1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
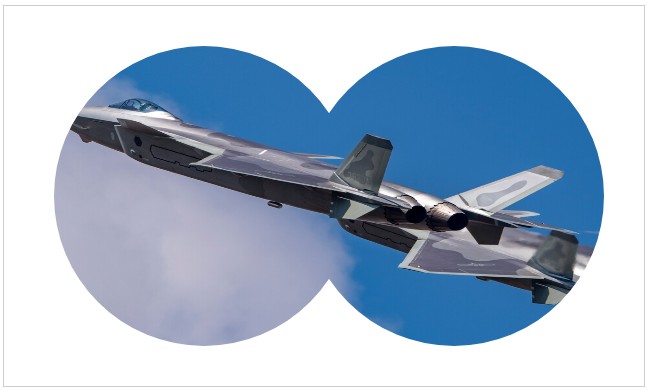
| <!DOCTYPE html>
<html lang="zh_CN">
<head>
<title>画布操作(clip-圆)</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="图形系统开发实战:基础篇 示例">
<meta name="author" content="Jackey Hoo">
<meta name="keywords" content="canvas,anygraph,javascript">
</head>
<body style="margin:10px;">
<canvas id="canvas" width="640" height="380" style="border:solid 1px #CCCCCC;"></canvas>
</body>
<script>
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(200, 190, 150, 0, 2 * Math.PI);
ctx.arc(450, 190, 150, 0, 2 * Math.PI);
ctx.clip();
let image = new Image();
image.onload = function () {
ctx.drawImage(image, 0, 30, 780, 320);
}
image.src = "image/j20.jpg";
</script>
</html>
|