1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
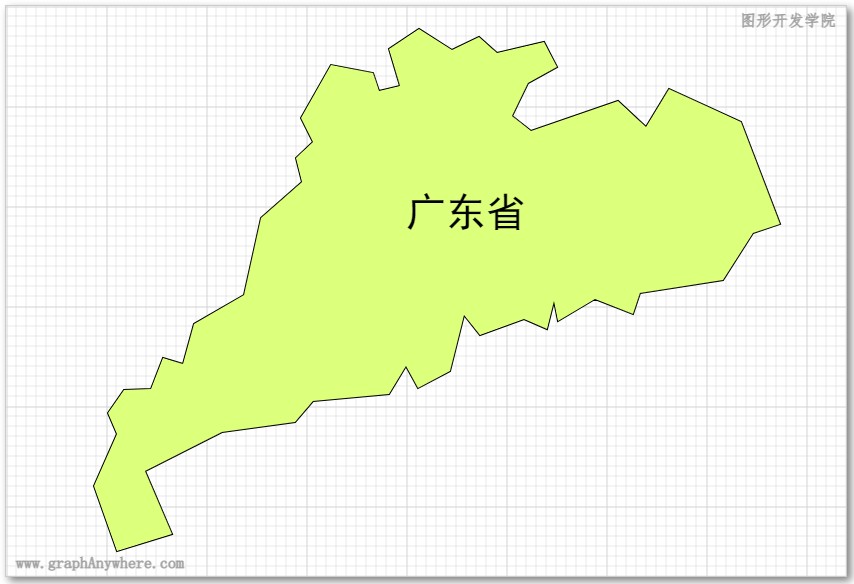
| <!DOCTYPE html>
<html>
<head>
<title>绘制曲线和路径(Path3)</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="图形系统开发实战:基础篇 示例">
<meta name="author" content="hjq">
<meta name="keywords" content="canvas,ladder,javascript,图形">
<script src="./js/helper.js"></script>
</head>
<body style="overflow: hidden; margin:10px;">
<canvas id="canvas" width="840" height="570"
style="border:solid 1px #CCCCCC; box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.5);"></canvas>
</body>
<script>
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
drawGrid('lightgray', 10, 10);
let coords = [400,360,412,382,444,365,458,309,474,329,518,313,541,323,548,295,552,315,589,293,627,308,634,287,717,274,747,227,774,218,735,116,663,83,640,121,612,95,525,125,506,110,522,77,551,61,538,36,491,47,473,31,446,44,413,23,383,43,394,80,373,85,367,67,325,59,295,112,307,136,290,152,296,176,255,212,238,289,188,318,177,358,157,352,145,383,118,384,102,407,111,428,88,480,111,545,166,528,139,465,216,426,289,416,307,395,383,388,400,360];
ctx.beginPath();
for (let i = 0, ii = coords.length; i < ii; i += 2) {
if (i === 0) {
ctx.moveTo(coords[i], coords[i + 1]);
} else {
ctx.lineTo(coords[i], coords[i + 1]);
}
}
ctx.closePath();
ctx.strokeStyle = "black";
ctx.lineWidth = 2;
ctx.stroke();
ctx.fillStyle = "#DCFF7C";
ctx.fill();
ctx.font = "40px 黑体";
ctx.fillStyle = "black";
ctx.fillText("广东省", 400, 220);
</script>
</html>
|