Canvas如何绘制扇形?
- canvas
- 时间:2024-05-24 18:34:23
- 99次访问

在绘制图形时,有一个概念非常重要,那就是Canvas路径。通过路径,我们可以绘制出各种形状,如矩形、折线、多边形、圆、椭圆,甚至更复杂的图形。
路径是什么呢?简单来说,路径就是由不同颜色、不同线宽的线段或曲线组成的几何形状的集合。这个集合里可以包括矩形、直线、圆弧或曲线等子路径。每当我们想绘制一个复杂的图形时,其实就是在绘制一个由多个子路径组成的路径。
要开始绘制一个路径,我们首先要调用ctx.beginPath()方法。然后,我们可以使用一系列的绘图命令来定义这个路径。这些命令包括:
ctx.moveTo(x, y):将画笔移动到指定的起始点。ctx.lineTo(x, y):从当前位置画一条直线到指定点。ctx.rect(x, y, width, height):画一个矩形。ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise):画一个圆或圆弧。ctx.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise):画一个椭圆或椭圆弧。ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y):画一条贝塞尔曲线。ctx.quadraticCurveTo(cpx, cpy, x, y):画一条二次贝塞尔曲线。ctx.closePath():将路径的起始点和结束点连接起来,形成一个封闭的图形。
当然,仅仅定义了路径还不够,我们还需要设置一些样式来让图形看起来更漂亮。比如,我们可以设置线宽、边框颜色、填充颜色等。
最后,我们需要调用ctx.stroke()或ctx.fill()方法来实际绘制出这个图形。
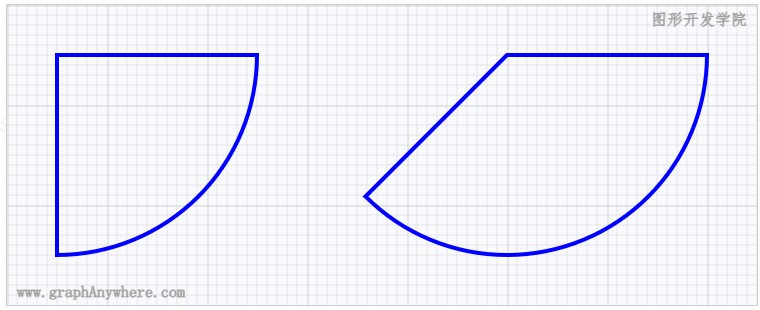
现在,让我们通过一个具体的例子来学习如何绘制扇形。首先,我们需要使用ctx.beginPath()开始一个新的路径。然后,我们可以使用ctx.arc()命令来画一个扇形的圆弧。接下来,我们可以用ctx.closePath()来关闭这个路径。最后,我们可以用ctx.fill()来填充这个扇性 。
以下示例演示如何在Canvas上实现绘制扇形功能:
示例效果与源代码:

1 |
|