Canvas画布上绘制两个椭圆圆弧开始角度和结束角度都一样,为什么效果差异显著?
- canvas
- 时间:2024-10-17 18:24:54
- 99次访问


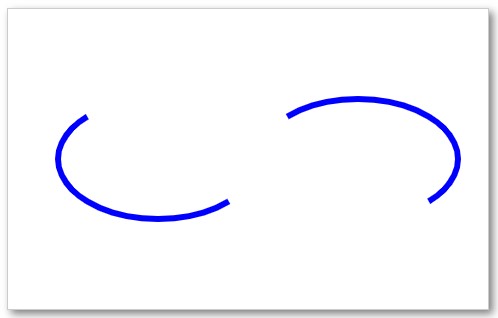
在Canavas画布上绘制两个椭圆圆弧,这两个椭圆圆弧开始角度均为45°,结束角度均为225°,
然而,它们最终呈现出的效果差异显著,这主要是由于在ellipse()方法中anticlockwise参数的不同设置所导致的。
如果anticlockwise参数设置为true时,则会按逆时针方向绘制该椭圆圆弧,出现左侧图中的效果,
否则会按顺时针方向绘制该椭圆圆弧,出现右侧图中的效果。
以下是一个网页示例,展示了如何在Canvas上绘制椭圆弧:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来,绘制两个椭圆圆弧。
首先使用canvas提供的beginPass()方法告诉canvas开始新的路径,
然后使用canvas提供的ellipse()方法绘制两个椭圆圆弧,其中参数开始角度都设置为45°,结束角度都设置为225°;
需要注意,在这里其中一个椭圆弧的anticlockwise参数设置为false,另一个设置为true。
最后使用stroke()方法绘制当前路径。然而,它们最终呈现出的效果差异显著。这主要是由于在ellipse()方法中anticlockwise参数的不同设置所导致的。如果anticlockwise参数设置为false时,则会按顺时针方向绘制该椭圆圆弧,否则会按逆时针方向绘制该椭圆圆弧。