Canvas中ImageData对象是什么?
- canvas
- 时间:2024-09-16 17:03:45
- 99次访问

在Canvas API中,ImageData对象代表了一个图像数据区域,它包含了canvas元素上的一块矩形区域的像素数据。ImageData对象包含三个只读属性:width(图像数据的宽度,以像素为单位)、height(图像数据的高度,以像素为单位)和data(一个Uint8ClampedArray,包含图像数据的RGBA值,即红色、绿色、蓝色和alpha(透明度)值,每个值的范围是0至255)。
ImageData对象通常用于直接访问和操作像素数据,比如实现图像处理、像素级动画或者进行像素级的分析等。
下面是一个简单的HTML文件示例,展示了如何创建一个Canvas元素,使用getContext('2d')获取绘图上下文,然后通过getImageData方法获取画布上某个区域的像素数据,并修改这些数据来实现一个简单的图像处理效果(比如将所有像素的红色分量设置为0,使其变成蓝绿色调)。
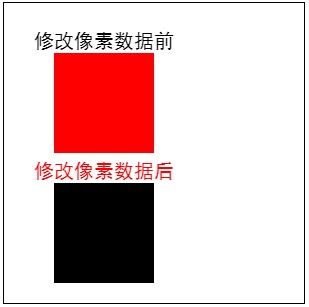
示例效果与源代码:

1 |
|
上一篇:HTML有序列表怎么用?