1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
| <!DOCTYPE html>
<html>
<head>
<title>图形显示范围</title>
<meta charset="UTF-8">
<script type="text/javascript" src="/examples/script/lib/jquery-1.11.2.min.js"></script>
<link type="text/css" rel="stylesheet" href="/examples/script/bootstrap-3.3.5/css/bootstrap.min.css">
</head>
<body style="overflow: hidden; margin:10px;">
<div id="graphWrapper" style="width:1002px; height:602px; border: solid 1px #CCCCCC;"></div>
<span id="txtRes" style="position:absolute; font-size: 40px; top:440px; left:20px;"></span>
<span id="txtMessage" style="position:absolute; font-size: 40px; top:500px; left:20px;"></span>
<span id="txtArea" style="position:absolute; font-size: 40px; top:560px; left:20px;"></span>
<div style="width:806px; margin-top:50px;">
<button class="btn btn-success">放大</button>
<button class="btn btn-success">缩小</button>
<button class="btn btn-warn">上</button>
<button class="btn btn-warn">下</button>
<button class="btn btn-warn">左</button>
<button class="btn btn-warn">右</button>
</div>
</body>
<script type="module">
import { Graph, Polyline, Rect, Circle, Text, debug, Extent, EventType } from "/examples/src/index.js";
let graph = new Graph({
"target": "graphWrapper"
});
document.addEventListener('DOMContentLoaded', function () {
let layer = graph.addLayer({ "name": "图形层" });
let res = 0;
let colNames = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"];
let offset = [20, 20];
let gridRange = [40, 20];
let cellSize = 1000;
