Canvas裁切应用示例:探照灯
- canvas
- 时间:2024-09-06 17:43:22
- 99次访问

探照灯效果在Canvas中通过裁切功能实现,可以模拟出光线照射在图像上的动态效果,常用于增强页面的视觉吸引力和互动性。
探照灯效果概述
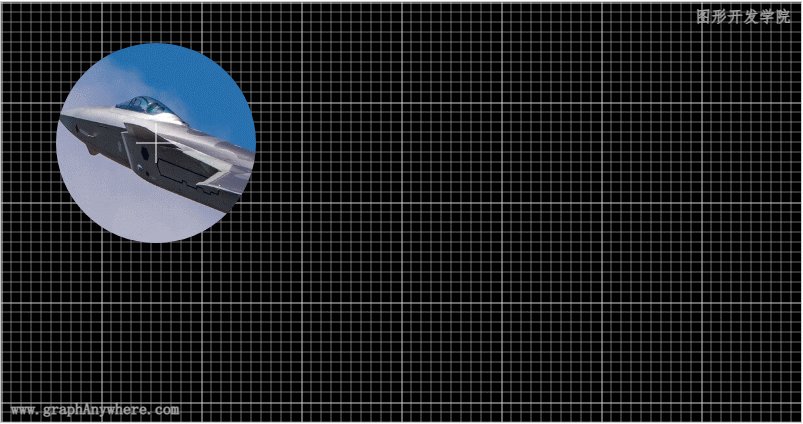
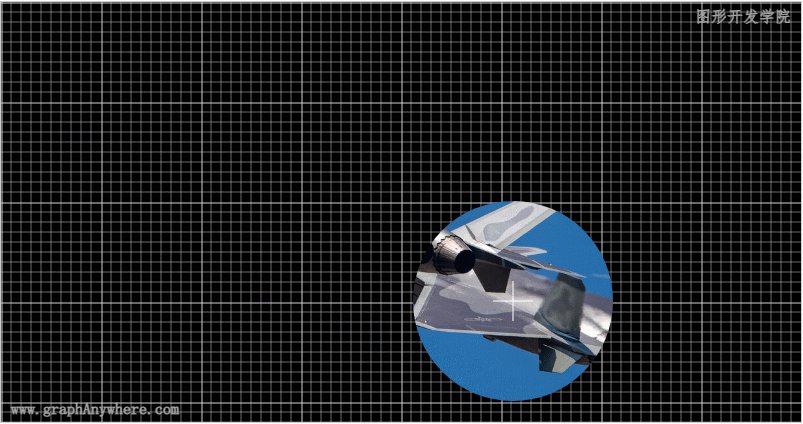
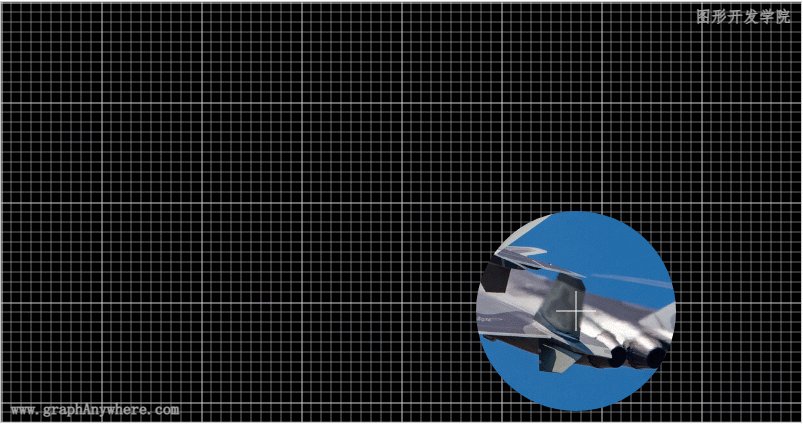
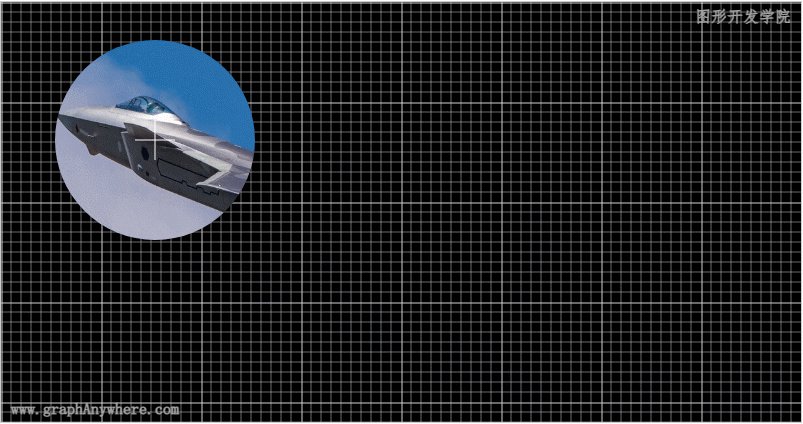
探照灯效果通过动态改变Canvas上的裁剪区域,使得只有该区域内的图像内容被显示出来,而区域外的部分则被隐藏或显示为其他颜色(如黑色遮罩)。随着裁剪区域的移动,就像探照灯的光线在图像上移动一样,从而实现了探照灯效果。
以下是一个HTML文件的示例,展示了Canvas裁切应用示例:探照灯:
示例效果与源代码:

1 |
|
在这个示例中,首先,利用addEventListener()方法,设置一个事件监听器来捕获鼠标的移动事件,addEventListener是DOM事件模型中的一个重要方法,允许你为 Canvas 元素添加事件监听器。通过监听和处理各种事件,你可以实现与用户的交互,并在 Canvas 上绘制出动态的、交互式的图形。在这个事件处理函数中,可以获取鼠标在画布上移动位置的xy坐标。然后定义一个接收鼠标移动位置的xy坐标作为参数的函数,这个函数的主要作用是当鼠标移动时,根据鼠标移动位置xy坐标建立裁切区域,显示光照图像。在该函数内部,首先清除画布上现有的内容,并使用save()方法保存画布的当前状态。然后,根据建立裁切区域的方法,以鼠标位置的xy坐标为圆心绘制一个圆形区域并使用clip()方法以此作为光照区域(即裁切区域),接下来绘制飞机图像和鼠标十字光标。此时,只有位于光照区域内的飞机图像和鼠标十字光标才会被画布渲染出来;最后,使用restore()方法将画布恢复到之前保存的状态。通过增加鼠标移动事件并调用该函数,即可实现探照灯的动态效果。
上一篇:网页中出现乱码该怎么解决?