Canvas API 中用于设置字母间距的属性是什么?
- canvas
- 时间:2024-11-05 18:18:12
- 99次访问

Canvas API 中用于设置字母间距的属性是什么?
发表时间:2024-09-11

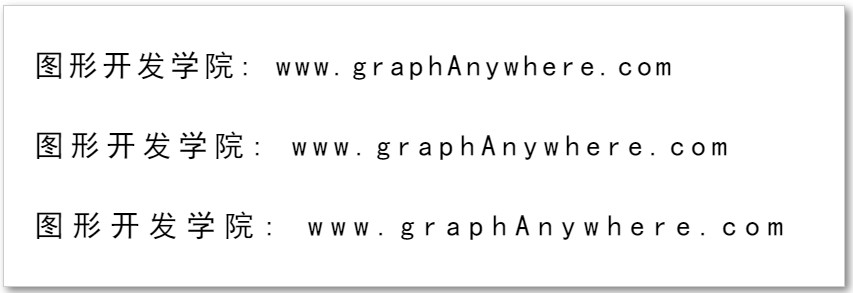
Canvas提供了letterSpacing属性用于设置中文的字与字之间,英文单词的字母与字母之间的距离,其单位为像素(px)。当letterSpacing的值增大时,中文字或字母之间的间距也会相应增大。例如,当letterSpacing设置为4px时,字间的间距呈现出这种效果;当增加到6px时,间距更为明显;进一步增加到8px时,间距则更加显著。
以下是一个网页示例,展示了如何在Canvas上设置字母间距:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来使用letterSpacing属性设置字母间距。如设置为4px。接着使用filtext()方法绘制文字。接着,继续使用letterSpacing属性增大字母间距,如设置为8px。可以看到,当letterSpacing值增大时,中文的字与字之间的间距,也会相应增大。字母与字母之间的间距,也会相应增大。