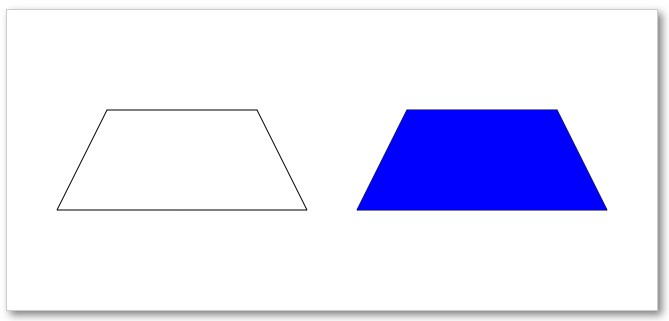
我们运行看效果。可以看到,一个带边框的梯形被绘制到画布上,
而这个填充的梯形如何绘制出来呢?它与带边框的梯形绘制方法类似,只是增加了fillStyle属性,用于设置填充色,如设置为蓝色。并增加fill()方法对梯形进行填充。