Canvas怎么绘制出径向渐变的圆?
- canvas
- 时间:2024-08-01 16:47:21
- 99次访问

在Canvas中绘制径向渐变(Radial Gradient)的圆,你需要使用CanvasRenderingContext2D对象的createRadialGradient()方法,这个方法会创建一个径向渐变对象,然后你可以将这个渐变对象应用到圆形或其他形状上。
以下是一个HTML文件的示例,展示了如何在Canvas上绘制一个带有径向渐变的圆:
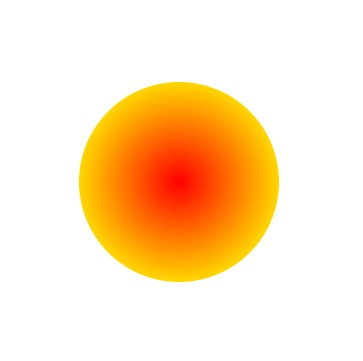
示例效果与源代码:

1 |
|
在这个示例中,我们首先通过document.getElementById获取到Canvas元素,并调用其getContext('2d')方法来获取绘图上下文。然后,我们使用createRadialGradient方法来创建一个径向渐变对象,指定了渐变的起始圆和结束圆的圆心和半径。接着,我们使用addColorStop方法向渐变中添加颜色,并指定了每种颜色在渐变中的位置(0表示开始位置,1表示结束位置)。然后,我们设置绘图上下文的fillStyle属性为创建的渐变对象。最后,我们使用arc方法绘制一个圆形,并使用fill方法填充这个圆形,填充样式就是我们之前设置的径向渐变。
上一篇:为什么使用html?
下一篇:在HTML中怎么绘制出表情符号?