求助Canvas绘制带阴影效果的文字
- canvas
- 时间:2024-07-24 18:26:15
- 99次访问

在HTML的<canvas>元素中绘制带有阴影效果的文字,你需要使用Canvas的绘图上下文(context)的shadowColor、shadowOffsetX、shadowOffsetY和shadowBlur属性来设置阴影效果,然后使用fillText()或strokeText()方法来绘制文字。
以下是一个使用HTML文件展示如何在<canvas>上绘制带阴影效果的文字的示例:
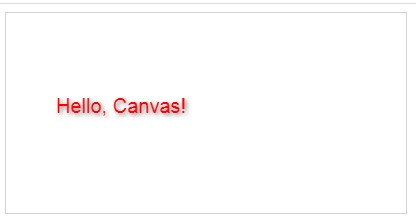
示例效果与源代码:

1 |
|
在这个示例中,我们首先获取了<canvas>元素并获取了2D绘图上下文。然后,我们使用shadowColor、shadowOffsetX、shadowOffsetY和shadowBlur属性设置了阴影效果。接着,我们使用font和fillStyle属性设置了文字的样式和颜色。最后,我们使用fillText()方法绘制了文字。你可以根据需要调整这些参数来绘制不同样式和阴影效果的文字。
请注意,阴影效果是通过在绘制文字之前设置绘图上下文的阴影属性来实现的。这意味着阴影会应用于所有后续使用相同绘图上下文绘制的图形和文字,直到你更改这些属性或调用clearRect()方法清除画布。如果你只想对特定文字应用阴影效果,可以在绘制文字后重置阴影属性。