在Canvas画布上如何绘制虚线?
- canvas
- 时间:2024-10-09 18:25:43
- 99次访问

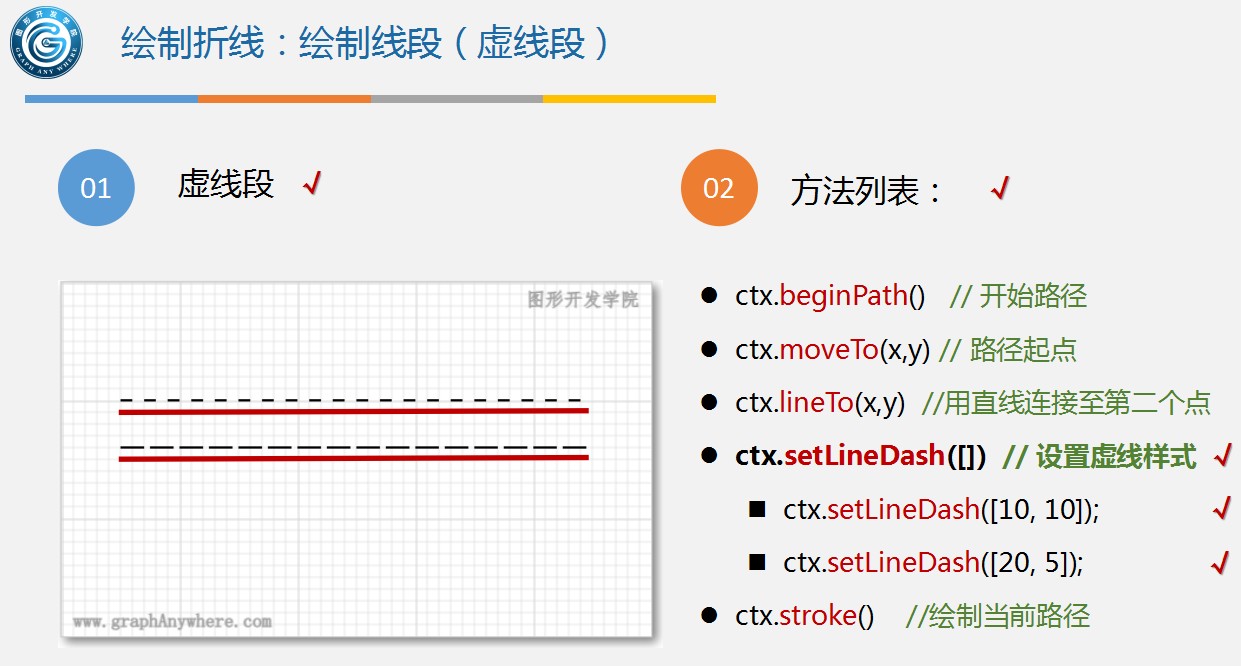
在Canvas上绘制虚线,例如绘制下图中的虚线段。它的绘制方法与实线段的绘制方法是类似的,只是在lineTo()方法后面增加了setLineDash()方法,这个方法是用来设置虚线的样式,它的参数是一个整数数组,其含义为:“虚线长度 空格长度 虚线长度 空格长度”。例如我在setLineDash()方法中设置虚线长度为10,空格长度为10,对应左图中第一条虚线,在setLineDash()方法中设置虚线长度为20,空格长度为5,对应左图中第二条虚线,最后使用stroke()方法将虚线段在画布上实际地绘制出来,形成可见的图形。

以下是一个网页示例,展示了如何在Canvas上绘制一条虚线:
示例效果与源代码:

1 |
|
在这个示例中,我们首先通过setLineDash()方法定义了一个虚线样式,其中[15, 15]表示每段实线长度为15个单位,每段空白长度为15个单位。然后,我们使用lineWidth和strokeStyle设置了线条的宽度和颜色(尽管颜色对于虚线样式的可见性不是必需的,因为虚线样式是由setLineDash定义的)。
注意,在调用stroke()方法之前,我们使用beginPath()方法开始了一个新的路径,并使用moveTo()和lineTo()方法定义了线条的起始点和结束点。最后,通过调用stroke()方法,我们按照定义的虚线样式绘制了线条。
将这段代码保存为HTML文件并在浏览器中打开,将看到一条从左上角到右下角的虚线。