Canvas画布如何实现状态保存与恢复?
- canvas
- 时间:2024-08-13 22:45:53
- 99次访问

在HTML5的Canvas API中,实现状态的保存与恢复是一个重要的功能,它允许你在执行一系列绘图操作之前保存当前的状态,之后可以恢复到该状态,从而避免了重新设置多个属性(如样式、变换等)的麻烦。这主要通过save()和restore()方法实现。
save() 方法
save()方法会保存Canvas状态的当前快照。这包括当前的变换矩阵(即平移、旋转和缩放)、剪裁区域、样式状态(如描边样式、填充样式、线宽、线帽样式、线条连接样式、全局透明度等)和当前的路径。然而,它不会保存Canvas上的像素数据。
restore() 方法
restore()方法会恢复到Canvas之前保存的状态。如果在调用restore()之前没有调用save(),则此方法什么也不做。
下面是一个HTML文件示例,展示了如何使用save()和restore()方法来保存和恢复Canvas的状态。
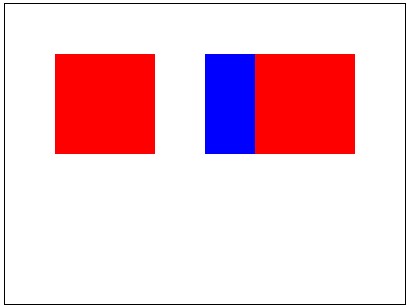
示例效果与源代码:

1 |
|
在这个示例中,我们首先绘制了一个红色的矩形。然后,我们使用save()方法保存了当前的状态(包括样式和画布位置)。接着,我们改变了填充样式,平移了画布,并绘制了一个蓝色的矩形。之后,我们通过restore()方法恢复到之前保存的状态,并再次绘制了一个红色的矩形。注意,虽然我们在蓝色矩形之后改变了画布的位置,但恢复状态后绘制的红色矩形仍然出现在它原本应该在的位置,这证明了restore()方法成功地恢复了Canvas的状态。
上一篇:html怎么使首行缩进?
下一篇:为什么使用响应式布局?