Canvas画布状态相关属性与方法有哪些?
- canvas
- 时间:2024-08-20 18:24:11
- 99次访问

Canvas画布状态相关的属性与方法主要集中在管理绘图上下文(context)的状态上,主要包括save()和restore()方法,以及影响状态的属性如变换矩阵(通过变换方法如translate(), rotate(), scale(), transform(), setTransform()等修改)、样式属性(如fillStyle, strokeStyle, lineWidth等)、阴影属性(如shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor等)和剪裁区域(通过clip()方法创建)。
然而,值得注意的是,Canvas API本身并没有直接提供“属性”来查看或修改整个状态堆栈的内容,状态的管理主要通过save()和restore()方法来实现。
下面是一个HTML文件示例,展示了如何使用Canvas画布状态相关的几个重要方法和属性来绘制图形:
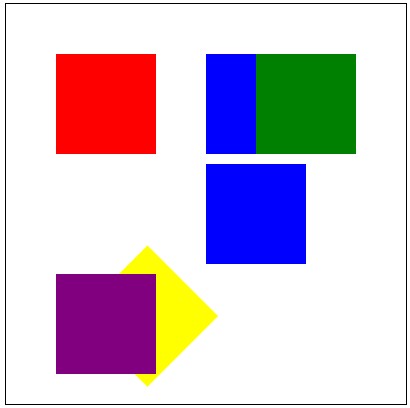
示例效果与源代码:

1 |
|
在这个示例中,我们使用了save()和restore()方法来管理Canvas的状态,并展示了如何使用变换方法(如translate(), rotate(), setTransform())来修改Canvas的当前变换矩阵。我们还更改了样式属性(如fillStyle)来设置不同矩形的颜色。这些方法和属性共同作用于Canvas的当前绘图上下文,通过它们可以创建复杂的图形和动画效果。