SVG的基础知识有哪些?
- canvas
- 时间:2025-04-15 17:23:56
- 99次访问

SVG(Scalable Vector Graphics)是一种基于XML标记语言的图像格式,用于描述二维矢量图形。它允许你创建和保存包含文本、线条、形状、图像和渐变等元素的图形,并且这些图形可以任意缩放而不会损失质量。以下是SVG的一些基础知识,并通过一个HTML文件给出示例说明。
SVG基础知识
-
SVG文件结构:
- SVG文件通常以
<svg>标签作为根元素。 - 可以在
<svg>标签内添加各种形状、文本、路径等子元素。
- SVG文件通常以
-
基本形状:
<rect>:矩形。<circle>:圆形。<ellipse>:椭圆。<line>:直线。<polyline>:折线(由多个点组成)。<polygon>:多边形(闭合的折线)。<path>:路径(可以创建任意形状的复杂曲线)。
-
文本:
- 使用
<text>元素来添加文本。 - 可以设置文本的字体、大小、颜色和对齐方式等属性。
- 使用
-
样式和属性:
- 可以使用内联样式(直接在元素上设置
style属性)或外部样式表来定义样式。 - SVG支持CSS和某些特定的SVG属性(如
fill、stroke、stroke-width等)来设置颜色和边框等样式。
- 可以使用内联样式(直接在元素上设置
-
渐变和图案:
- 使用
<linearGradient>和<radialGradient>来定义线性渐变和径向渐变。 - 使用
<pattern>来定义重复的图案。
- 使用
-
变换:
- 可以使用
transform属性来对SVG元素进行平移、旋转、缩放、倾斜等变换。
- 可以使用
-
交互性:
- SVG支持事件监听和脚本(如JavaScript),可以创建交互式图形。
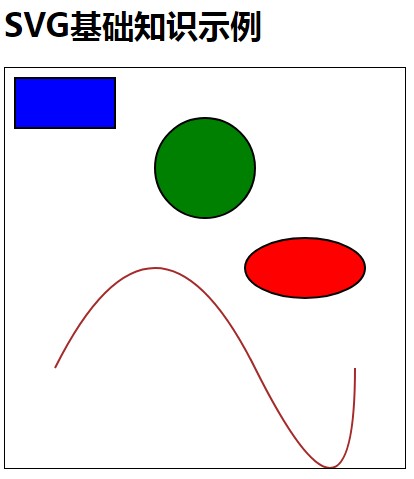
示例HTML文件
以下是一个简单的HTML文件示例,展示了SVG的基本使用:

1 |
|
解释
<svg>:定义了SVG图形的根元素,width和height属性指定了SVG画布的尺寸,viewBox属性定义了SVG的内部坐标系统。<rect>:创建了一个矩形,x和y属性指定了矩形的左上角位置,width和height属性指定了矩形的宽度和高度,fill属性设置了填充颜色,stroke和stroke-width属性设置了边框的颜色和宽度。<circle>:创建了一个圆形,cx和cy属性指定了圆心的位置,r属性指定了圆的半径。<ellipse>:创建了一个椭圆,cx和cy属性指定了椭圆中心的位置,rx和ry属性指定了椭圆在x轴和y轴上的半径。<polygon>:创建了一个多边形,points属性指定了多边形的顶点坐标。<path>:创建了一条路径,d属性包含了描述路径的命令和参数(如M表示移动到某个点,Q表示二次贝塞尔曲线,T表示平滑的二次贝塞尔曲线等)。
通过这个示例,你可以了解到SVG的基本元素和属性,并尝试在HTML文件中使用它们来创建矢量图形。