求详解如何在Canvas画布上按图像大小绘制图像?
- canvas
- 时间:2024-12-11 17:21:28
- 99次访问


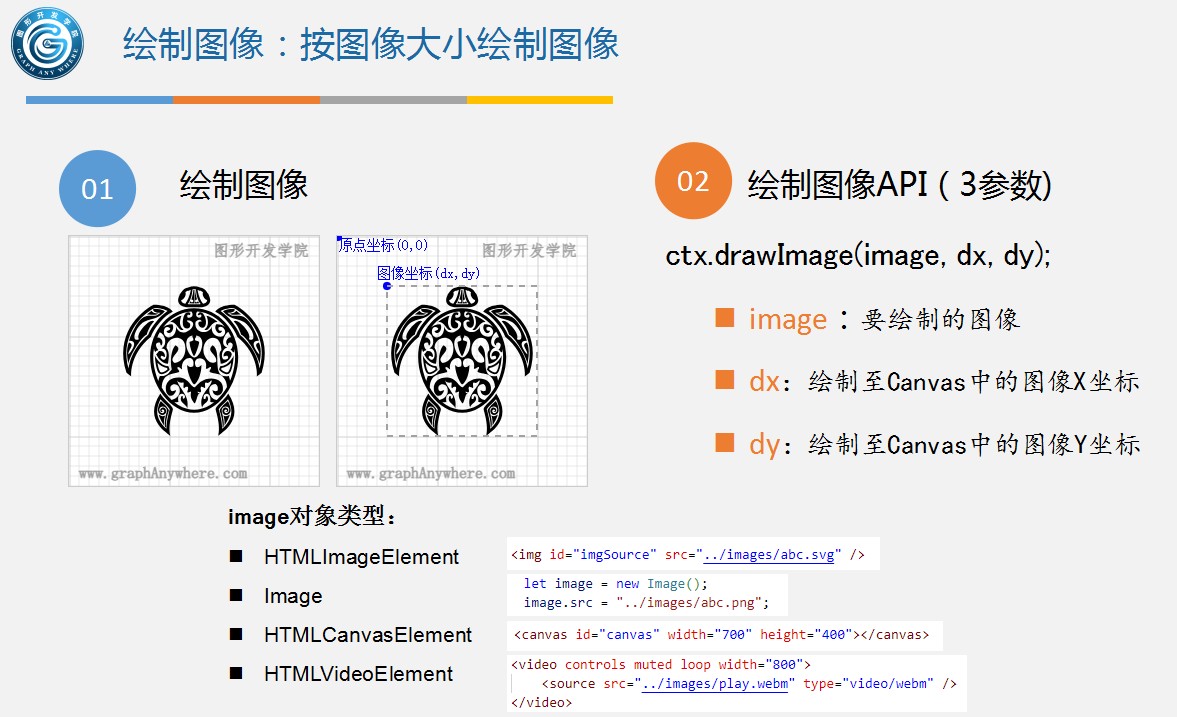
首先,我们讲解图像绘制的第一种方式:按图像大小绘制。
如上图,图片将按照其原始的宽度和高度被完整地显示到画布上。
该方式可以通过Canvas提供的drawImage()方法实现。使用该方法时,需要传入三个参数:待绘制的图像、图像在Canvas中的X坐标起始位置、以及图像在Canvas中的Y坐标起始位置。其中图像参数来源多样,既可以是网页中通过<img>标签加载的SVG文件,也可以是JavaScript动态创建的图像,还可以是Canvas元素自身生成的图像,甚至可以是网页中的<video>标签加载的视频。而X、Y坐标则精确指定了图像左上角在Canvas画布上的位置。
以下是一个网页示例,展示了如何在Canvas上按图像大小绘制图像:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来按图像大小绘制图像。
首先,设置图像源,通过<img>标签加载图像文件。需要注意的是,
需要将图像加载完成之后再绘制图像,即需要在imgSource.onload()方法中,使用drawImage()方法来按照图像大小绘制图像。在drawImage()方法中,设置其参数:图片源设为image,图像左上角x、y坐标设置为50。