let textStyle = { "fontSize": 150, "fontName": "Verdana", "fillColor": "#3385FF", "textAlign": "center", "textBaseline": "middle" };
for (let x = 0; x < gridRange[0]; x++) {
for (let y = 0; y < gridRange[1]; y++) {
let fillColor = (x % 2 == 0 && y % 2 == 0 || x % 2 == 1 && y % 2 == 1 ? "#FFFFFF" : "#FFDFDF");
layer.getSource().add(new Rect({
"x": x * cellSize, "y": y * cellSize, "width": cellSize, "height": cellSize, "style": { "fillColor": fillColor, "fillStyle": 1, "color": "none" }
}));
layer.getSource().add(new Text({ "x": x * cellSize + cellSize / 2, "y": y * cellSize + cellSize / 2, "text": colNames[y] + (x + 1), "style": textStyle }));
}
}
layer.getSource().add(new Rect({
"x": offset[0], "y": offset[1], "width": cellSize*gridRange[0], "height": cellSize*gridRange[1], "style": { "lineWidth": 4, "fillStyle": 0, "color": "gold" }
}));
graph.on(EventType.RenderAfter, function (args) {
let frameState = args.frameState;
let extent = frameState.extent;
extent = [
Math.round(extent[0]),
Math.round(extent[1]),
Math.round(extent[2]),
Math.round(extent[3]),
]
let resolution = frameState.resolution;
if(res == 0) res = resolution;
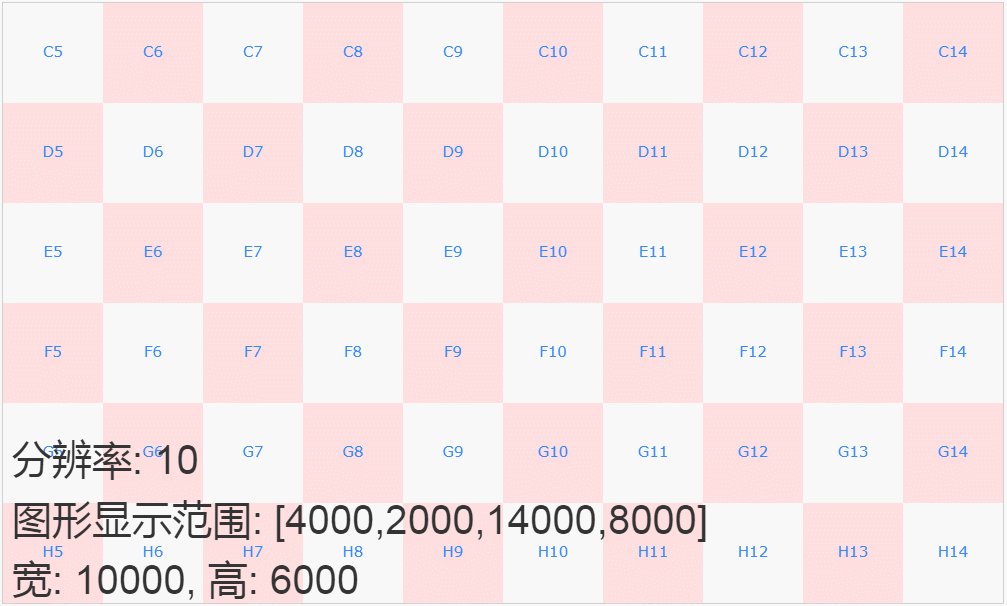
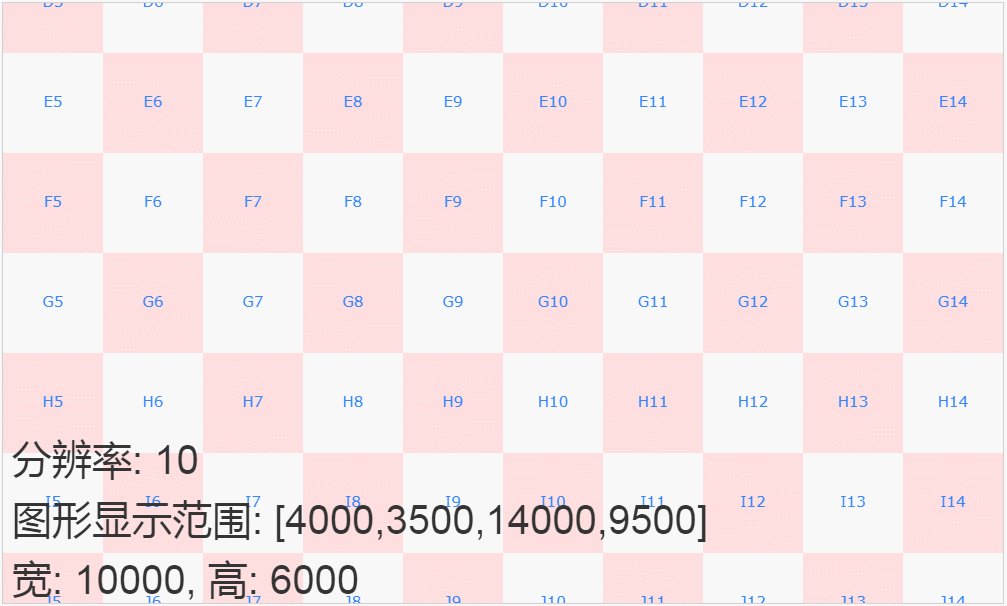
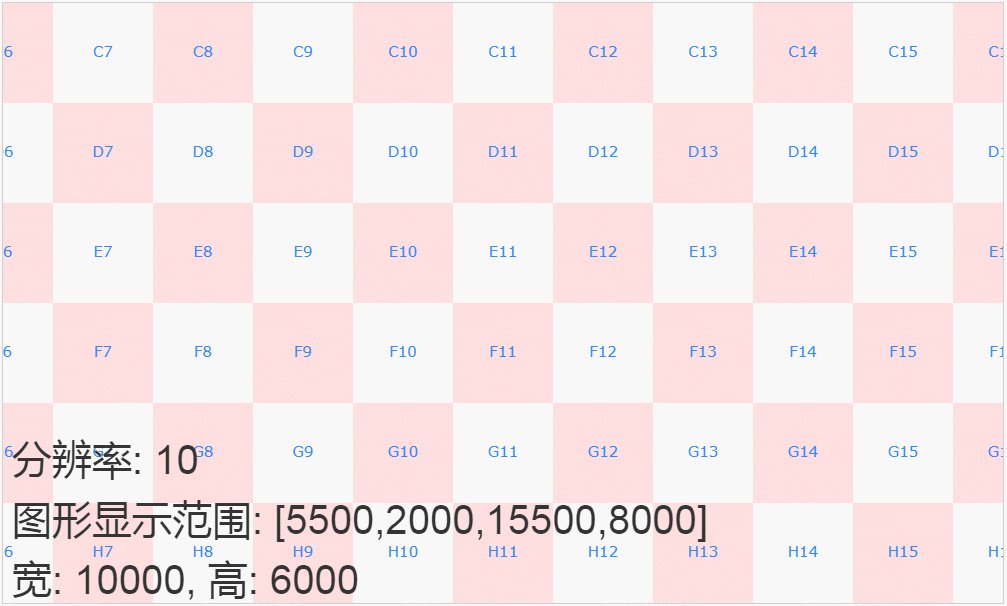
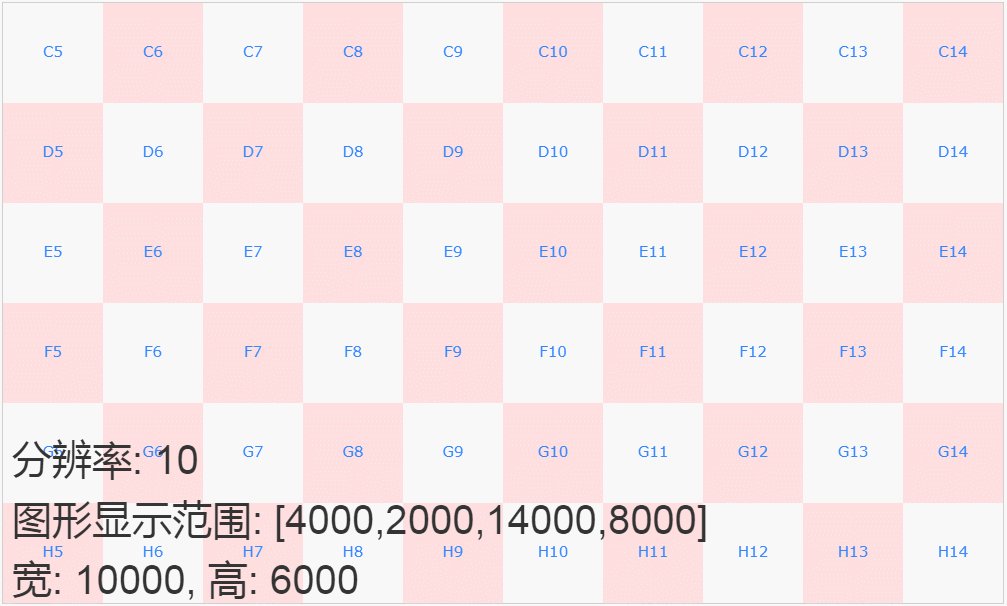
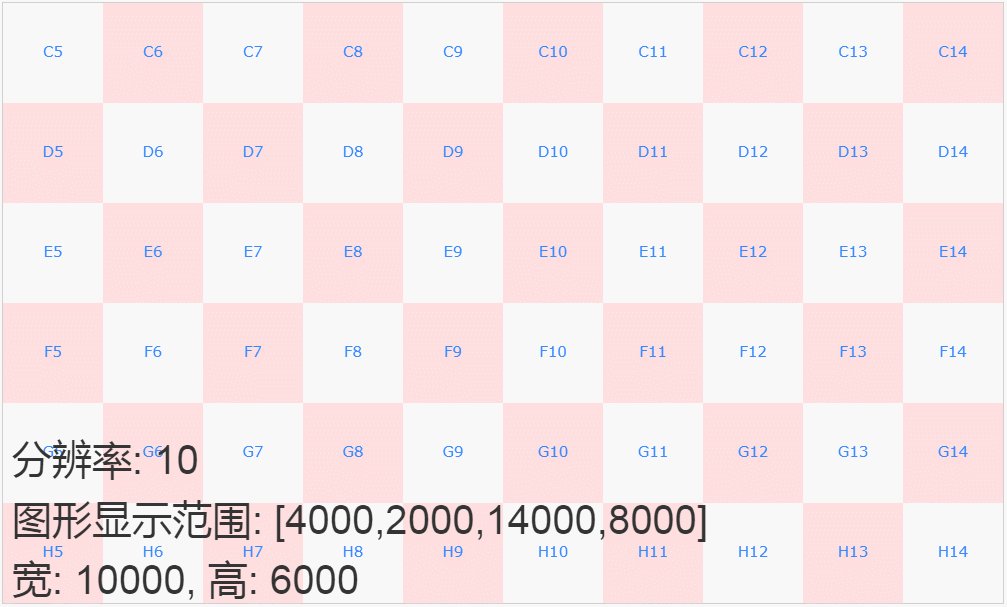
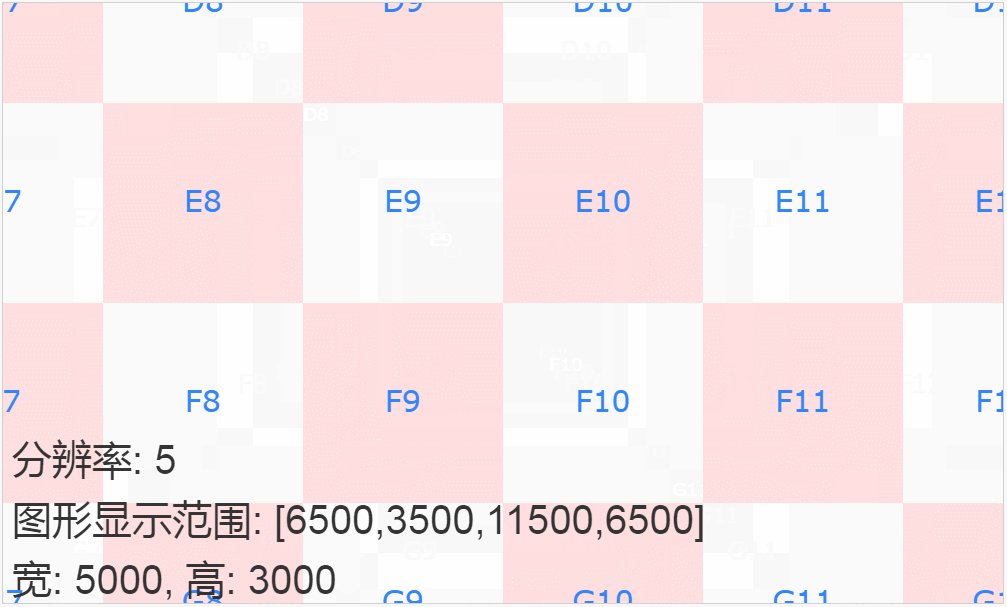
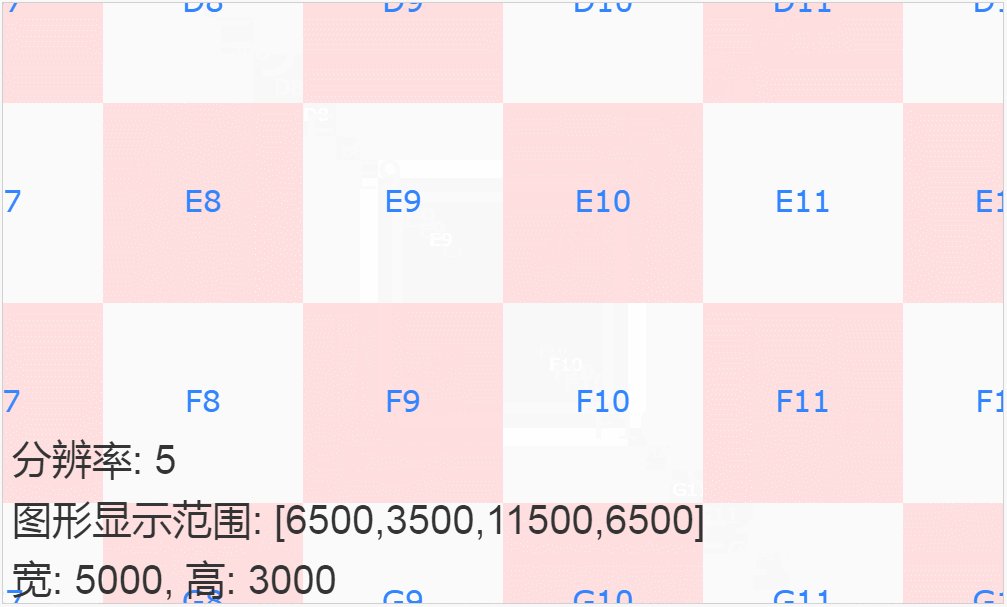
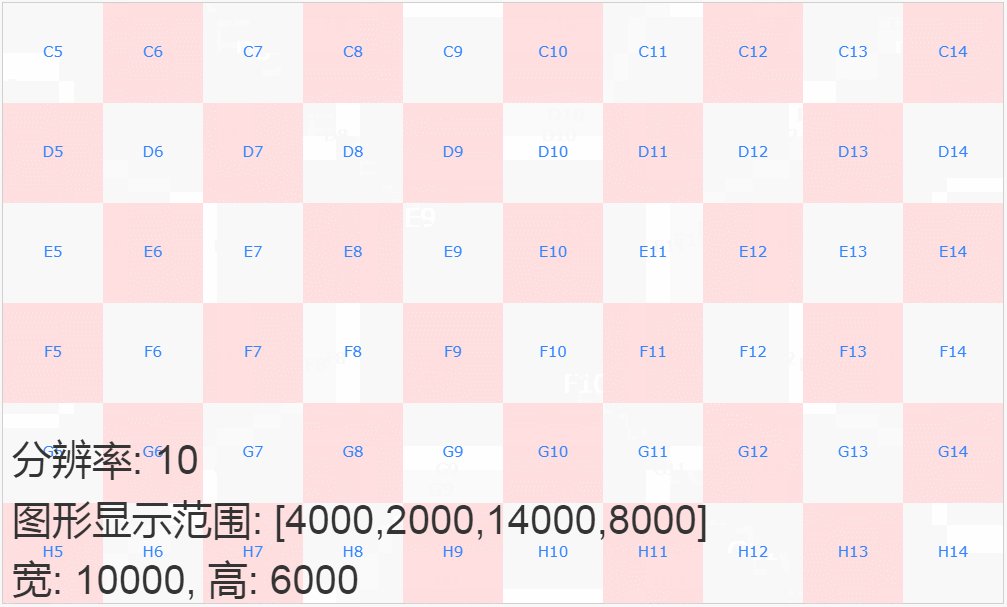
$("#txtMessage").html("图形显示范围: [" + extent.join(",") + "]");
$("#txtRes").html("分辨率: " + Math.round(resolution*100)/100);
$("#txtArea").html("宽: " + Extent.getWidth(extent) + ", 高: " + Extent.getHeight(extent));
});
graph.showExtent([4000, 2000, 14000, 8000]);
$(".btn").on("click", function () {
if ($(this).text() == "放大") {
let view = graph.getView();
let res = view.getResolution();
if(res > 1) {
view.setResolution(res - 1);
}
graph.setView(view)
} else if ($(this).text() == "缩小") {
let view = graph.getView();
let res = view.getResolution();
if(res < 1000) {
view.setResolution(res + 1);
}
graph.setView(view)
} else if ($(this).text() == "上") {
graph.doMove([0, -50]);
} else if ($(this).text() == "下") {
graph.doMove([0, 50]);
} else if ($(this).text() == "左") {
graph.doMove([-50, 0]);
} else if ($(this).text() == "右") {
graph.doMove([50, 0]);
}
});
});
</script>
</html>
|