在Canvas画布上如何设置文字最大宽度?
- canvas
- 时间:2024-11-16 10:29:12
- 99次访问


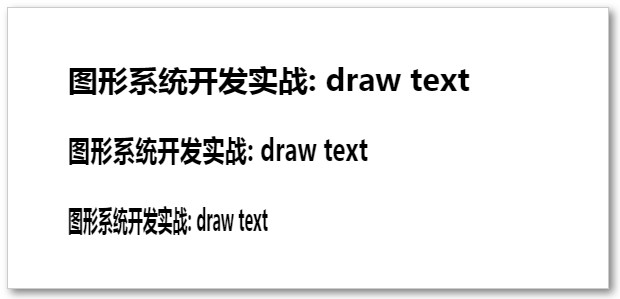
Canvas提供的fillText()和strokeText()这两个方法中,有一个参数名为maxWidth,它用于限制文字的最大绘制宽度。当文字内容超过这个最大宽度时,绘制的文字会自动根据宽度进行缩小以适应。例如,不对maxWidth设置值时,文字会以正常尺寸绘制;而当maxWidth减小到200时,可以明显看到文字为了适应宽度而被压缩。这是因为Canvas中的文本是以图像的形式进行绘制的。
以下是一个网页示例,展示了如何在Canvas上设置文字最大宽度:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来使用fillText()方法绘制文字,并对maxWidth参数设值;
当不对maxWidth设置值时,文字会以正常尺寸绘制;
而当maxWidth减小到200时,可以明显看到文字为了适应宽度而被压缩。这是因为Canvas中的文本是以图像的形式进行绘制的。