在Canvas画布上如何绘制出形态各异的椭圆图形?
- canvas
- 时间:2024-10-18 18:22:51
- 99次访问


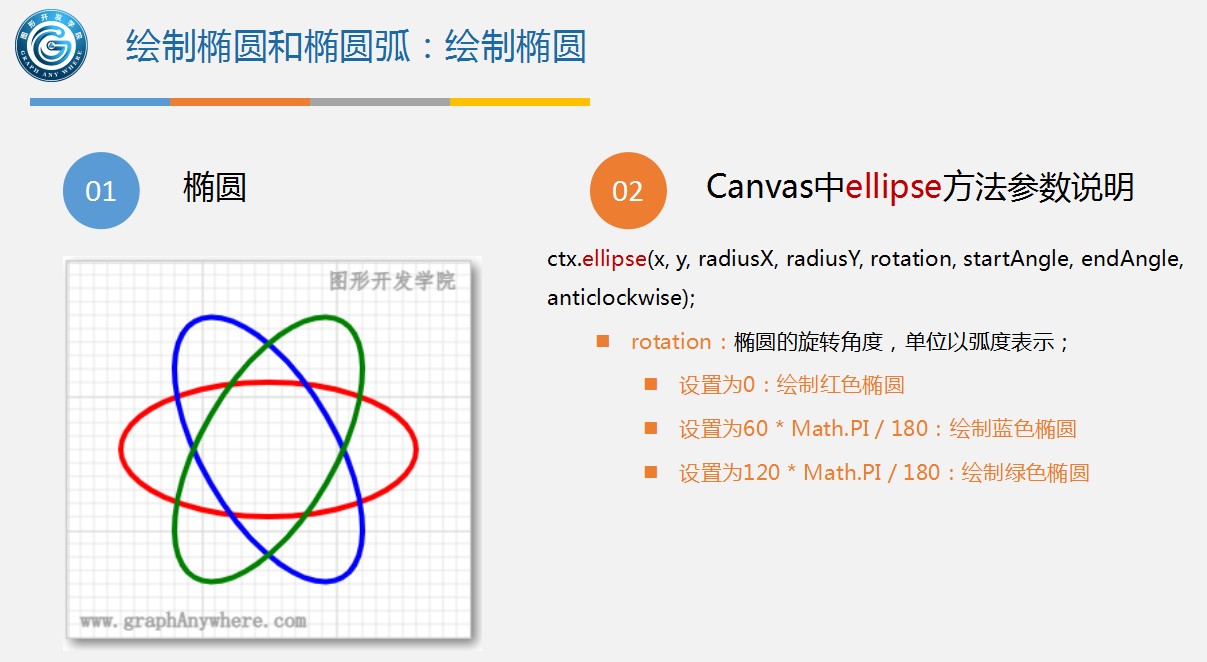
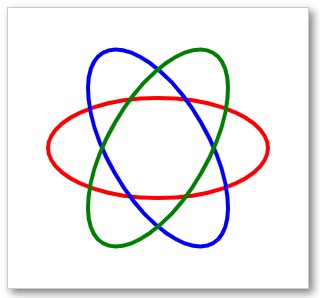
在Canavas画布上绘制在绘制椭圆时,需要注意的是,ellipse()方法ratation参数,该参数表示椭圆以椭圆圆心为中心点进行旋转的角度,单位以弧度表示,例如该参数设置为0时,该椭圆不进行旋转,绘制出图中红色椭圆;该参数设置为60 * Math.PI / 180时,该椭圆以椭圆圆心为中心点进行旋转60度,绘制出图中蓝色椭圆;该参数设置为120 * Math.PI / 180时,椭圆以椭圆圆心为中心点进行旋转120度,绘制出图中绿色椭圆。
以下是一个网页示例,展示了如何在Canvas上绘制形态各异的椭圆图形:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来,绘制椭圆圆弧。
首先使用canvas提供的beginPass()方法告诉canvas开始新的路径,
然后使用canvas提供的ellipse()方法绘制椭圆圆弧,其中ratation参数表示椭圆以椭圆圆心为中心点进行旋转的角度,单位以弧度表示,例如该参数设置为0时,该椭圆不进行旋转,绘制出红色椭圆;该参数设置为60 * Math.PI / 180时,该椭圆以椭圆圆心为中心点进行旋转60度,绘制出蓝色椭圆;该参数设置为120 * Math.PI / 180时,椭圆以椭圆圆心为中心点进行旋转120度,绘制出绿色椭圆。