如何在Canvas画布上设置矩形的样式?
- canvas
- 时间:2024-09-29 18:03:33
- 99次访问

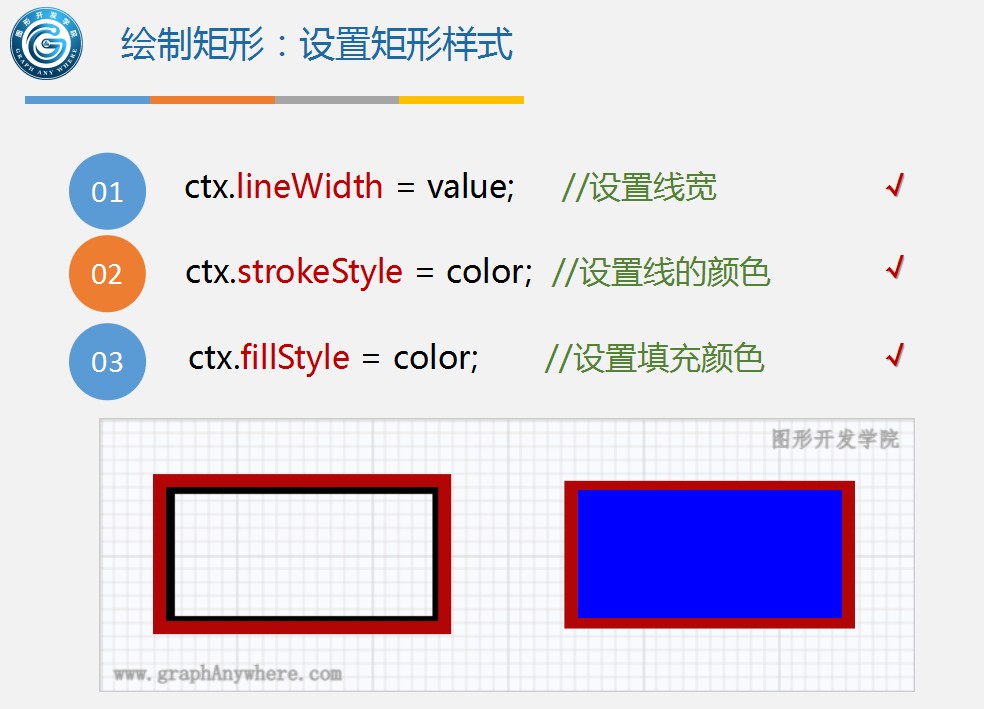
为了增强矩形的视觉效果,我们还可以通过设置样式属性来改变矩形的外观。例如,使用lineWidth属性可以改变矩形边框的线宽,strokeStyle属性可以设置边框的颜色,而fillStyle属性则用于填充矩形的颜色。这些属性使得我们能够在网页上绘制出丰富多彩且样式各异的矩形。

下面是一个网页示例,演示了如何在Canvas上绘制一个具有特定样式的矩形。
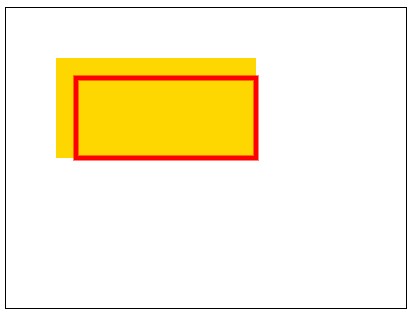
示例效果与源代码:

1 |
|
在这个示例中,我们首先创建了一个<canvas>元素,并给它设置了一个ID以便后续通过JavaScript获取。然后,在<script>标签内,我们通过getElementById方法获取Canvas元素,并检查它是否支持getContext方法(这是确定浏览器是否支持Canvas的常用方式)。
接下来,我们使用getContext('2d')获取Canvas的2D渲染上下文,并通过fillStyle属性设置矩形的填充颜色为金色。之后,我们使用fillRect方法绘制了一个填充的矩形,其位置和大小由传递给该方法的参数指定(x坐标、y坐标、宽度、高度)。
为了设置矩形的边框样式,我们首先将strokeStyle属性设置为红色,然后通过lineWidth属性设置边框的宽度为5像素。最后,我们使用strokeRect方法绘制了一个具有红色边框的矩形。注意,为了清楚地展示边框效果,strokeRect方法的x和y坐标比fillRect的稍大,但这并不是必需的,你可以根据需要调整这些值。
这样,我们就在Canvas上成功设置并绘制了一个具有特定样式的矩形。