Canvas实现连续平滑的曲线
- canvas
- 时间:2024-07-30 17:43:11
- 99次访问

要在Canvas上绘制连续平滑的曲线,通常我们会使用quadraticCurveTo()(二次贝塞尔曲线)或bezierCurveTo()(三次贝塞尔曲线)方法。但如果你想要绘制一条通过多个点的连续平滑曲线,你可能需要使用一种称为“样条曲线”或“插值曲线”的技术。在Canvas API中没有直接支持样条曲线的方法,但你可以通过一系列的二次或三次贝塞尔曲线来近似实现。
下面是一个使用HTML和Canvas绘制通过多个点的连续平滑曲线的示例:
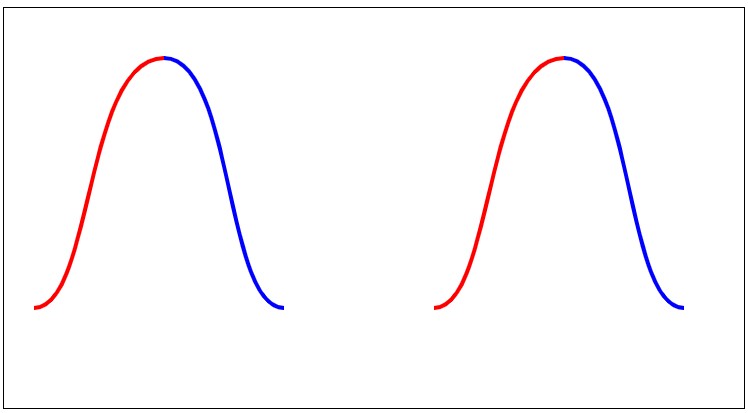
示例效果与源代码:

1 |
|
在这个示例中,我们定义了一个points数组,其中包含要通过的点的坐标。然后,我们使用drawSmoothCurve函数来绘制曲线。该函数使用quadraticCurveTo方法来连接每个点,并通过计算控制点来使曲线更平滑。注意,这只是一个简化的示例,控制点是通过取相邻点的中点来计算的。如果你想要更精确的平滑曲线,你可能需要使用更复杂的算法(如Catmull-Rom样条曲线)来计算控制点。
请注意,Canvas API本身并不直接支持通过多个点绘制平滑曲线的方法,因此这种方法是一种近似实现。
上一篇:在HTML中怎么绘制出表情符号?
下一篇:HTML 块和内联元素的区别?