在Canvas画布上绘制文字时如何实现垂直对齐?
- canvas
- 时间:2024-11-04 18:42:11
- 99次访问


Canvas提供了textBaseline属性来实现文字的垂直对齐。textBaseline属性值有六个,分别是top、hanging、middle、alphabetic、ideographic、bottom。
注意

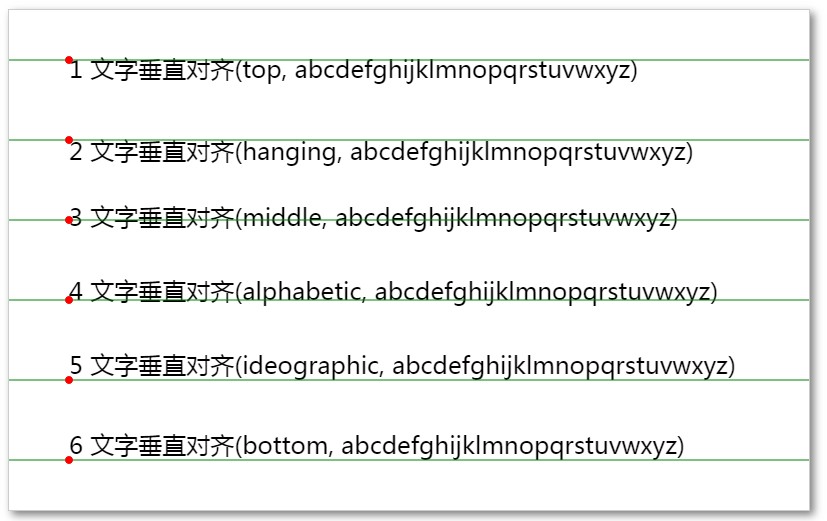
接下来请仔细观察上图,这张图是六线五格图,这张图中包含了三条红色的线和三条蓝色的线, 这六条线分别与文字垂直对齐的六种方式相对应;中文常用的是top、middle、bottom这三条红线,top表示文本基线在文本块的顶部,这就是我们常说的顶端对齐,middle表示文本基线在文本块的中间,也就是垂直居中对齐;bottom表示文本基线在文本块的底部,这就是我们常说的底端对齐。而英文常用的是hanging、alphabetic、ideographic这三条蓝色 ,例如我们使用四线三格图写英文时,大写的E 、F,小写的f需基于hanging这条文本基线顶端对齐排列。而alphabetic是多数字母排列的基准线,即字母基于alphabetic基线底端对齐排列,但有些字母除外,例如字母f,它是基于ideographic基准线对齐排列。
以下是一个网页示例,展示了如何在Canvas上绘制文字时如何实现垂直对齐:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来绘制垂直对齐的文本。
使用textBaseline属性即可实现该效果。如将textBaseline设置为top时,表示文本基线在文本块的顶部,这就是我们常说的顶端对齐。当textBaseline设置为“hanging”时,表示文本基线是悬挂基线。当textBaseline设置为“middle”时,表示文本基线在文本块的中间,这就是我们常说的垂直居中对齐。
当textBaseline设置为“alphabetic”时,表示文本基线是标准的字母基线。当textBaseline设置为“ideographic”时,表示文字基线是表意字基线。当textBaseline设置为“bottom”时,表示文文本基线在文本块的底部,这就是我们常说的底端对齐。