Canvas API 中绘制文字的方法是什么?
- canvas
- 时间:2024-10-21 18:24:12
- 99次访问


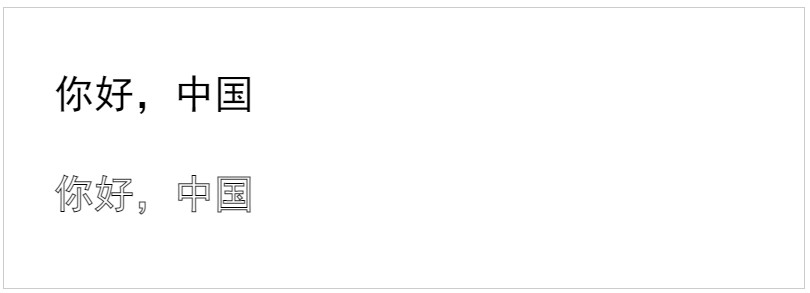
Canvas API 中提供了fillText()方法用来绘制填充的文字,strokeText()方法来用来绘制带边框的文字,例如图中的填充的文字和带边框的文字。这两个方法的参数是一致的,都是3个参数,分别是,要绘制的文字;文字的x坐标,文字的y坐标,文字的最大宽度;
文字的最大宽度这个参数为可选,超过最大宽度时,绘制的文字会根据宽度缩小。
以下是一个网页示例,展示了如何在Canvas上绘制文字
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来,我们绘制填充的文字。首先使用canvas提供的filtext()方法绘制填充的文字,其参数,文字内容设置为“你好,中国”;文字的x坐标设置为50;文字的y坐标设置为100。这时,“你好,中国”的文字被绘制到画布上。
但是字体比较小,这是因为Canvas的默认文本字号为10px。
我们可以使用font属性来设置字体属性,如字体大小设置为40px;字号设置为黑体。