Canvas如何绘制渐变的圆形和文字?
- canvas
- 时间:2024-05-31 17:14:11
- 99次访问

径向渐变,听起来有点复杂,但其实它就是一种从起点到终点,颜色逐渐变化的圆形效果。在Canvas中,我们可以使用createRadialGradient方法来制作这种渐变。
这个方法有六个参数,分别是开始圆形的x轴坐标、y轴坐标和半径,以及结束圆形的x轴坐标、y轴坐标和半径。听起来有点晕?没关系,我来给您解释一下。
- x0和y0:这两个参数定义了渐变的起始点。
- r0:这是渐变起始圆的半径。
- x1、y1和r1:这三个参数定义了渐变的终点,也就是结束圆的x、y坐标和半径。
当你输入这些参数后,这个方法就会返回一个CanvasGradient对象,这个对象有一个非常有用的方法叫做addColorStop()。通过这个方法,你可以为渐变添加颜色。你可以设置颜色的位置,以及在渐变中显示的颜色。
那么,如何使用呢?这里有一个例子供您参考:
首先,你需要获取Canvas的2d渲染上下文,然后调用createRadialGradient方法来创建一个径向渐变。接着,使用addColorStop()方法来添加颜色。最后,你可以选择一个形状(比如圆形),然后使用fillStyle属性来设置填充样式,最后调用fill()方法来填充这个形状。
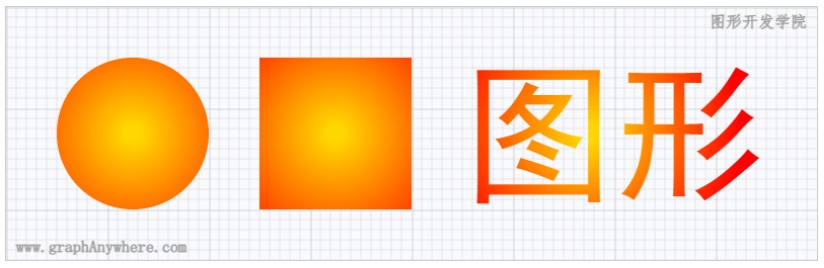
示例效果与源代码:

1 |
|
上一篇:Canvas如何绘制渐变的圆形?
下一篇:Canvas怎么实现图片缩放?