在Canvas画布上如何实现按文字旋转方式垂直排列?
- canvas
- 时间:2024-12-05 17:17:16
- 99次访问


正常文字是从左往右水平排列,通过将文字按顺时针旋转90度或按逆时针旋转90度,由水平变排列成了垂直排列,这种方式比较适合设计场景中,例如一些海报、广告或艺术作品中,垂直排列的文字能够突出主题,吸引观众的注意力。
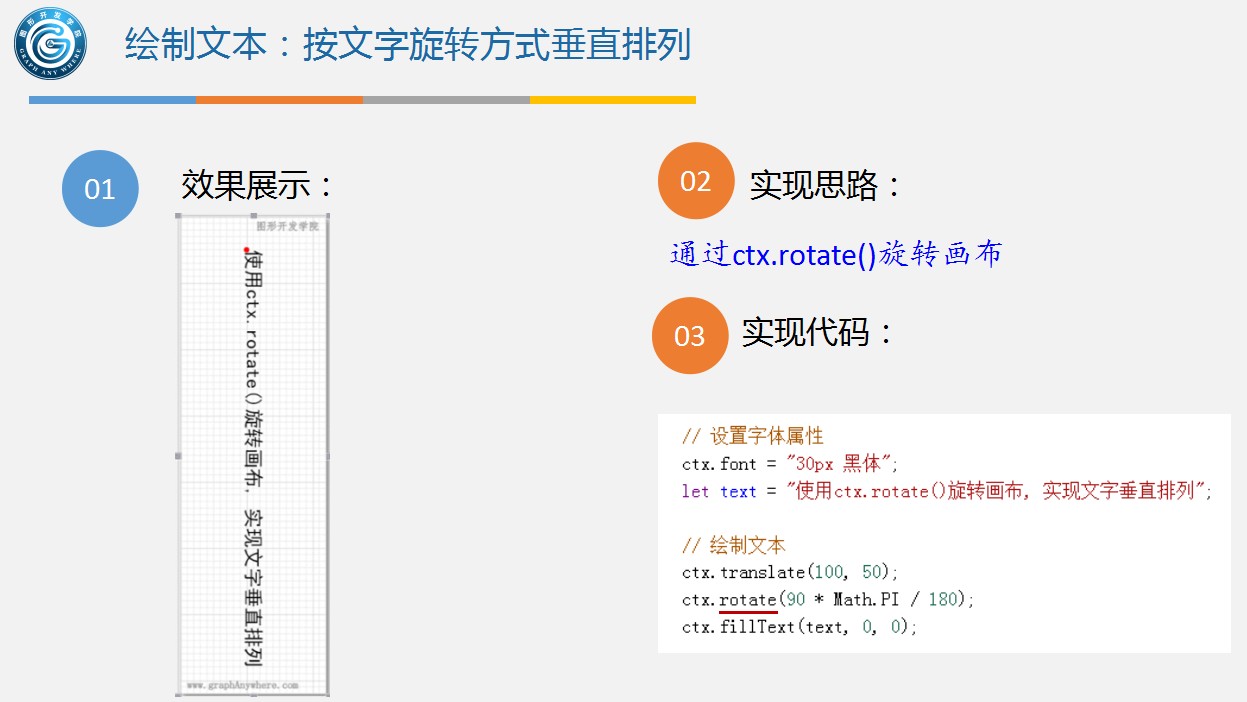
该方式可通过Canvas提供的rotate()方法旋转画布的方式来实现。按文字旋转方式垂直排列的实现过程如下,首先设置字体属性和文字内容,然后使用translate()方法平移,接着使用rotate()方法旋转90度,最后绘制文字。
以下是一个网页示例,展示了如何在Canvas上按文字旋转方式垂直排列:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来通过文字旋转,实现文字垂直排列效果。
首先使用font属性设置字体属性,如字体大小设置为30px;字体设置为黑体。
接着,设置文字内容。然后,使用translate()方法将画布平移,
接着,使用translate方法将画布旋转90度。最后,使用fillText()方法绘制文字。