Canvas内部的坐标系简介
- canvas
- 时间:2024-09-26 18:24:24
- 99次访问

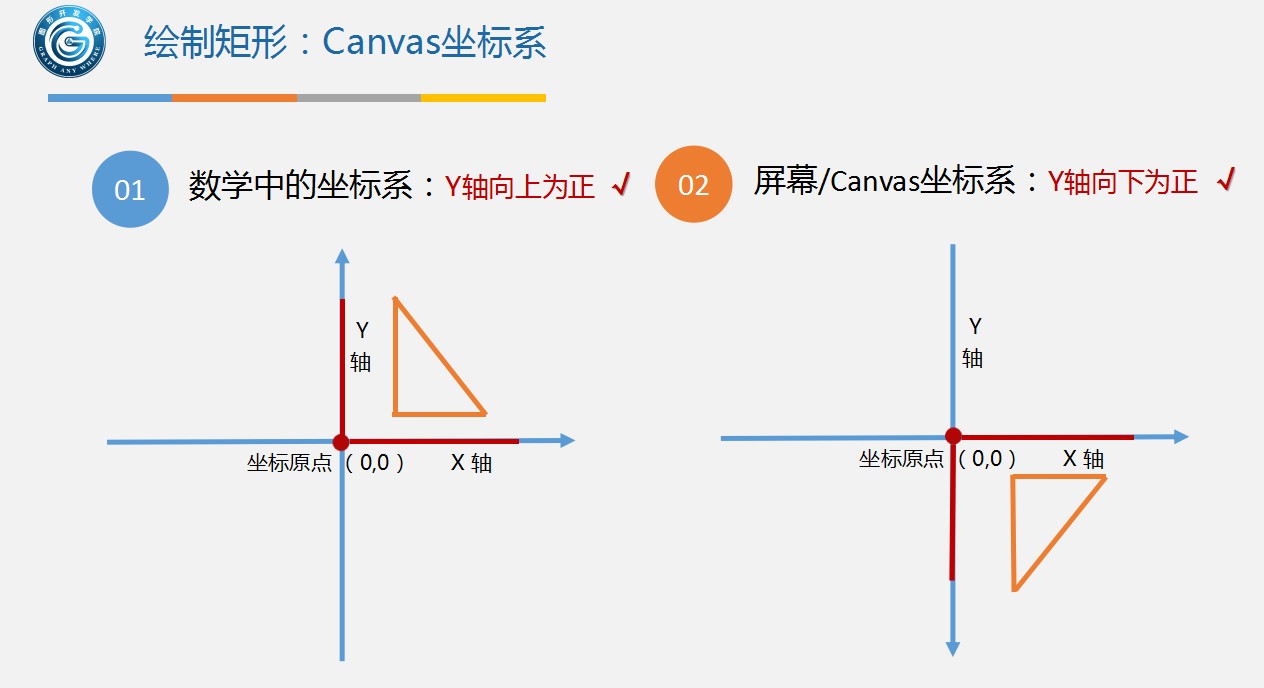
在数学坐标系中,坐标原点(0,0)位于左下角,X轴向右延伸为正值,Y轴向上延伸为正值。然而,在屏幕坐标系中,这一规则有所变化。屏幕坐标系的原点位于左上角,X轴的方向与数学坐标系一致,但Y轴向下延伸为正值。如下图,直角三角形在屏幕坐标系中的显示位置与数学坐标系中的位置呈现垂直翻转的对应关系。Canvas所遵循的正是屏幕坐标系规则。需要注意的是,如果在Canvas中使用负坐标绘图,绘制的图形将会移到画布的外面,我们看不见绘制的图形。所以一般绘图要使用正坐标。

Canvas坐标系的特点:
- 原点在左上角:Canvas的原点设置在左上角,而不是中心。
- X轴向右增长:X轴的值从左到右逐渐增大。
- Y轴向下增长:Y轴的值从上到下逐渐增大,这与数学中的常规坐标系相反。
Canvas坐标系示例
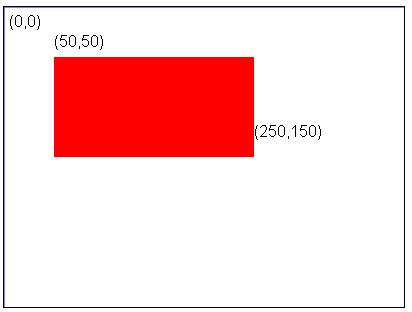
以下是一个网页示例,展示了如何在Canvas上绘制一个矩形,并标注出其坐标系的一些关键点。

1 |
|
在这个示例中,我们创建了一个400x300像素的Canvas元素,并在其上绘制了一个红色的矩形,起始于点(50,50),宽度为200像素,高度为100像素。接着,我们使用蓝色线条绘制了X轴和Y轴,并在Canvas上标注了原点(0,0)以及矩形的一个角点(50,50)和对角点(250,150),以更直观地展示Canvas内部的坐标系。