在Canvas画布上如何绘制实线段?
- canvas
- 时间:2024-10-08 18:07:12
- 99次访问

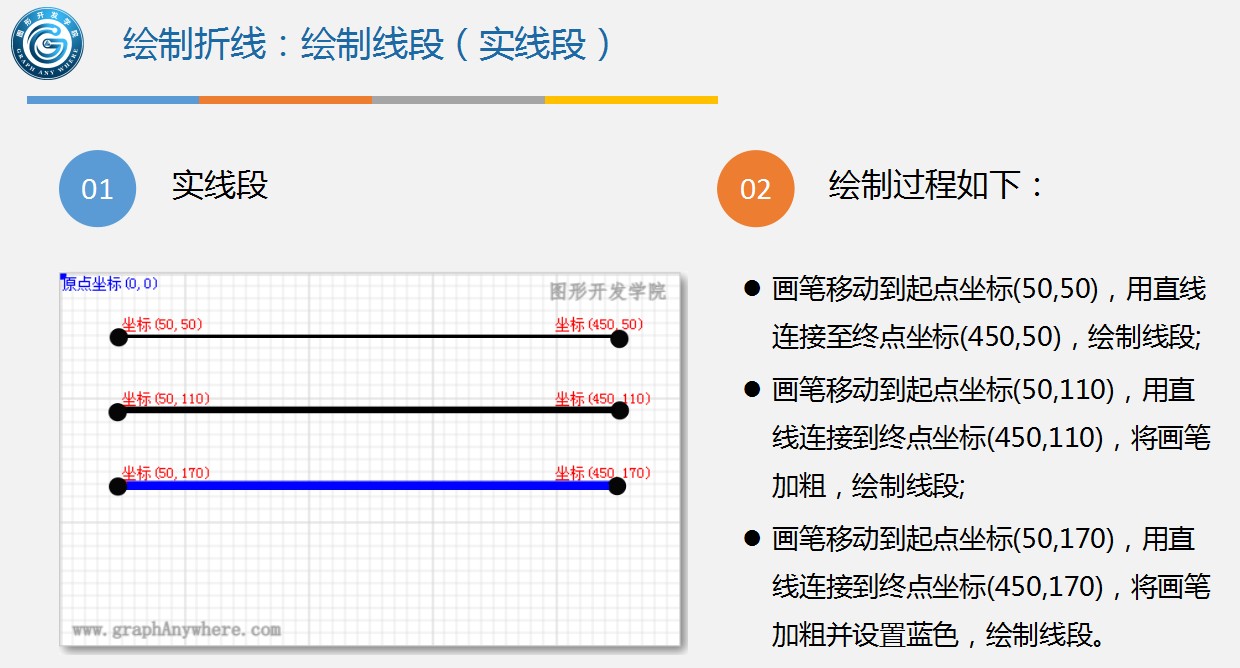
我们将详细讲解如何绘制实现段,以下图这些线段为例,它的实现过程如下,绘制第一条线段,首先将画笔移到起点坐标,然后用直线连接到线段的终点坐标,最后将线段绘制出来。第二条线段也是使用同样的方法进行绘制,只是在绘制之前先将画笔加粗。第三条线段也是使用同样的方法进行绘制,只是在绘制之前先将画笔加粗并设置画笔的颜色为蓝色。这就是实线段的绘制过程。

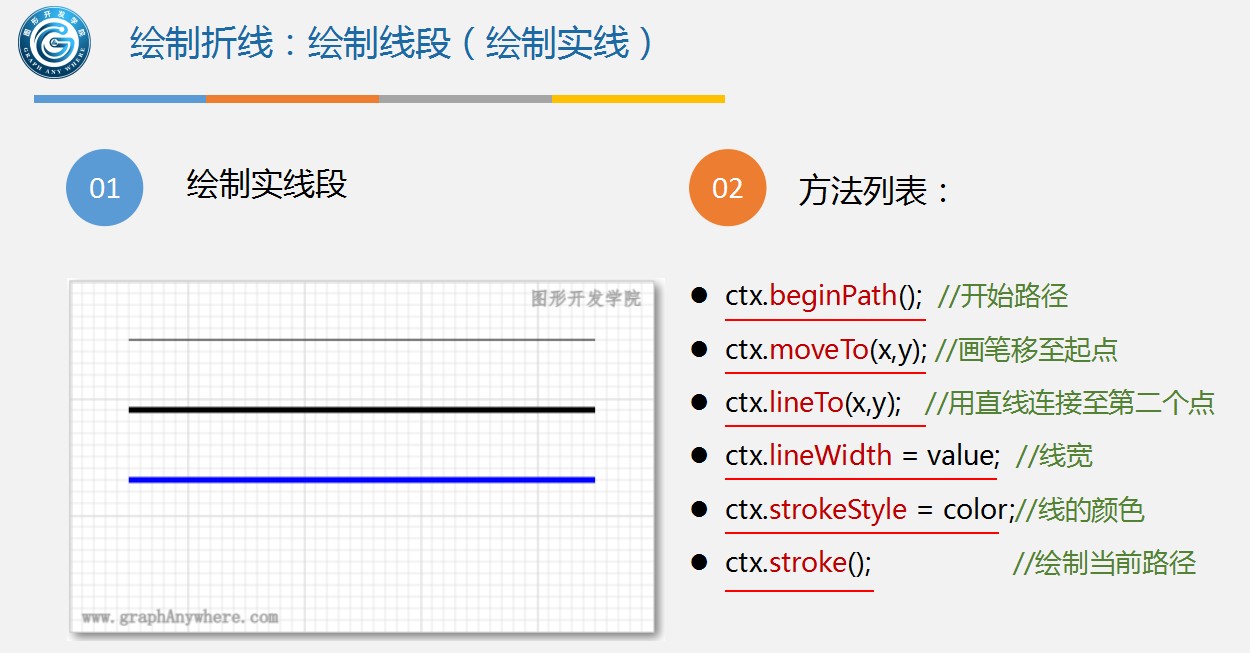
掌握了实线段的绘制过程后,接下来我们讲解实线段的绘制方法。例如绘制下图中的实线段,首先使用beginPath()方法,告诉Canvas开始绘制新的路径。接着使用moveTo()方法将画笔移动到线段的起点位置,其参数为起点(x,y)坐标,然后使用lineTo方法用直线连接至第二个点,其参数为第二个点x,y坐标,使用lineWidth属性将线段加粗,使用strokeStyle 属性设置线段的颜色。使用stroke方法对线段描边,将线段绘制在画布上。从而实现实线段的绘制。

以下是一个网页示例,展示了如何在Canvas上绘制一条实线段:
示例效果与源代码:

1 |
|
在这个示例中,我们首先创建了一个<canvas>元素,并设置了其宽度和高度。然后,我们使用JavaScript获取了这个<canvas>元素的绘图上下文(getContext('2d')),这是进行二维绘图所必需的。
接下来,我们使用moveTo()方法设置了线条的起始点(在这个例子中是(50, 50)),然后使用lineTo()方法设置了线条的结束点((250, 50))。之后,我们通过设置lineWidth和strokeStyle属性来定义线条的样式(包括宽度和颜色)。最后,我们调用stroke()方法来实际绘制这条线。
这样,当这个HTML文件加载到浏览器中时,就会看到一条从(50, 50)到(250, 50)的蓝色实线段。