Canvas画布状态是指什么?
- canvas
- 时间:2024-08-09 14:29:15
- 99次访问

Canvas画布状态指的是在HTML5 <canvas> 元素中,通过JavaScript进行绘图时,当前的绘图环境或上下文(Context)所保存的一系列绘图属性的集合。这些状态包括但不限于当前画笔的颜色、线宽、线条的端点样式(如圆角、尖角等)、填充样式、阴影效果、变换矩阵(平移、旋转、缩放等)等。管理这些状态的能力使得在复杂的绘图场景中能够更灵活地控制图形的渲染。
在Canvas中,你可以通过save()和restore()方法来管理画布状态。save()方法会保存当前画布的状态,包括上面提到的所有绘图属性,而restore()方法则会将画布恢复到最近一次调用save()方法时的状态。
下面是一个简单的HTML文件示例,展示了如何使用save()和restore()方法来管理Canvas画布状态:
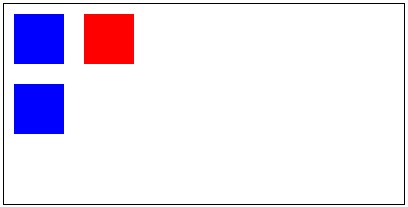
示例效果与源代码:

1 |
|
在这个示例中,首先绘制了一个蓝色的方块。然后,通过save()方法保存了当前的状态(包括填充色和坐标系统位置)。接着,改变了填充色为红色,并移动了坐标系统,绘制了第二个方块(红色方块)。通过restore()方法,我们恢复了之前保存的状态(蓝色填充色和未移动的坐标系统),并绘制了第三个方块(仍然是蓝色方块,但位置与第一个不同,因为我们没有再次移动坐标系统)。这个示例清晰地展示了如何使用save()和restore()方法来管理Canvas画布的状态。
上一篇:为什么使用响应式布局?
下一篇:怎么制作出漂亮的网页链接?