在Canvas画布上如何绘制多边形?
- canvas
- 时间:2024-10-11 20:17:35
- 99次访问


多边形的绘制和折线的绘制过程非常相似,其区别是需将最后一个点和第一个点的坐标用直线连接起来形成闭合折线,
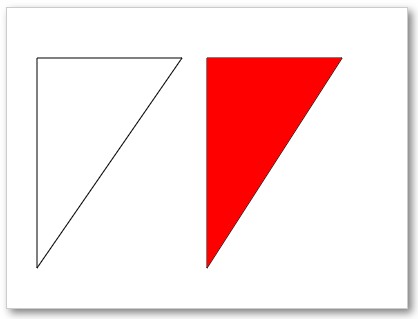
例如上图中的直角三角形,可以使用canvas提供的beginPath(I)方法,开始新的路径,
使用moveTo()方法,将画笔移至起点,使用lineTo()方法,用直线连接至第二个点,
使用lineTo()方法用直线连接至第三个点,
需要注意的是,这里需要使用closePath()方法来闭合路径,
最后使用stroke()方法将路径在画布上实际地绘制出来,形成可见的图形。
上图中填充的直角三角形的实现过程与刚才绘制直角三角形类似,只是多增加了fillStyle属性来设置填充色,fill()方法用于对路径进行填充。
以下是一个网页示例,展示了如何在Canvas上绘制直角三角形:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来,我们绘制带边框的直角三角形。
首先使用beginPath()方法,告诉canvas开始新的路径。然后,使用这moveTo()方法将画笔移到起点,然后使用这种lineTo()方法用直线连接至第二个点,接着使用lineTo()方法将直线连接至第三个点,
需要注意,我们使用closePath()方法将最后一个点和第一个点的坐标
用直线连接起来,形成闭合的折线。接着使用stroke()方法,绘制直角三角形的路径,形成可见的图形。我们运行看效果。可以看到,
带边框的直角三角形被绘制到画布上。而这个填充的直角三角形是如何绘制出来的呢?首先,它是先绘制了一个带边框的直角三角形
然后,使用fillStyle属性填充该直角三角形。如填充色设置为红色。